Damit wir bei Selektionen innerhalb unseres Mashups wieder in den Ausgangszustand zurück kommen, benötigen wir ein kleines Navigationsmenü.
Gehen Sie als erstes auf help.qlik.com, damit wir die benötigten API-Funktionen erhalten.
Verwendete API Funktionen:
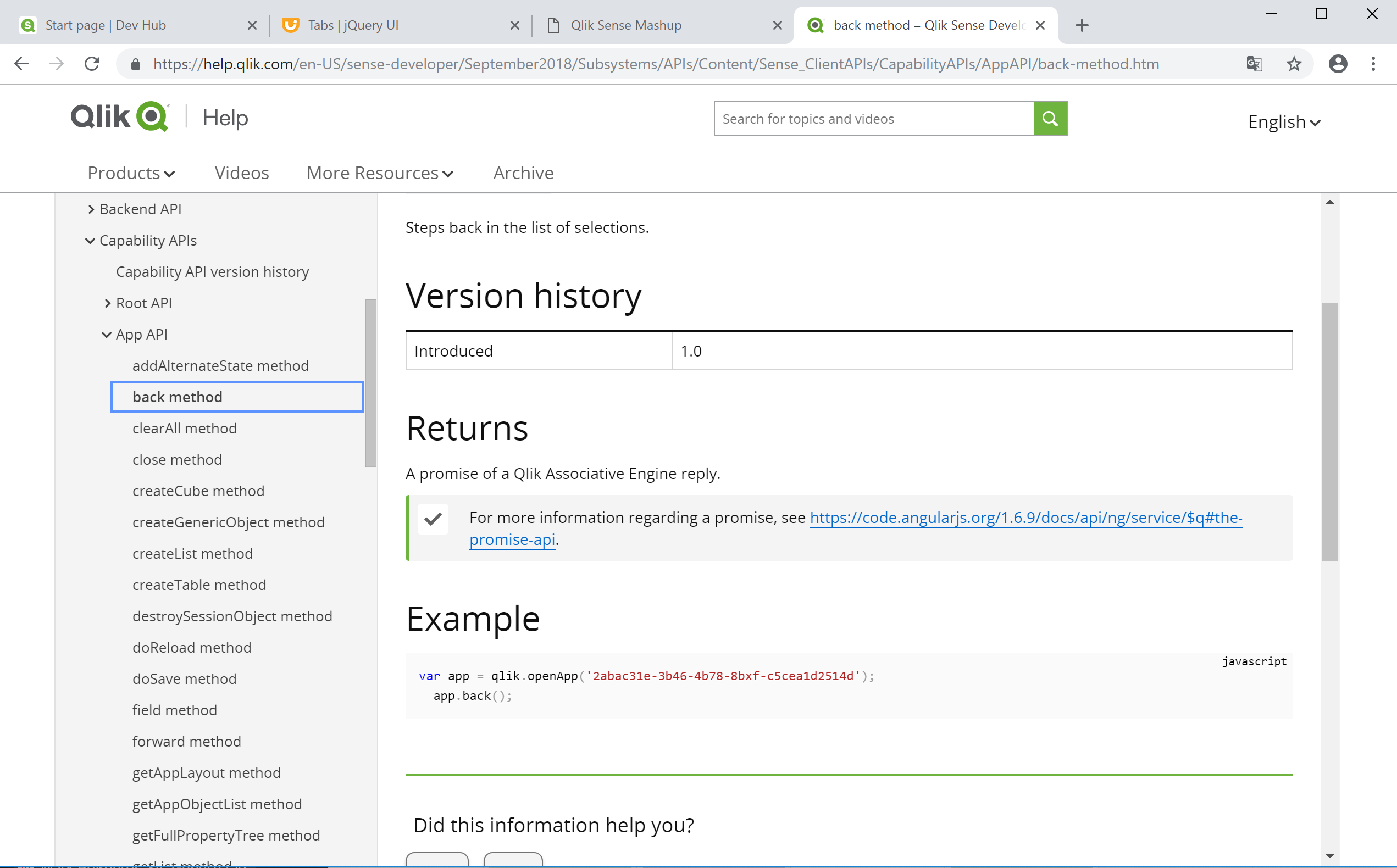
app.back()

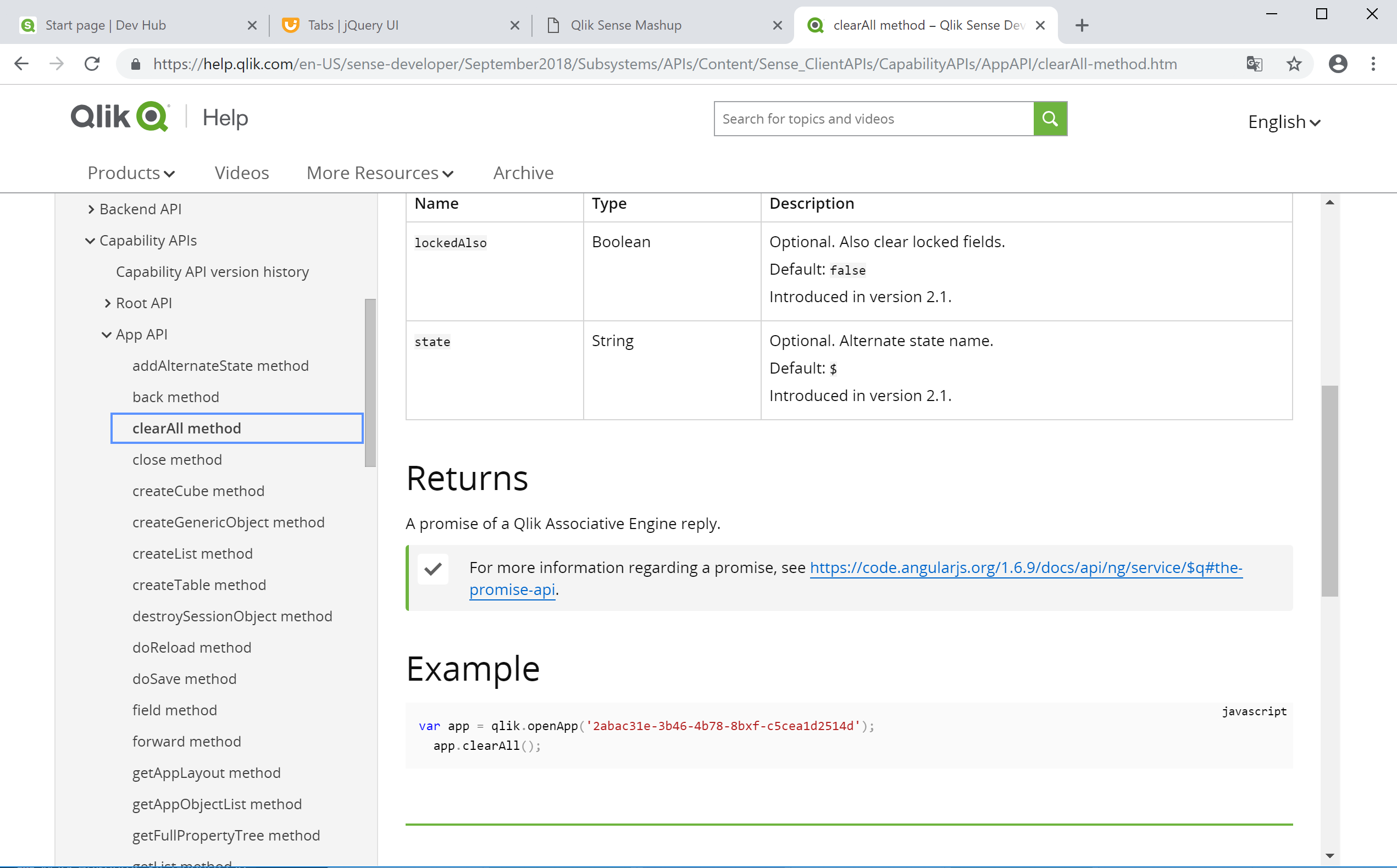
app.clearAll()

