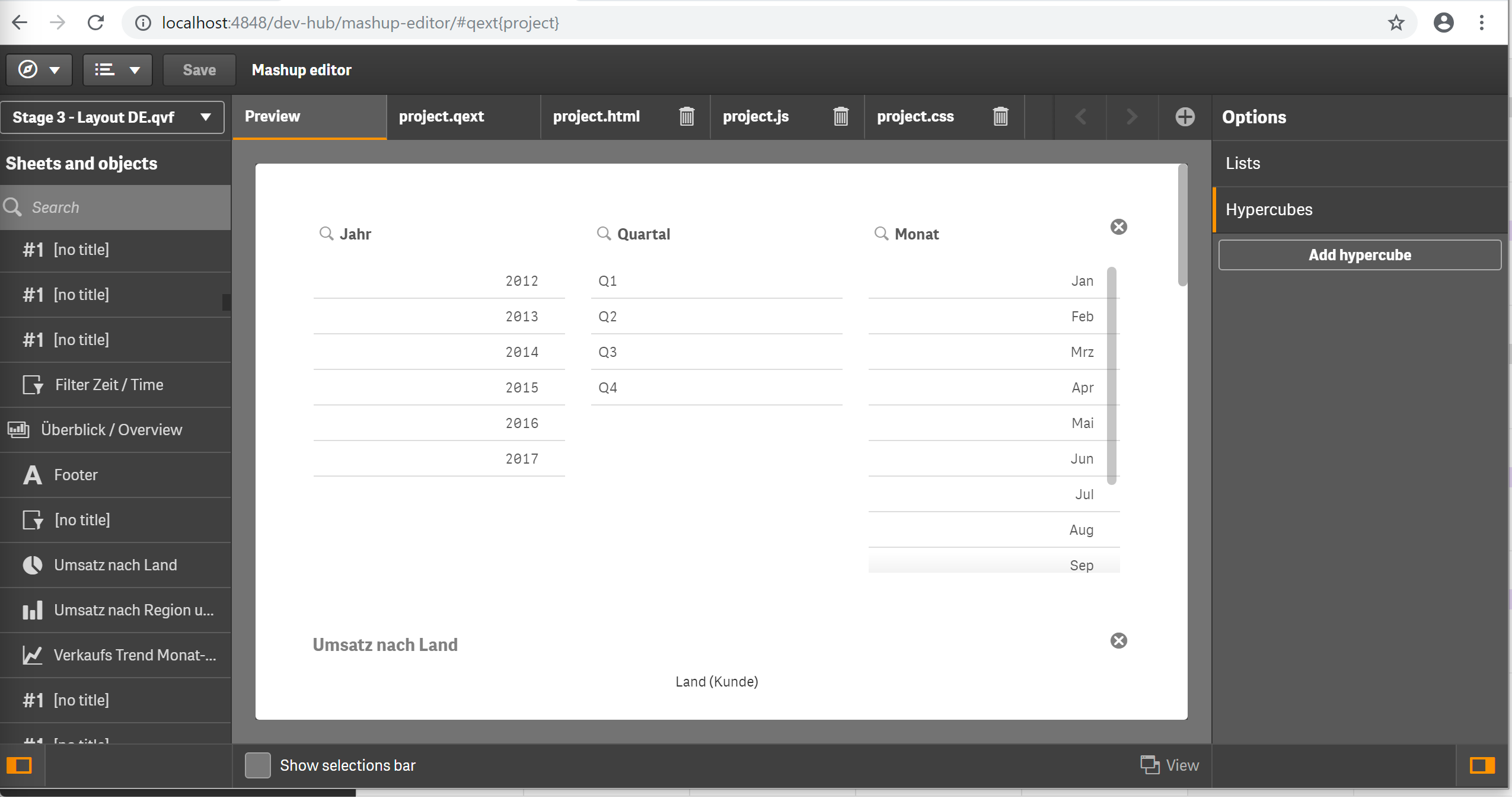
Wählen Sie eine App aus und ziehen Sie per Drag und Drop die Charts aus Ihrer App auf die vorgegebenen Platzhalter. 
