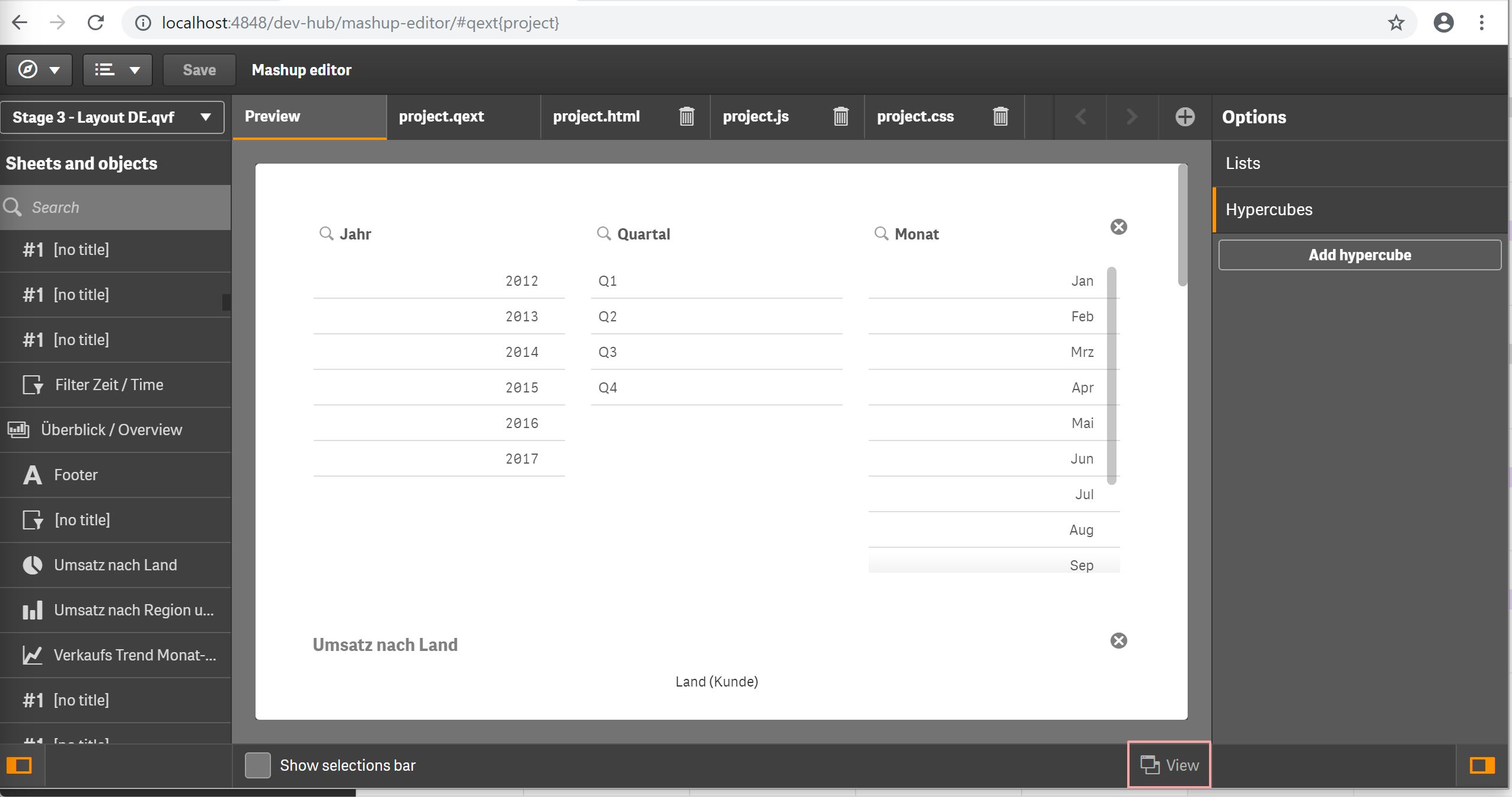
Nachdem Sie alles Charts in Ihrem Mashup platziert haben, können Sie unten auf View klicken um die Seite ohne die Dev-Hub Oberfläche zu sehen. Diese Ansicht ist auch besser für das Debugging Ihres Mashups. Ich empfehle des weiteren die benötigten Dateien in einem alternativen Editor wie Visual Studio oder in diesem Tutorial mit Atom. Mehr dazu hier.
