Auch jQuery UI wird aktuelle über die js/qlik bereitgestellt.
Das Problem bei der Nutzung ist allerdings, das Qlik die CSS Dateien für Sense angepasst hat. Damit wir die Komponenten also einwandfrei nutzen können, müssen Sie zunächst die CSS Dateien erneut in Ihrem Projekt einbinden.
jQuery UI CSS Dateien downloaden und erneut einbinden
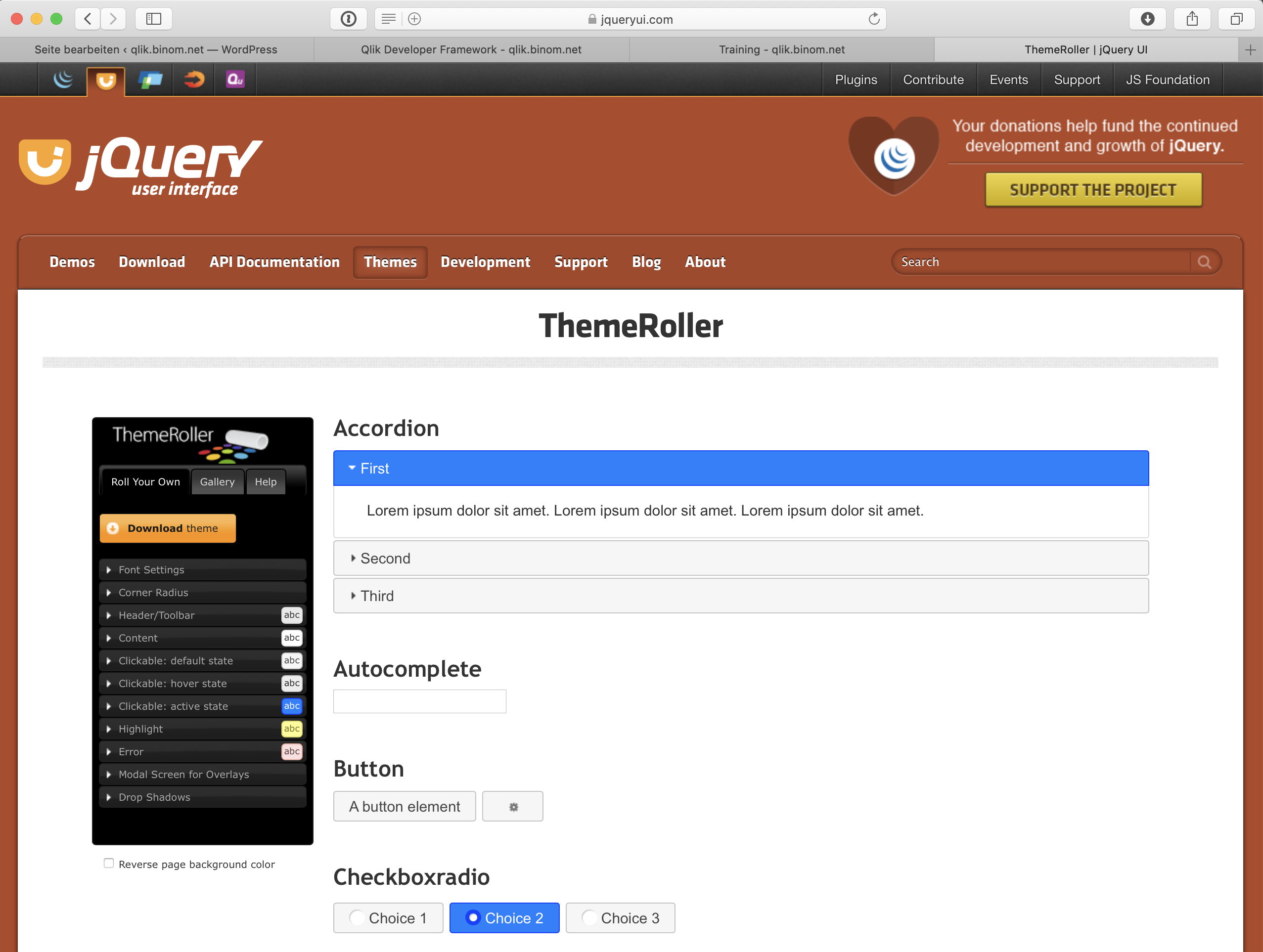
Gehen Sie zuerst auf die Webseite jQueryUI.com dort können Sie die Unterseite Themes öffnen um die GUI Komponenten an Ihre Farbgebung anzupassen.

Stellen Sie Ihre Farben über den ThemRoller ein anschließend drücken Sie auf die Schaltfläche „Download theme“.

