Als erstes benötigt man ein eigenes Template.
Dieses ist schnell im Extension Ordner erstellt:
Extensions/myMashupTheme
1. myMashupTheme.qext
2. theme.json
Inhalt der MashupTheme.qext:
{
"name": "myMashupTheme",
"description": "custom theme for myMashup",
"type": "theme",
"version": "1.0.0",
"author": "Thomas Lindackers"
}
Inhalt der theme.json:
https://help.qlik.com/en-US/sense-developer/September2018/Subsystems/Extensions/Content/Sense_Extensions/CustomThemes/custom-themes-properties.htm
Die komplette Liste der Proberties findet man ganz unten auf der Seite.
Innerhalb des Mashups kann man das Theme mit folgenden Code anwenden:
qlik.theme.apply('myMashupTheme').then(function(result){
});
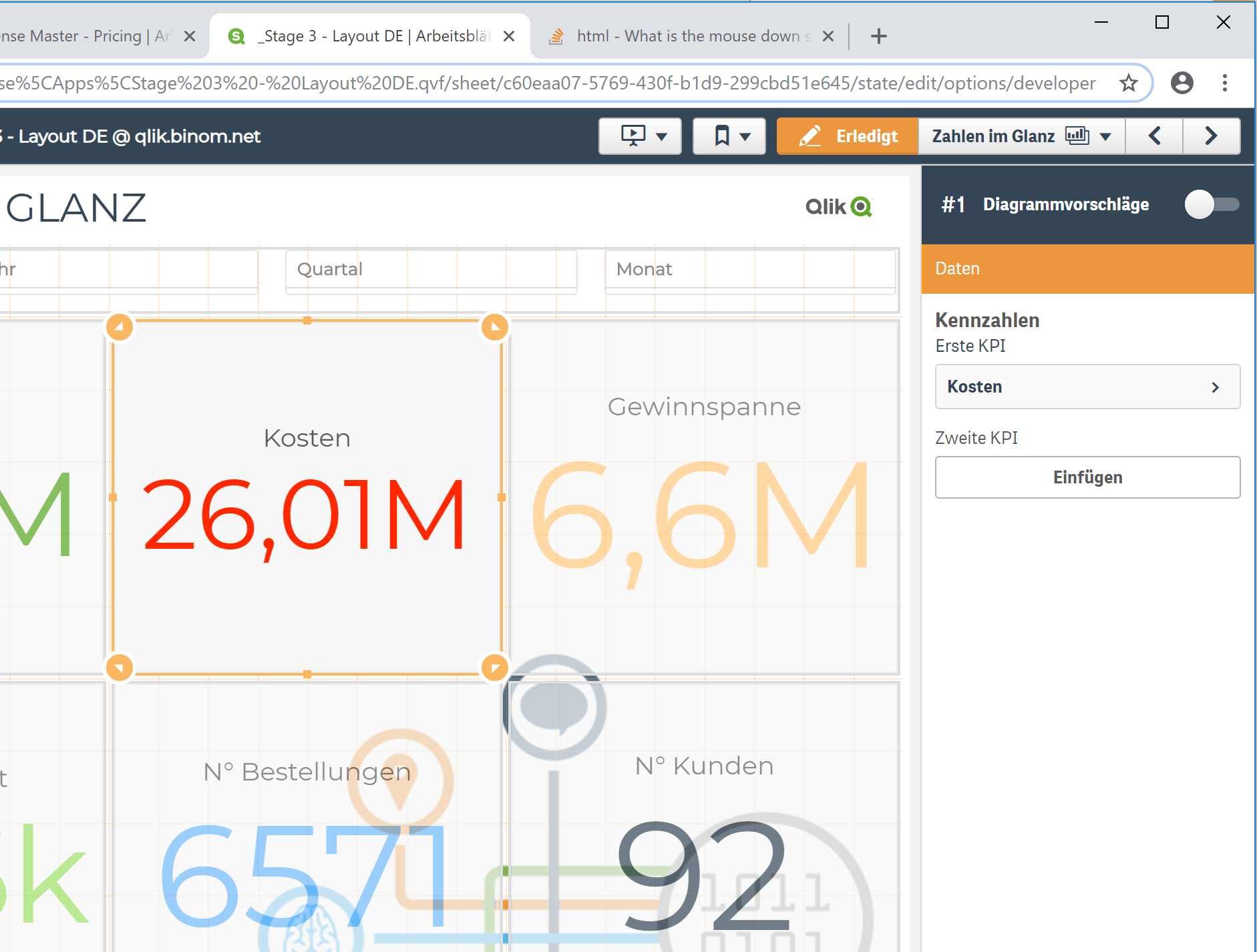
Nutzt man nun die Visualisierung API oder bindet Charts ein deren Farben nicht über die KPIs bestimmt werden, ändert man so die Farben.