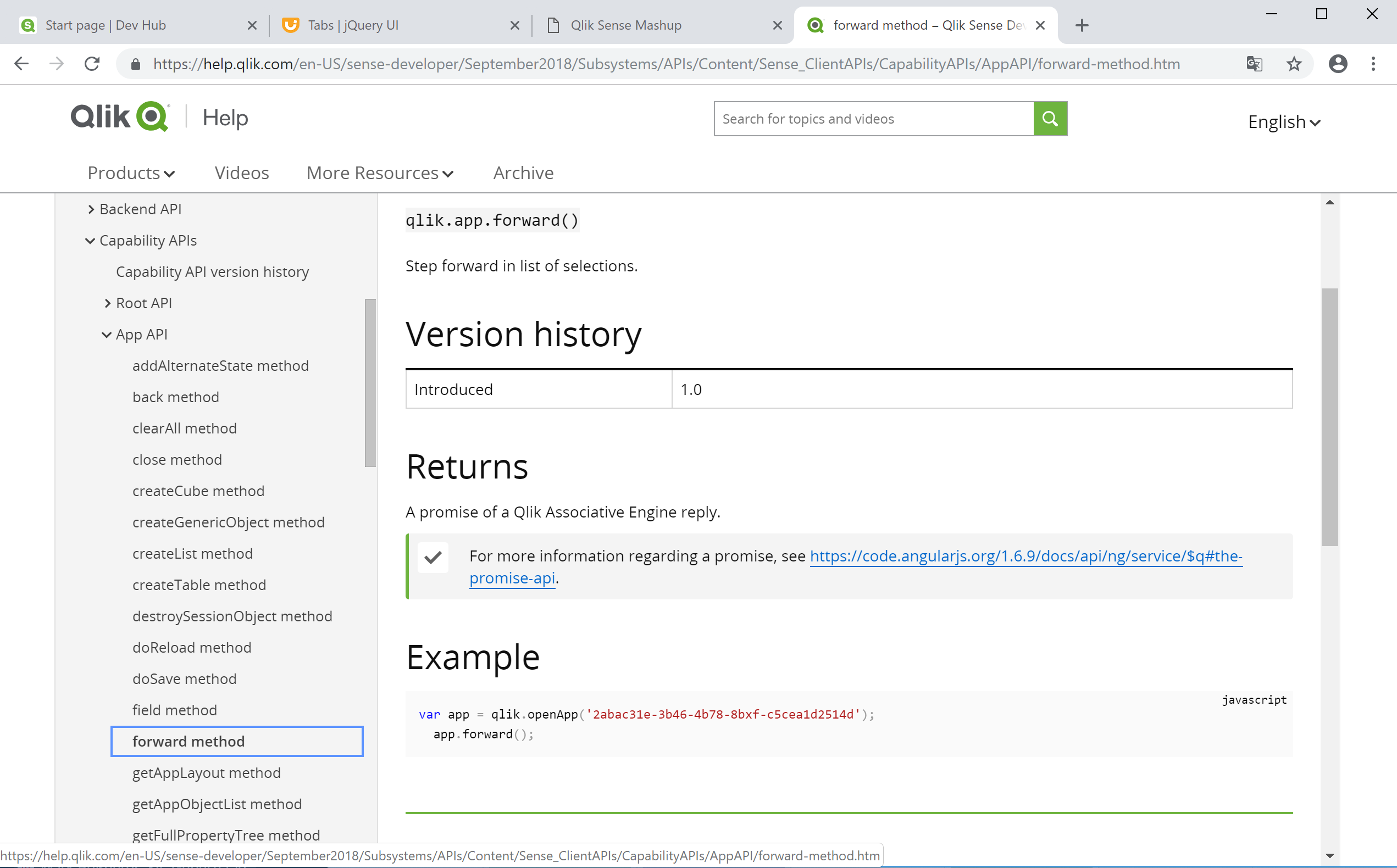
app.forward()

Änderungen in der project.html
Für unsere Navigation benötigen wir entsprechende Schaltflächen diese legen wir zuerst an.