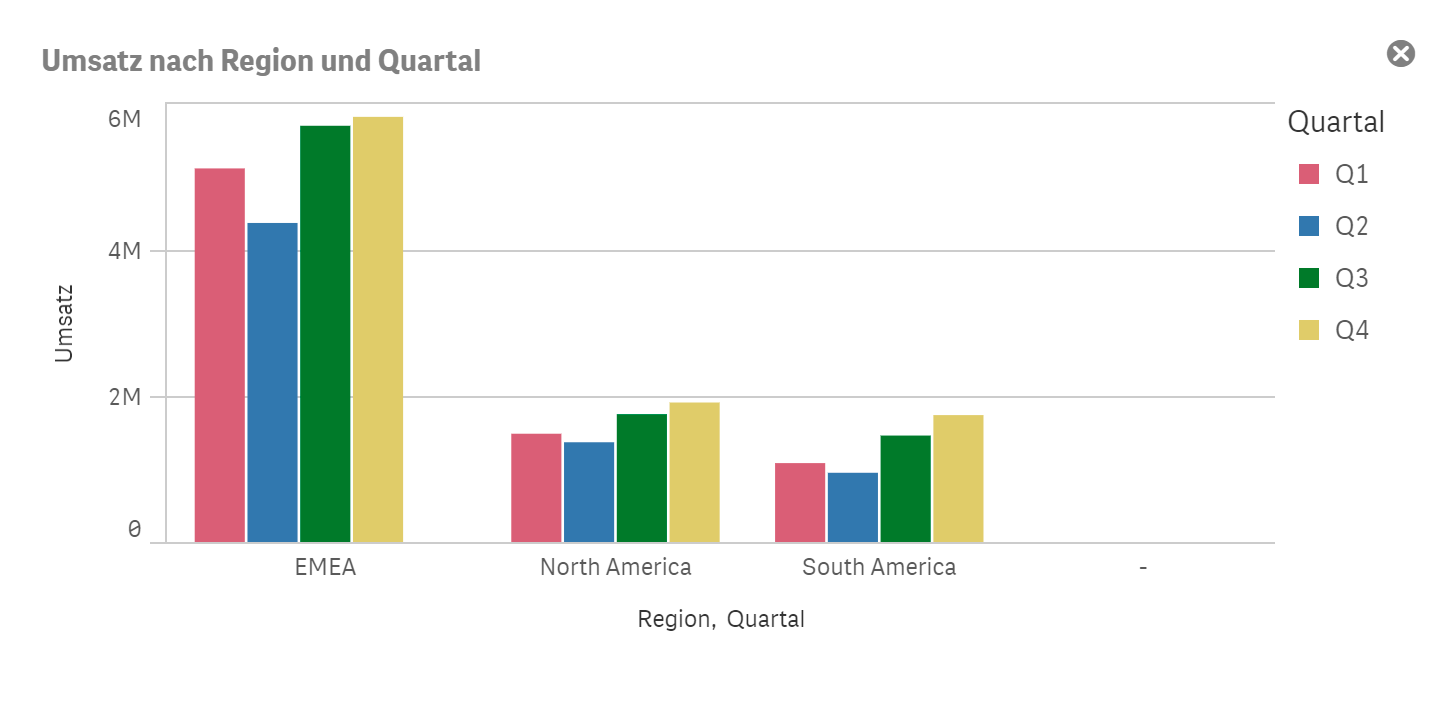
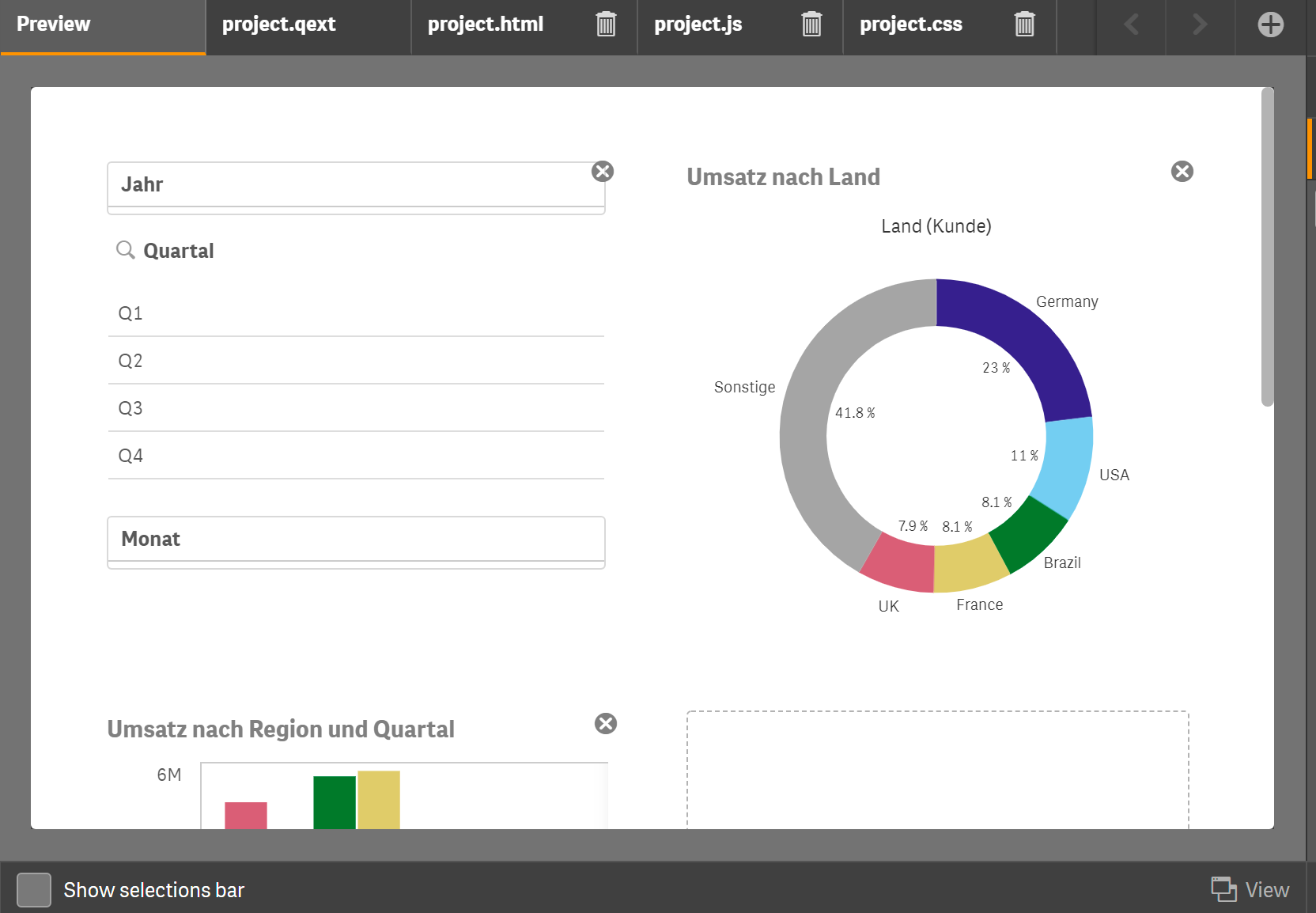
Im Dev-Hub sehen Sie nach einer kurzen Aktualisierung das eingefügte Chart. Sie können auch Charts aus verschiedenen Qlik Sense Applikationen in einem Mashup kombinieren.
Damit Ihnen das Chart mit einem entsprechendem Löschbutton angezeigt wird, werden im Hintergrund folgende Dateien aktualisiert:
project.html
<div class="flex-container">
<div id="QV01" class="qvobject"></div>
<div id="QV02" class="qvobject"></div>
<div id="QV03" class="qvobject"></div>
<div id="QV04" class="qvplaceholder"></div>
<div id="QV05" class="qvplaceholder"></div>
<div id="QV06" class="qvplaceholder"></div>
</div>Unsere Klasse placeholder wurde für jedes eigefügte Objekt in die Klasse qvobject geändert.
Die Klasse qvplaceholder wird genutzt um die Drag und Drop Hilfe je Element anzuzeigen.
Die Klasse qvobject zeigt nicht das Chart sondern nur den jeweiligen Löschbutton oben Rechts und stellt per CSS Anweisung die Größe unseres Charts bereit.
project.js