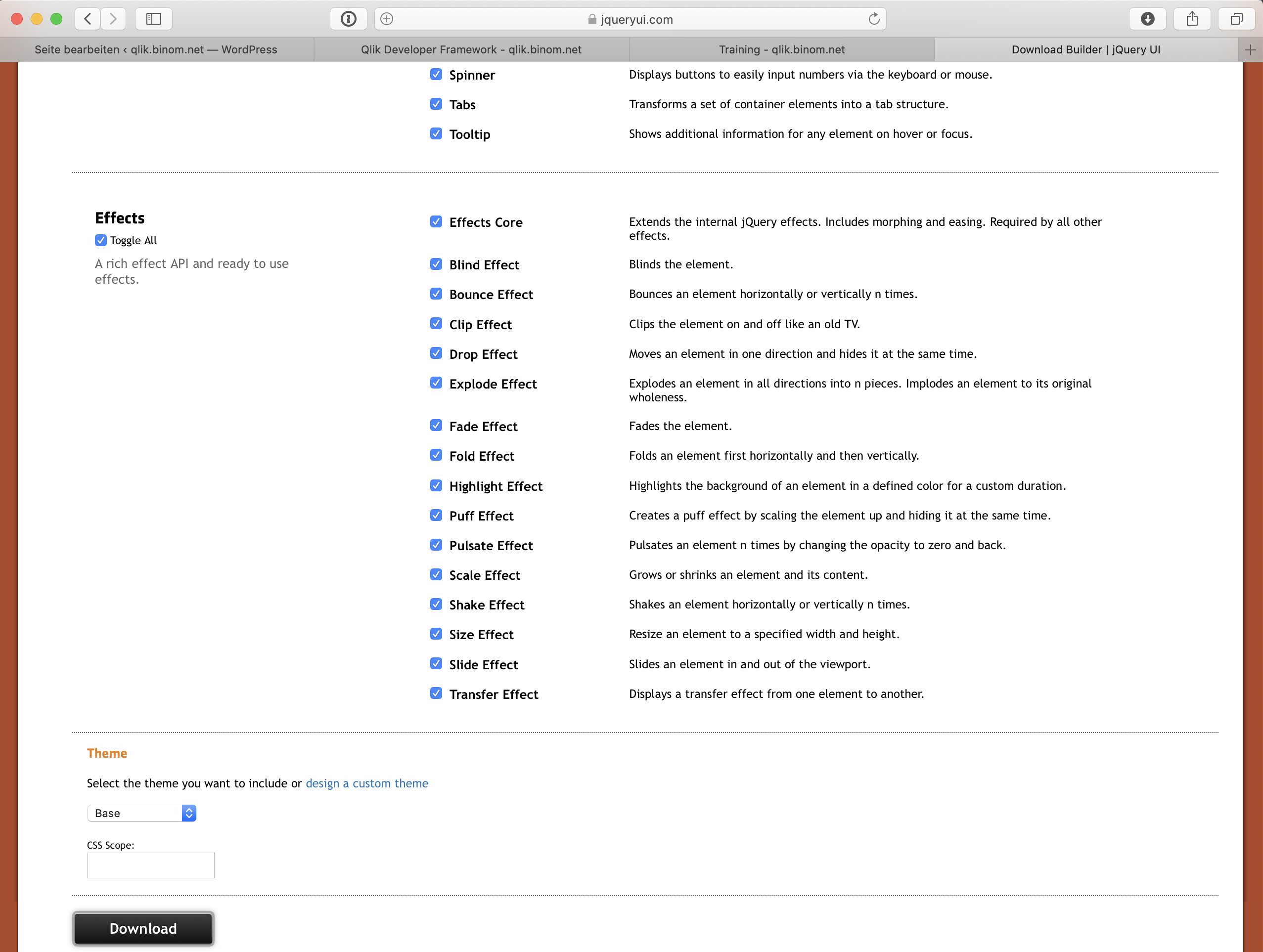
Scrollen Sie auf der folgenden Seite ganz nach unten und Clicken Sie auf Download. Welche Haken hier gesetzt sind spielt keine Rolle, da wir ja nur die CSS Dateien benötigen. Ich lasse immer alles so wie es ist.
Navigieren Sie anschließend in Ihren Download Ordner.
