Qlik Sense November 2018 jetzt verfügbar
Wie angekündigt ist Qlik Sense November seit gestern verfügbar und enthält das Extension Bundle.
alles rund um Qlik Sense und QlikView
Wie angekündigt ist Qlik Sense November seit gestern verfügbar und enthält das Extension Bundle.
Mit dem nächsten Service Release wird es ein offizielles Extension Bundle seitens Qlik geben. Die in dem Bundle enthaltenen Extensions werden dann auch von Qlik supported. Das Packet wird auch eine Extension zum ändern von Variablen durch den Benutzer enthalten.
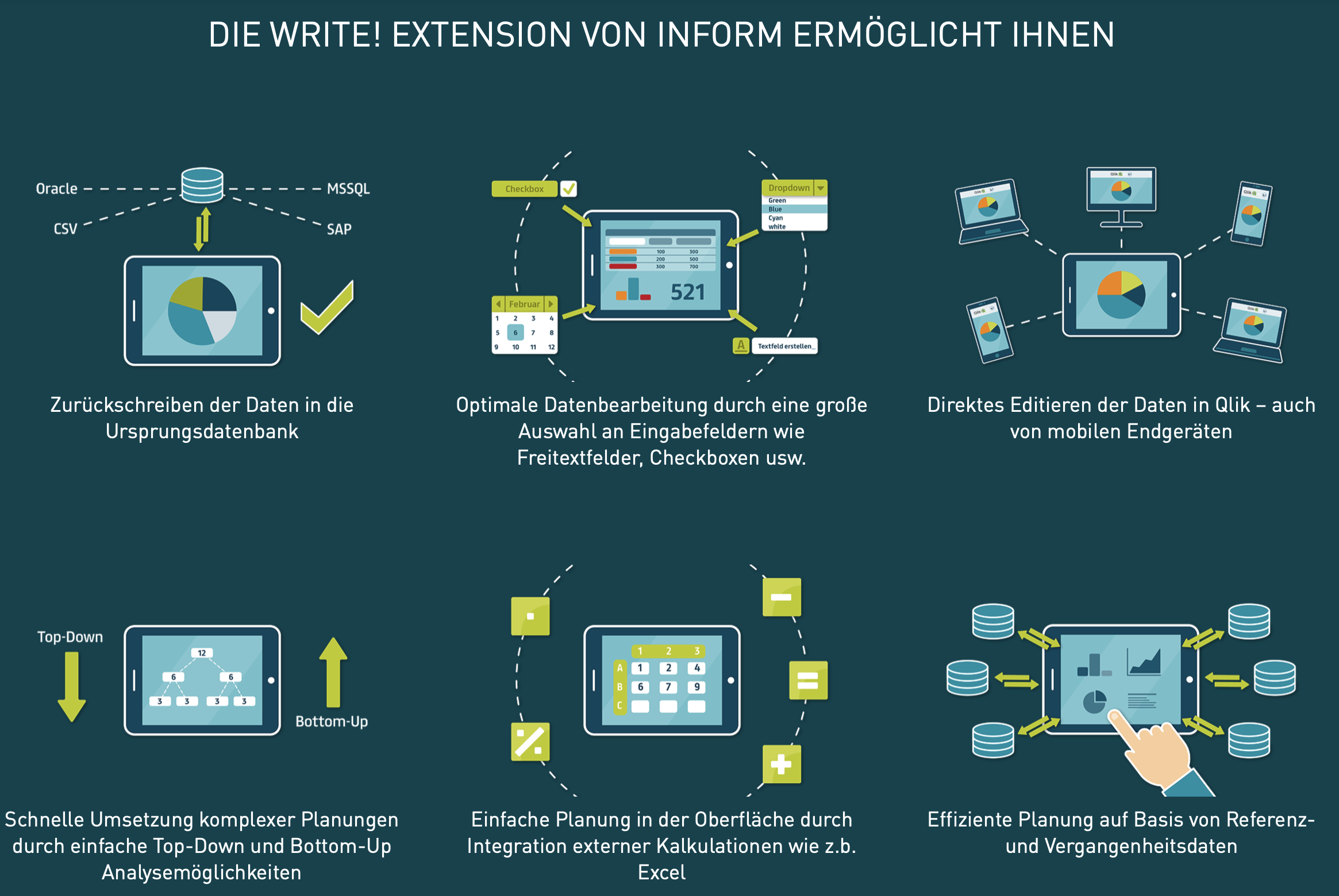
mit der Extension WRITE! können Sie Daten in QlikView oder Qlik Sense direkt im Report bearbeiten und diese in der Datenbank speichern.