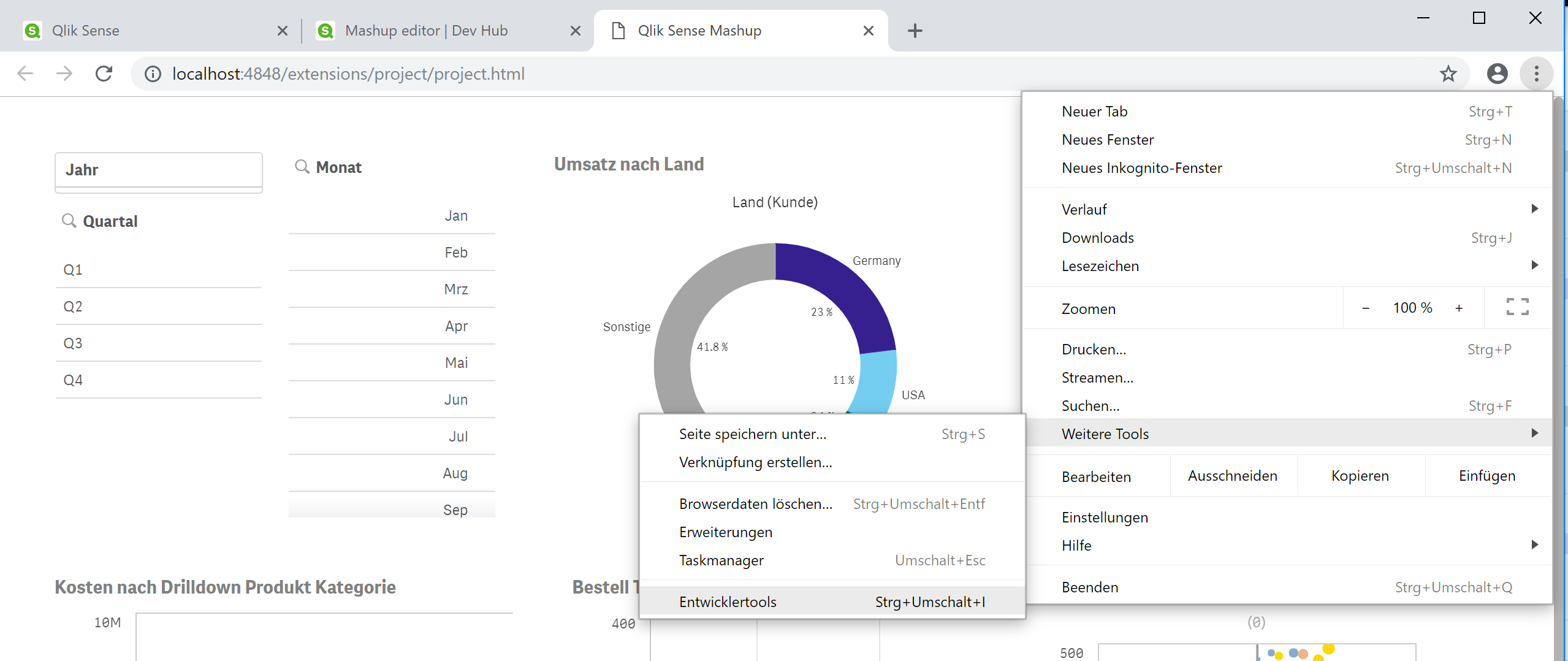
Klicken Sie in Chrome oben rechts auf die drei Punkte und öffnen Sie Weitere Tools > Entwicklertools.