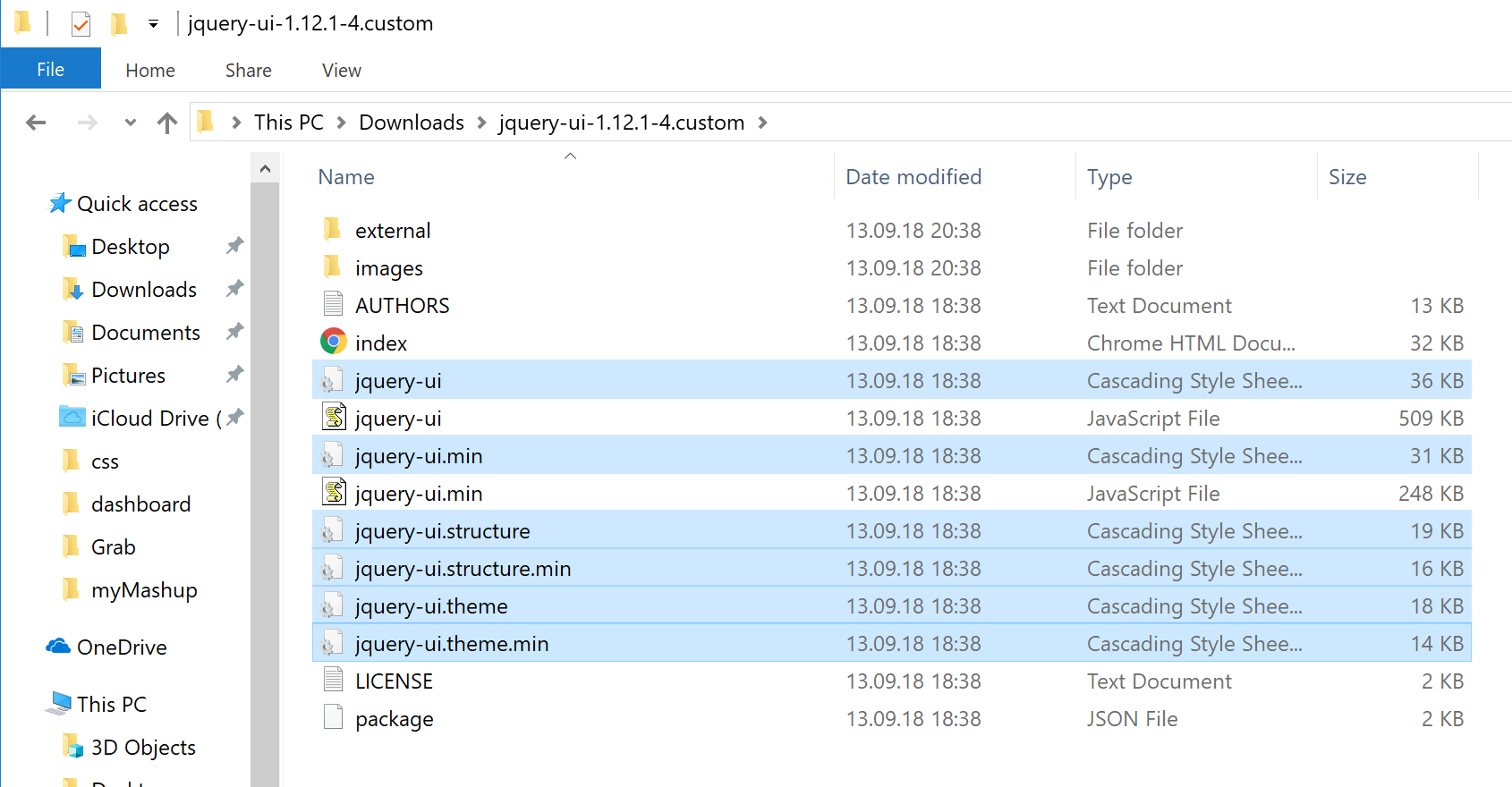
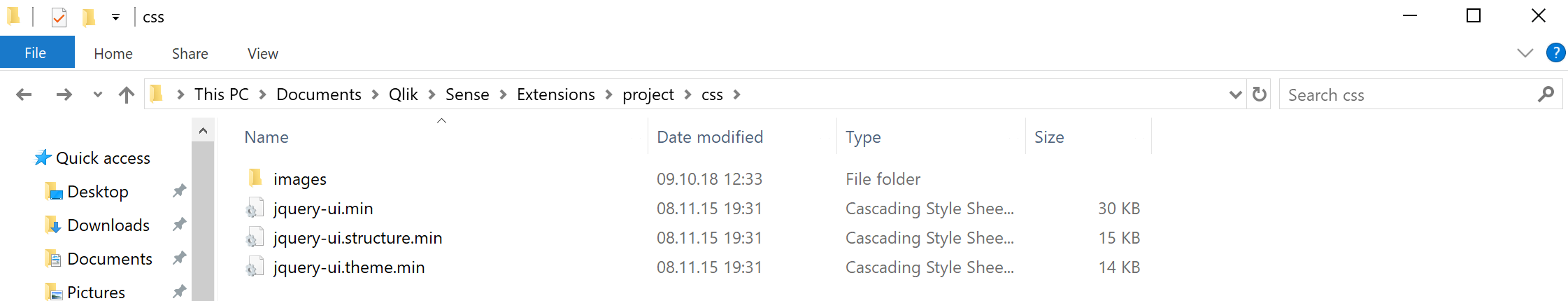
Dort müssen Sie Die Dateien ggf. noch Entpacken, so sieht das ganze dann im Datei Explorer aus:

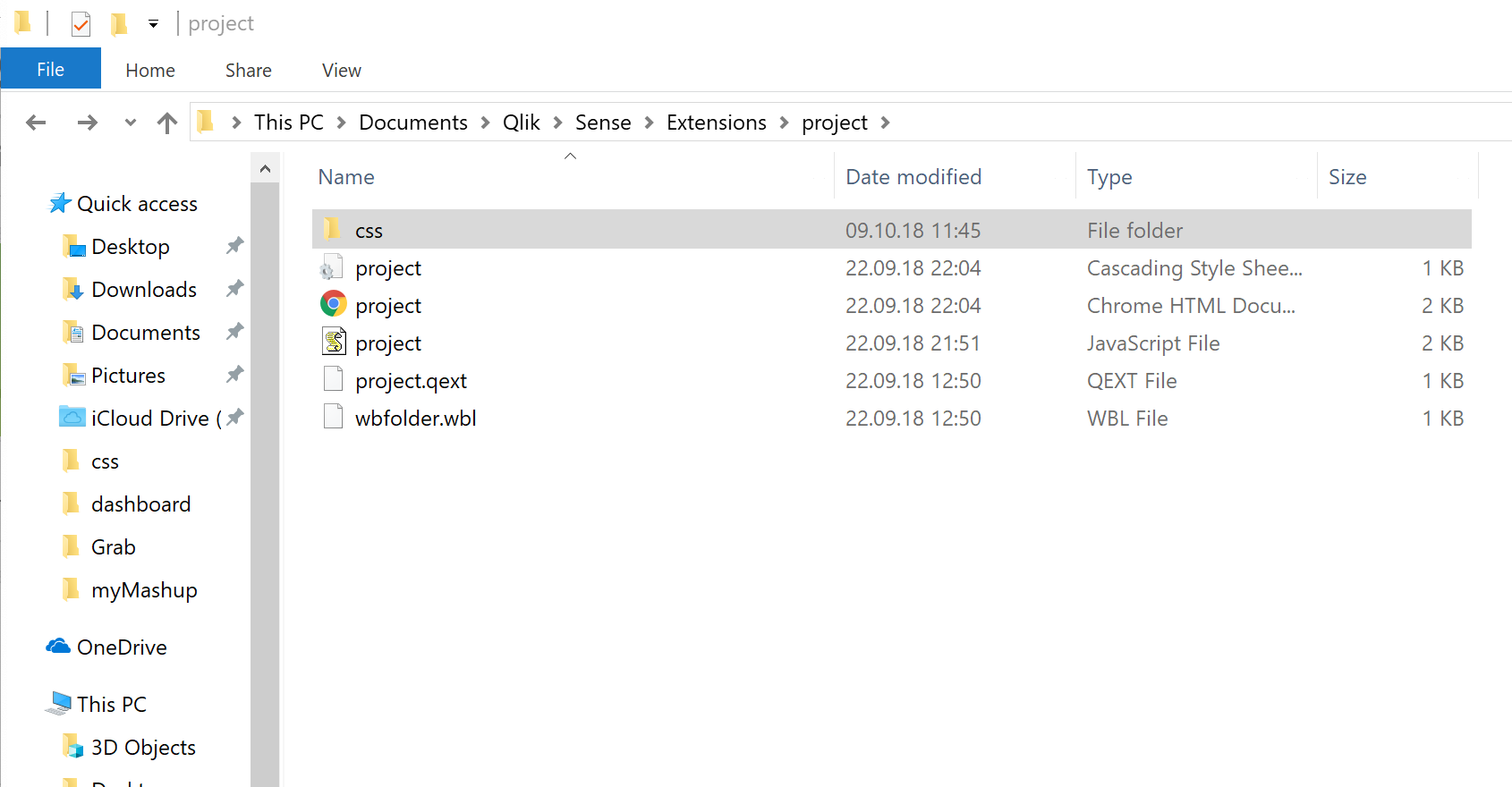
Erstellen Sie in Ihrem Projekt einen Unterordner und nennen Sie diesen „css“. Wenn Sie die Icons von jQuery UI nutzen wollen müssen Sie auch den images Ordner kopieren. Sie benötigen wenn Sie keine Anpassungen an den CSS Dateien vornehmen möchten nur die *.min.css Dateien.