Damit bieten sich neue Möglichkeiten wie Planung, Korrektur und mehr.

Die Extension können Sie hier kostenpflichtig beziehen:
https://www.inform-software.de/produkte/business-intelligence/write
Mit dieser Extension können Sie bequem Kommentare zu Ihren Daten nutzen und dieser in einer Datenbank speichern.
Egal ob Mashup, Extensions oder die eigene Webseite,…
Entweder Sie nutzen Bootstrap, ein Framework für Responsive Design oder:
Nutzen Sie CSS Grid für Ihr Layout und für Ihre Schrifgröße anstelle von pixel em oder Prozent die vmax dieses Attribut bezieht sich auf die größere Angabe von vMin und vMax. Diese beiden Attribute beziehen sich wiederum auf den Viewport sprich der Displaygröße des Gerätes mit dem man die Seite betrachtet.
Mit sogenannten Media Queries können Sie dafür sorgen, das Ihre Seite auf unterschiedlichen Geräten anders aussieht. Achten Sie darauf das Sie als erstes die Mobilansicht definieren:
weiterlesenMit der True Chart Menu Bar haben Sie eine Extension die viele Möglichkeiten für Variablen, Slider, Filter etc. bietet.
Hier geht’s zur trueChart MenuBar

Ich möchte heute noch mal die Extension Vizlib vorstellen, diese erweitert Qlik Sense um einige nette Visualisierungen. Vizlib gehört zu den Certified Exentsions von Qlik Sense, womit Sie für diese entsprechenden Support erhalten können (je nach Lizenzmodell ggf. weitere Kosten).
Mehr erfahren Sie auf https://www.vizlib.com/

Um eine eigene Gruppe innerhalb des Accordions für Ihre Extension zu erstellen nutzen Sie folgenden Code:
define(["qlik", "jquery",'ng!$q'],
function ( qlik, $, $dict, $q) {
'use strict';
var MeineGruppe = {
component: "expandable-items",
label: "MeineGruppe",
items: {
// Reguläre Items aus der Hilfe ...
// Siehe URL unten
}
};
// Reguläre Settings
var Settings = {
uses: "settings",
items: {
general: {
items: {
showTitles: {
defaultValue: false
}
}
}
}
}
return {
type: "items",
component: "accordion",
items: {
cSection: MeineGruppe,
settings: Settings
}
};
} );Um innerhalb des Beispiel Codes weitere Punkte hinzuzufügen folgen Sie diesem Link:
Um Variablen oder Felder in einer Qlik Extension zu nutzen müssen in der define ng!$q nutzen um innerhalb der Proberties auf die Promises von Qlik zugreifen zu können.
Beispiel:
define(["qlik", "jquery",'ng!$q'],
function ( qlik, $, $q) {
'use strict';
// Your Code
}Funktion um die Variablenliste zu erhalten:
var getVariableList = function(){
var defer = $q.defer();
app.getList( 'VariableList', function ( items ) {
defer.resolve( items.qVariableList.qItems.map( function ( item ) {
return {
value: item.qName,
label: item.qName
}
} )
);
} );
return defer.promise;
}Egal ob Extension oder Mashup.
