In diesem Beitrag finden Sie eine Reihe von Tipps und Tricks zum Thema Design und Layout. Die hier angesprochenen Themen beziehen sich auch auf andere Software Produkte wie Word, PowerPoint oder HTML. Das Thema Design und Layout ist ein recht umfangreiches Thema und kann daher in unseren Kursen nur bedingt behandelt werden.
Sie finden hier eine Reihe von Ergänzungen und Verweisen zu diesem Thema die auch Bestandteil der Kurse Designer und Advanced Topics sind.
Dieser Beitrag wird im wesentlichen folgende Punkte behandeln:
1. Farben
Die Welt der Farben ist bunt und gerne nutzt man seine Lieblingsfarben für sein Vorhaben. Doch Sie sollten einige Regeln beachten wenn es um den Umgang mit Farben für eine Präsentation bzw. für eine Anwendung geht.
Kontraste:

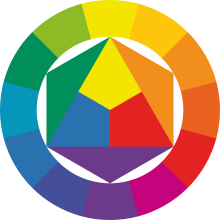
Sie sollten bei der Wahl Ihrer Farben darauf achten, dass Sie einen möglichst hohen Kontrast erreichen, dies erreichen Sie dadurch das Sie bei einem Farbkreis (siehe Abbildung) immer gegenüberliegende Farben wählen.
Die Wahl der Farben:
Bei der Wahl der Farben sollten Sie sich für Ihr Design auf maximal 3 Farben begrenzen.
Um eine Abstufung von Titeln / Überschriften zu kennzeichnen nutzen Sie einen Farbverlauf, wobei die dunkelste Farbe die höchste Ebene kennzeichnen sollte.
Nutzen Sie für aktivierte Objekte / Elemente das gleiche Prinzip wie QlikView – ist ein Objekt aktiv sollte es sich von allen anderen Objekten gut abgrenzen.
Vermeiden Sie, wenn möglich den Einsatz von Signalfarben wie rot und nutzen Sie dies zum hervorheben wichtiger Informationen.
2. Schrift
wie auch bei den Farben gibt es auch beim Einsatz der richtigen Schriftart (Schriftfamilie) einige Regeln welche Sie beachten sollten:
- nutzen Sie wenn möglich serifenlose Schriftarten wie Arial
Warum? Da QlikView in erster Linie auf digitalen Endgeräten dargestellt wird – haben serifenlose Schriften den Vorteil, dass Sie beim vergrößern keine Treppenbildung haben. - beschränken Sie sich auf 2 Schriftarten
- wählen Sie lesbare Schriftgrößen
- Nutzen Sie wenn möglich keine Schriftarten die gesondert installiert werden müssen
- Wenn Sie eigene Schriften importieren achten Sie darauf das diese WEBFONTS sind da nur diese eine Darstellung im Web erlauben.
Um zu testen welche Schriftarten gut zusammen passen empfehle ich die Schriftarten mit einander zu testen, für sogenannte Webfonts können Sie das hier tun: http://font-combinator.com. Webfonts eigenen sich übrigens hervorragend für eine Schriftintegration für alle Clients.
Nützliche Links zum Thema Typografie
3. Layout und Design
Was Wo platzieren und Wie groß? – Das ist sicherlich eine der schwierigsten Aufgaben denkt man. Doch auch diese Aufgabe ist leicht zu bewältigen, wenn man erst einmal verstanden hat wie unser Auge arbeitet.
Im Regelfall arbeitet sich unser Auge in gewohnter Leserichtung von links nach rechts und von oben nach unten, denken Sie daran dass es auf der andere Seite der Welt schon wieder anders aussieht, wie z.B. in China wo Texte von rechts nach links geschrieben werden.
Nun gibt es aber bestimmte Dinge die unser Auge aus dem normalen Lesefluss reißen, unser Auge quasi wie ein Magnet anziehen wie z.B. bewegte Bilder oder Große Flächen in einer Signalfarbe wie z.B. rot oder grün.

Werfen Sie auch einen Blick in das Design CookBook!