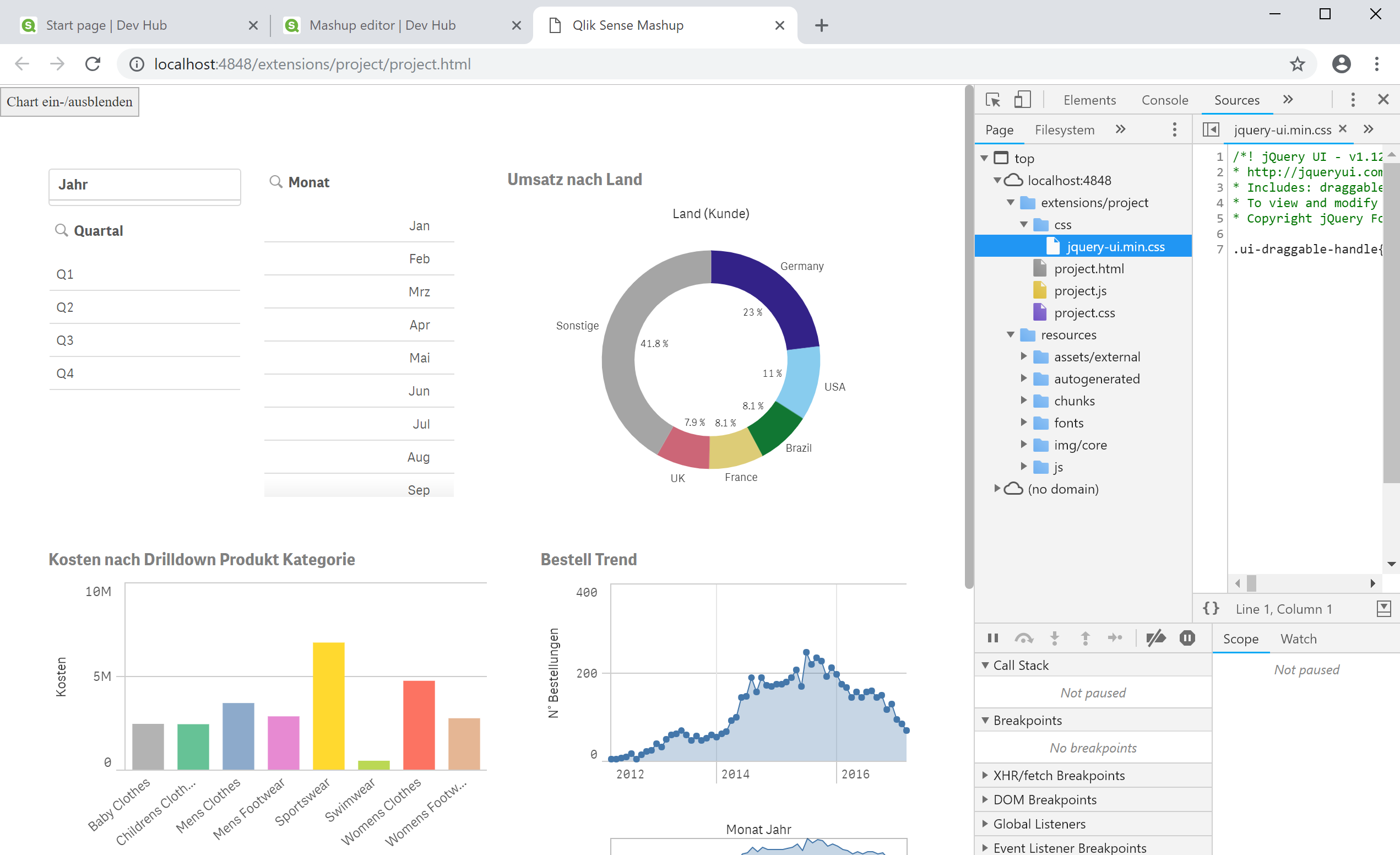
Fügen Sie die CSS Dateien in den Ordner ein

Anpassung der project.css damit unsere CSS Dateien eingebunden werden ..
@import url('css/jquery-ui.min.css');
.flex-container {
display: flex;
flex-wrap: wrap;
margin: 0 45px 45px 0;
}
// ...

Nun können wir jQueryUI Komponenten wieder wie gewohnt nutzen.