Sie müssen beim setzen von Variablen entscheiden ob der Wert als ZAHL oder STRING gespeichert werden soll. Da in HTML aber immer alles erst mal STRING ist können Sie folgende kleine Funktion nutzen um Zahlen auch als zahlen zu speichern.
function setVariable( name, val, useString = false) {
if ( !app ) { app = getQlikApp(); }
if(useString === true) { app.variable.setStringValue(name,val);
} else {
if(!isNaN(val)) app.variable.setNumValue(name, parseFloat(val));
else app.variable.setStringValue(name,val);
}
}Es kommt immer wieder vor, das man für die Vorbelegung von Werten wie (z.B. min max Berechnung für die Einstellung eines Schiebregelers) nur eine einmalige Berechnung benötigt.
Erstellt man mit Hilfe des genericObjects eine Berechnung, wird diese allerdings bei jeder Selektion erneut ausgeführt. Dies kann zu unerwünschten Flackereffekten führen.
Um dieses Problem zu lösen können Sie das Session Objekt nach der Berechnung einfach entfernen, somit wird die Berechnung nur einmal ausgeführt.
Beispiel:
app.createGenericObject(JSON.parse('{' + genStr + '}'), function ( reply ) {
// Berechnung
app.destroySessionObject(reply.qInfo.qId);
});
Mit der folgen Funktion kann man ein JavaScript Date() in das Qlik Sense / View Format konvertieren:
function Date2QlikDate(aDate){
var nDate = new Date(aDate);
var nMonth = nDate.getUTCMonth() +1;
var nDay = nDate.getUTCDate() +1;
var nYear = nDate.getUTCFullYear();
// DMY to Modified Julian calculated with an extra subtraction of 2415019 - 153 for Q.
var nSerialDate =
parseInt(( 1461 * ( nYear + 4800 + parseInt(( nMonth - 14 ) / 12) ) ) / 4) +
parseInt(( 367 * ( nMonth - 2 - 12 * ( ( nMonth - 14 ) / 12 ) ) ) / 12) -
parseInt(( 3 * ( parseInt(( nYear + 4900 + parseInt(( nMonth - 14 ) / 12) ) / 100) ) ) / 4) +
nDay - 2415019 - 32075 - 153;
if (nSerialDate < 60) {
// Because of the 29-02-1900 bug, any serial date
nSerialDate--;
}