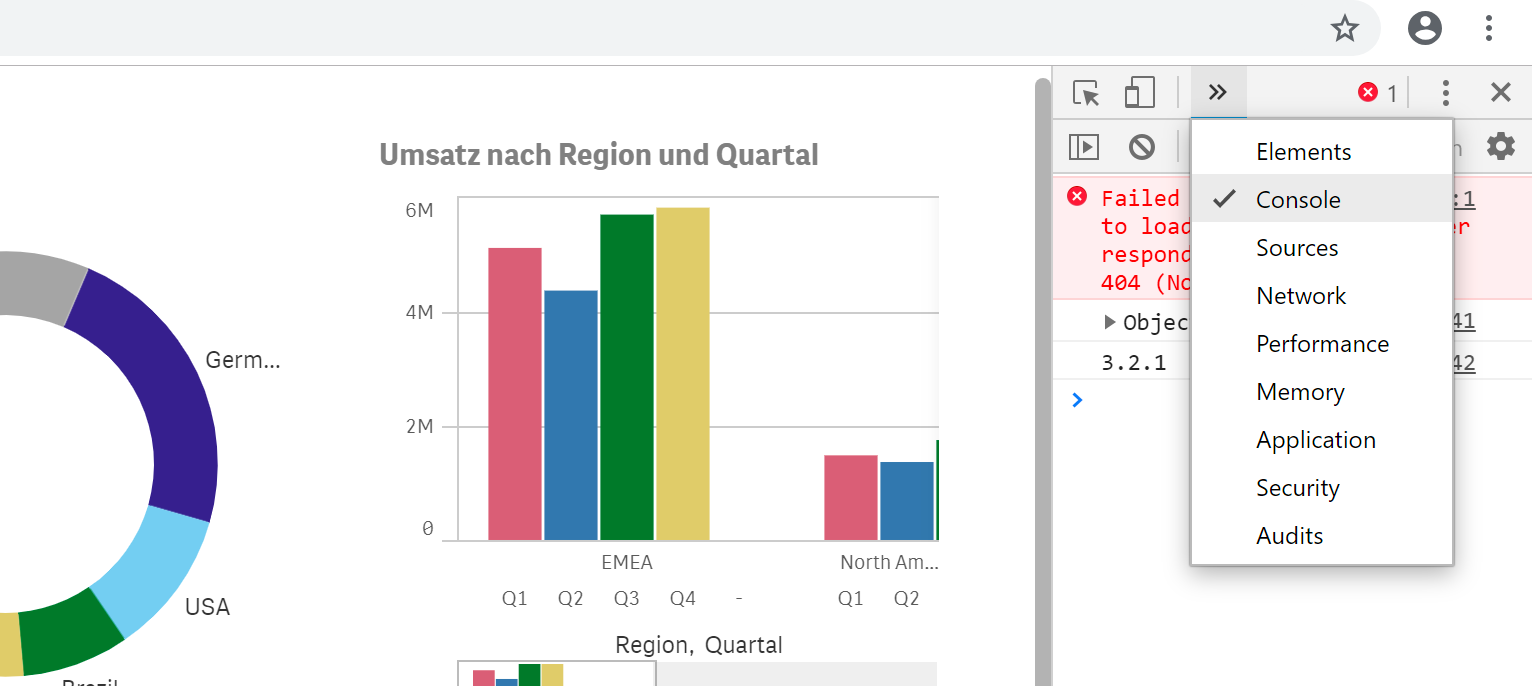
Über die Entwickler Tools haben Sie oben rechts zwei kleine Icons das Inspector Tool im Screenshot unten blau. Ist dieser aktiv können über die Elemente im HTML Code fahren um diese zu selektieren und wie der Name des Werkzeuges verrät zu inspizieren.
Das Icon daneben ermöglicht Ihnen Ihre Webseite in den Mobil Ansichten zu testen oder einen Responsive Check durchzuführen.
Über die >> Pfeile gelangen Sie and das Untermenü der Dev Tools die Startansicht ist in der Regel Elements. Unsere Javascript Fehler finden wir unter der Console.
Diesen JavaScript Fehler können Sie auch ignorieren, da hier nur ein Icon vom Dev-Hub nicht gefunden wird.