<div id="nav">
<div id="back" class="meinButton">zurück</div>
<div id="clear" class="meinButton">löschen</div>
<div id="forward" class="meinButton">vorwärts</div>
</div>
<div id="tabContainer">
<ul> Änderungen in der project.js
Anschließend fügen wir die entsprechenden Auslöser hinzu:
$('.meinButton').button();
$('#back').on('click',function(){
app.back();
});
$('#clear').on('click',function(){
app.clearAll();
});
$('#forward').on('click',function(){
app.forward();
});
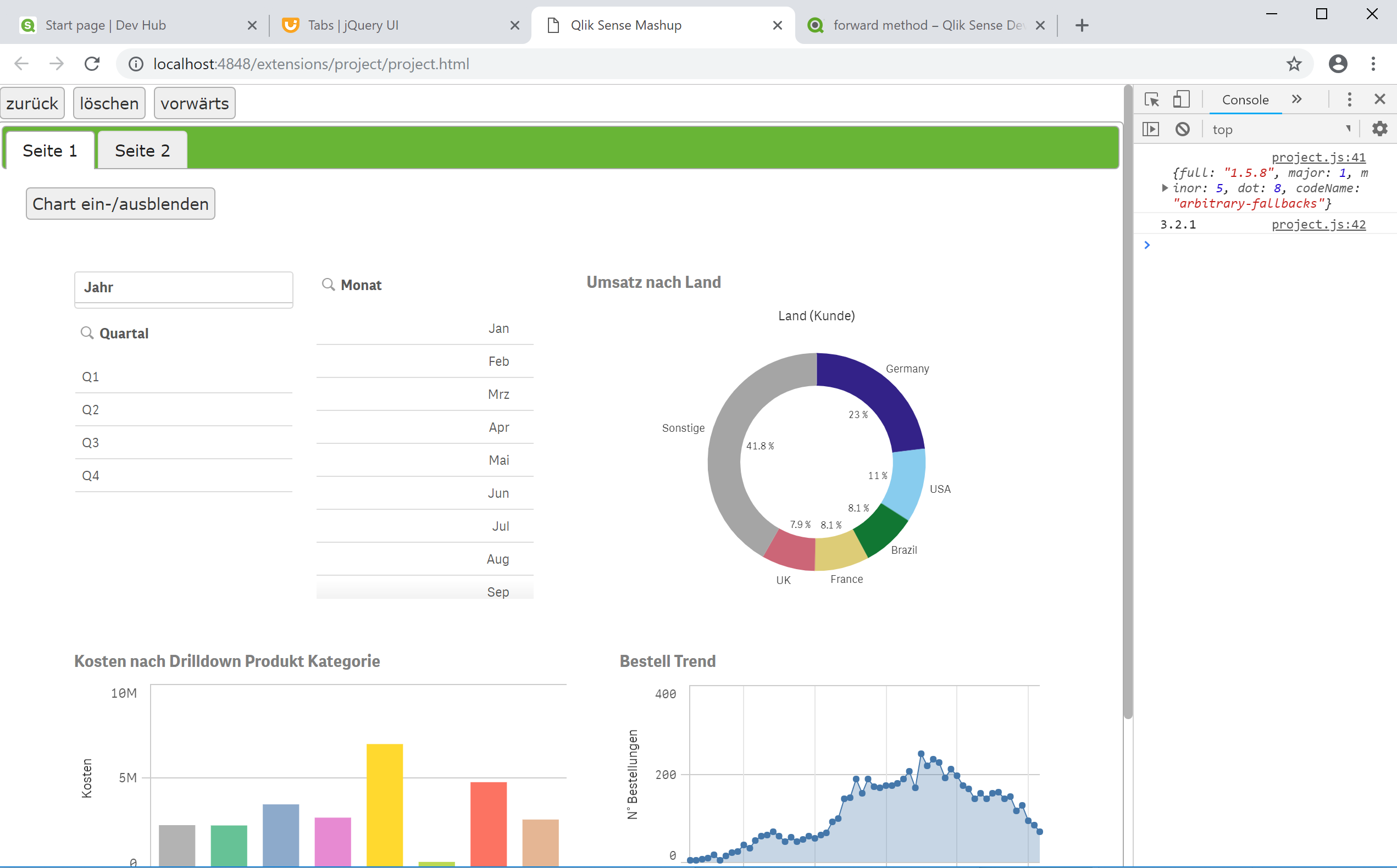
Ergebnis
Wenn wir nun eine Selektion durchführen, können wir diese wieder Löschen oder vor / zurück navigieren.