In unsere project.js wurden ebenfalls Änderungen vorgenommen, diese sind im wesentlichen für die Funktionalität verantwortlich. Sehen wir uns die Änderungen einmal genauer an:
//callbacks -- inserted here --
//open apps -- inserted here --
var app = qlik.openApp('Stage 3 - Layout DE.qvf', config);
//get objects -- inserted here --
app.getObject('QV03','tEUkeF');
app.getObject('QV02','bMZeARw');
app.getObject('QV01','mhPzJ');
//create cubes and lists -- inserted here --Zeile 3
Hier wird die App geöffnet welche die Charts enthält welche Sie nutzen.
Zeile 6,7,8
Hier werden die Charts welche Sie per Drag und Drop eingefügt haben zugewiesen.
app.getObject(‚ID des HTML Objekt‚,‘ID des Charts aus der App‚);
app.getObject(‚QV01‚,’mhPzJ‘);
<div id=“QV01“ class=“qvobject“></div>
Erste Designanpassung
Lassen Sie uns nun noch eine kleine Änderung in der CSS – Datei vornehmen.
.qvplaceholder, .qvobject {
flex: 1 1 auto;
height: 300px;
min-width: 250px;
margin: 45px 0 0 45px;
}Ändern Sie den Wert min-width: 250px;
Anschließend erscheinen 2 Charts nebeneinander. Füllen Sie am besten auch direkt die restlichen Kacheln mit weiteren Charts.