Developer Desk – Preview
erst mal frohes neues besser spät als nie…
Warum war es hier so lange so ruhig? Hier eine kleine Preview auf mein aktuelles Projekt und der Grund der Stille:
weiterlesenalles rund um Qlik Sense und QlikView
erst mal frohes neues besser spät als nie…
Warum war es hier so lange so ruhig? Hier eine kleine Preview auf mein aktuelles Projekt und der Grund der Stille:
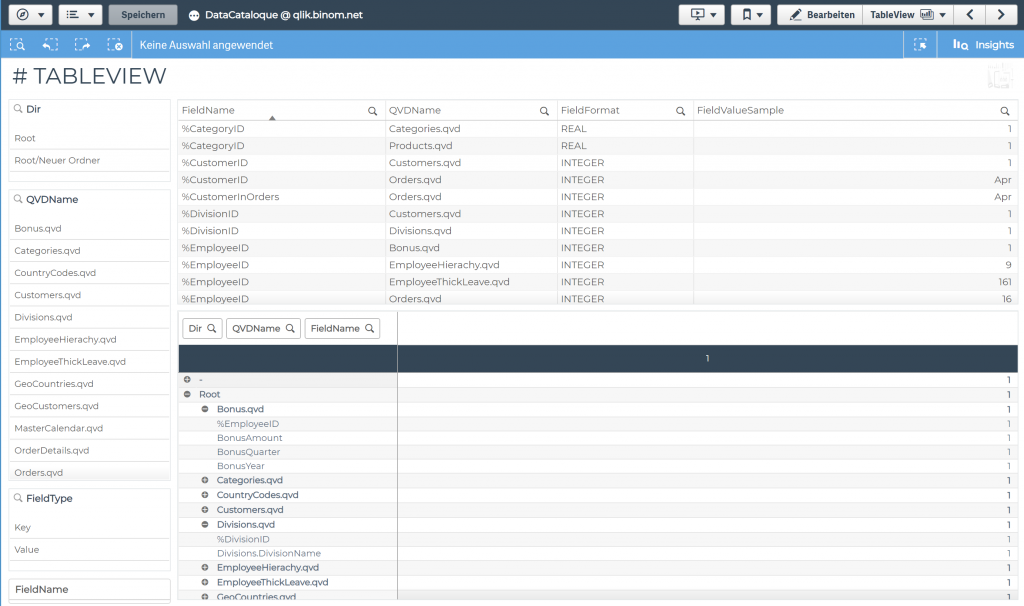
weiterlesenMit dieser App können Sie Sich einen Überblick über Ihre QVD-Dateien machen. Wenn Ihre SchlüsselFelder mit % beginnen, werden zudem die Beziehungen zwischen den Tabellen angezeigt. Die App ist zur Zeit nur ein Prototype und soll nur mehr Features erhalten.


Neu im Design CookBook
Den Custom Hub findet ihr auf GitHub: https://github.com/fadyheiba/CustomHubTemplate

Dies ist ein weiteres Beispiel warum ich Mashups so liebe.
Der Custom Hub ermöglicht Analyse wie in einer Webseite und bietet schnelleren Zugriff auf den Hub, da dieser in der Sidebar immer verfügbar ist.
Dies können Sie mit dem Platform Manager erreichen.
Mit Geo Analytics kann man nicht nur Karten visualisieren auch andere Anwendungsfälle sind hier möglich:
Sie können diese Einstellung in der Setting.ini ändern.
Wenn Sie in Qlik Sense für Qlik Sense Apps einen Binary erlauben, kann jeder die Hash-Keys der Apps (im Ordner \\QlikShare\Apps) kennt jedes Datenmodell laden, wenn es kein Section Access enthält.
Dies gilt dann auch für Apps auf die man über die QMC / Hub nicht berechtigt ist diese zu öffnen.
Da es ja leider viele Seiten aus der Hilfe nicht in Deutsch gibt. Werde ich diese hier nun bereitstellen:
Damit sind nun auch die wichtigsten Funktionen online, welche oft für zusammengesetzte Schlüssel benötigt werden.
Dazu habe ich im Development CookBook auch noch ein neues Kapitel eröffnet um damit noch zu verdeutlichen wo ich die Funktionen im wesentlichen nutze. Denken Sie daran das viele Dinge besser im Skript als an der Oberfläche erledigt werden sollten.
Die ersten vier Einheiten sind bereits fertig die nächsten 4 sind in Arbeit und werden wahrscheinlich bis Sonntag auch folgen.
Sollte es nach dem Upgrade oder dem migrieren einer App innerhalb von Set Analysis zu Problemen kommen, liegt das sicherlich an dem internen Handling von einfachen und doppelten Anführungszeichen.
in der Settings ini kann man unter Settings7 folgenden Eintrag mit dem enttäuschendem Wert einfügen:
Standardmäßig ist den Einstellungen der Wert 1 gesetzt. Im Skript kann man folgende Kommentare nutzen um entweder das alte oder das neue Verhalten zu nutzen:
///$sqs new
///$sqs old
Wie angekündigt ist Qlik Sense November seit gestern verfügbar und enthält das Extension Bundle.