return nSerialDate;
}Hier mal eine Liste der Extensions welche mir bis her keine Probleme beim Einsatz bereitet haben und welche Sense um viele wertvolle Funktionen ergänzen:
Ich möchte Sie an dieser Stelle auch auf meine eigene Extension zu diesem Thema aufmerksam machen, bnQSInput diese erhalten Sie hier:
http://branch.qlik.com/#!/project/5ac921580f9f4d1cc1e0c168
Vorteile meiner Extension vs qsVariable: MultiSelect / kann mit führenden Nullen umgehen / RangeSlider / Vorbelegung der Werte durch ein Feld etc.
Eine entsprechende Certified Extension werde ich für diese in kürze beantragen.
Einen guten Einstieg zu diesem Thema bietet mein Kollege Stefan Walther an, es handelt sich hierbei um ein Tutorial mit entsprechenden Code Beispielen: https://github.com/stefanwalther/qliksense-extension-tutorial
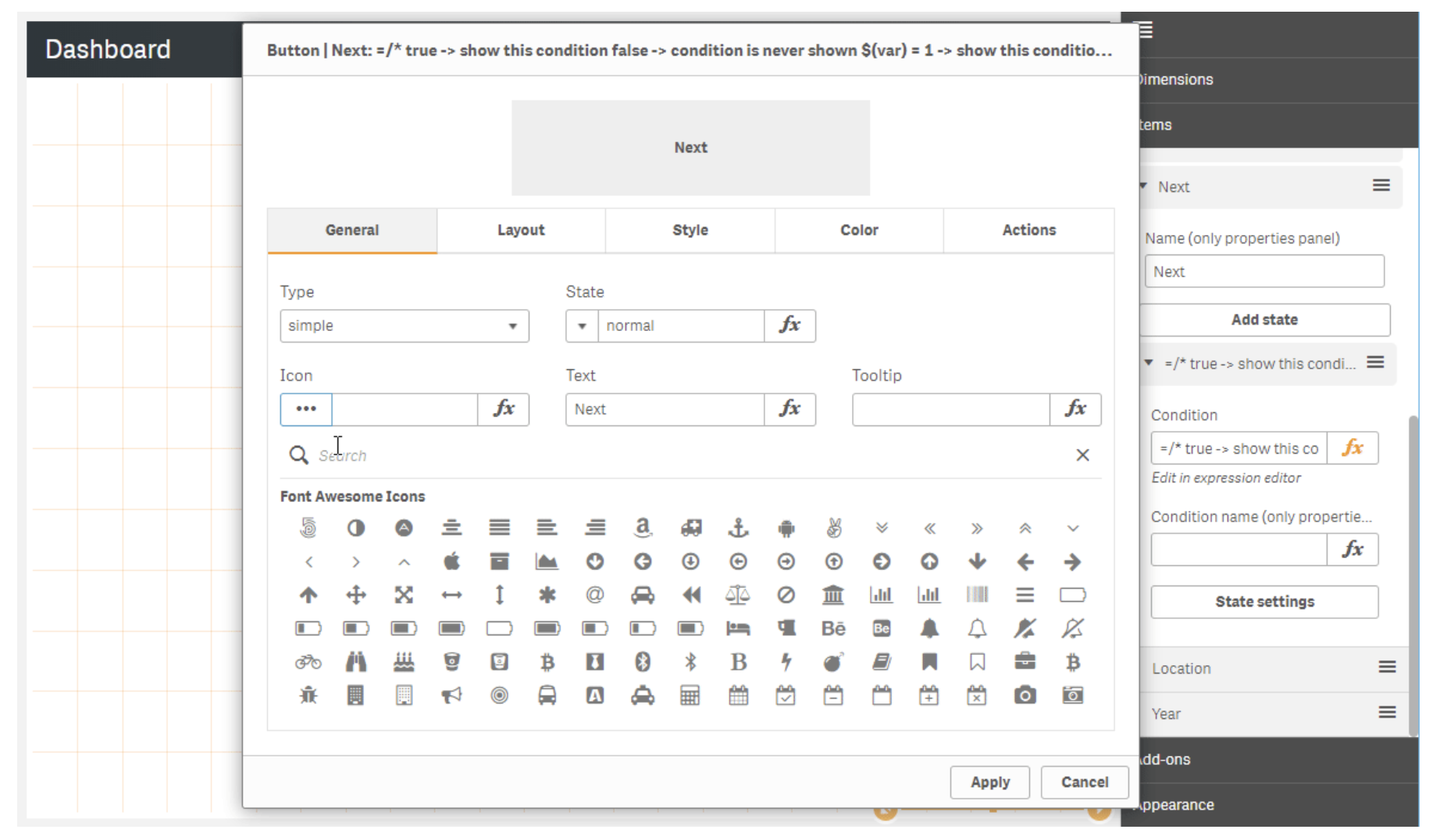
Icon Fonts sind Schriftarten die nur kleine Bilder sogenannte Icons statt Buchstaben, Ziffern etc. darstellen, ähnlich wie die bekannte Schriftart Webdings die man aus Word kennt.
Vorteile dieser Methode:
es gibt bereits fertige Font Icon Sets im Web hier zwei der bekanntesten Beispiele:
Wie sie die entsprechenden Schriftarten per CSS einbinden erfahren Sie auf den jeweiligen Seiten. Sie können aber anhand von SVG Dateien auch eigene Icon Fonts erstellen, hierzu gibt es im Web entsprechende Generatoren:
https://www.google.de/#q=icon+font+generator
Beachten Sie das Sie auf den meisten Seiten ihre Icons automatisch für andere freigeben, um den Service nutzen zu können. Sie können also auch auf diesen Seiten weitere Icon Fonts herunterladen.
Nutzen Sie allerdings nicht zu viele verschiedene Webfonts auf einmal, da sonst wieder ihre Ladezeiten steigen. Der Vorteil dieser Methode liegt nämlich darin, dass Sie statt vieler kleiner Dateien nur eine laden was eleganter und schneller ist, hinzu kommen die oben genannten Vorteile. weiterlesen