Benötigte Zeit: 45 Minuten.
In diesem Fall gehen wir davon aus das Sie bereits ein App mit Daten besitzen. Sollte dies nicht der Fall sehen werfen Sie einen Blick in das Developer Cookbook. Diese Schritte zeigen die generellen Einstellungen, welche im Regelfall in neuen Apps erforderlich sind, sowie die Dinge, welche bei allen Objekten gleich sind. Hier werden auch die Grundlagen zur Ausrichtung und Layout vorgestellt
- Öffnen Sie Ihre App mit den Daten
oder nutzen Sie die Beispieldatei
- Einstellungen > Dokumenteneinstellungen
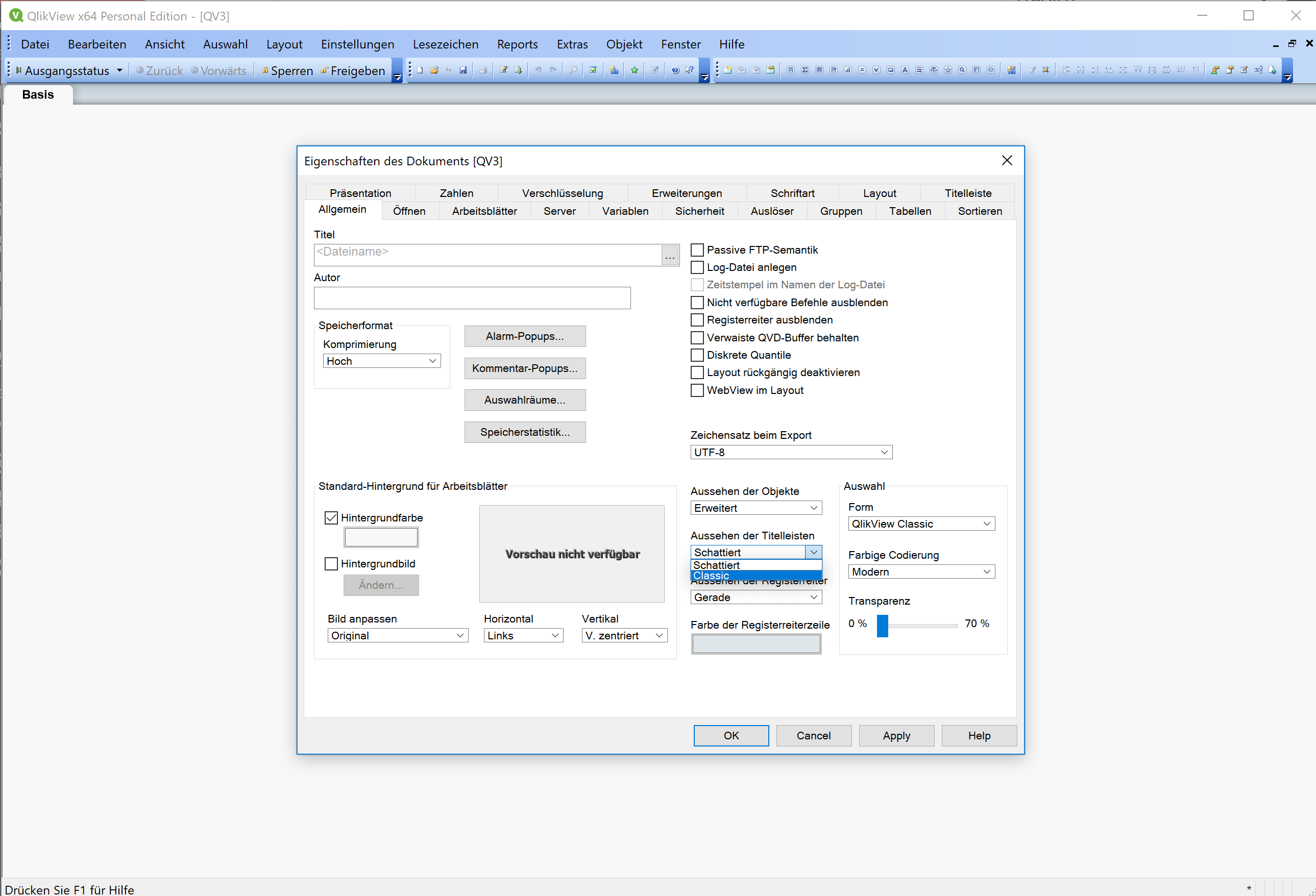
Damit Sie Ihre Objekte später besser formatieren zu können Sollen Sie unten rechts bei Aussehen der Objekte „Erweitert“ einstellen. Und darunter bei Aussehen der Titelleisten auf „Classic„.

- Grün Weiß Grau gering verändern
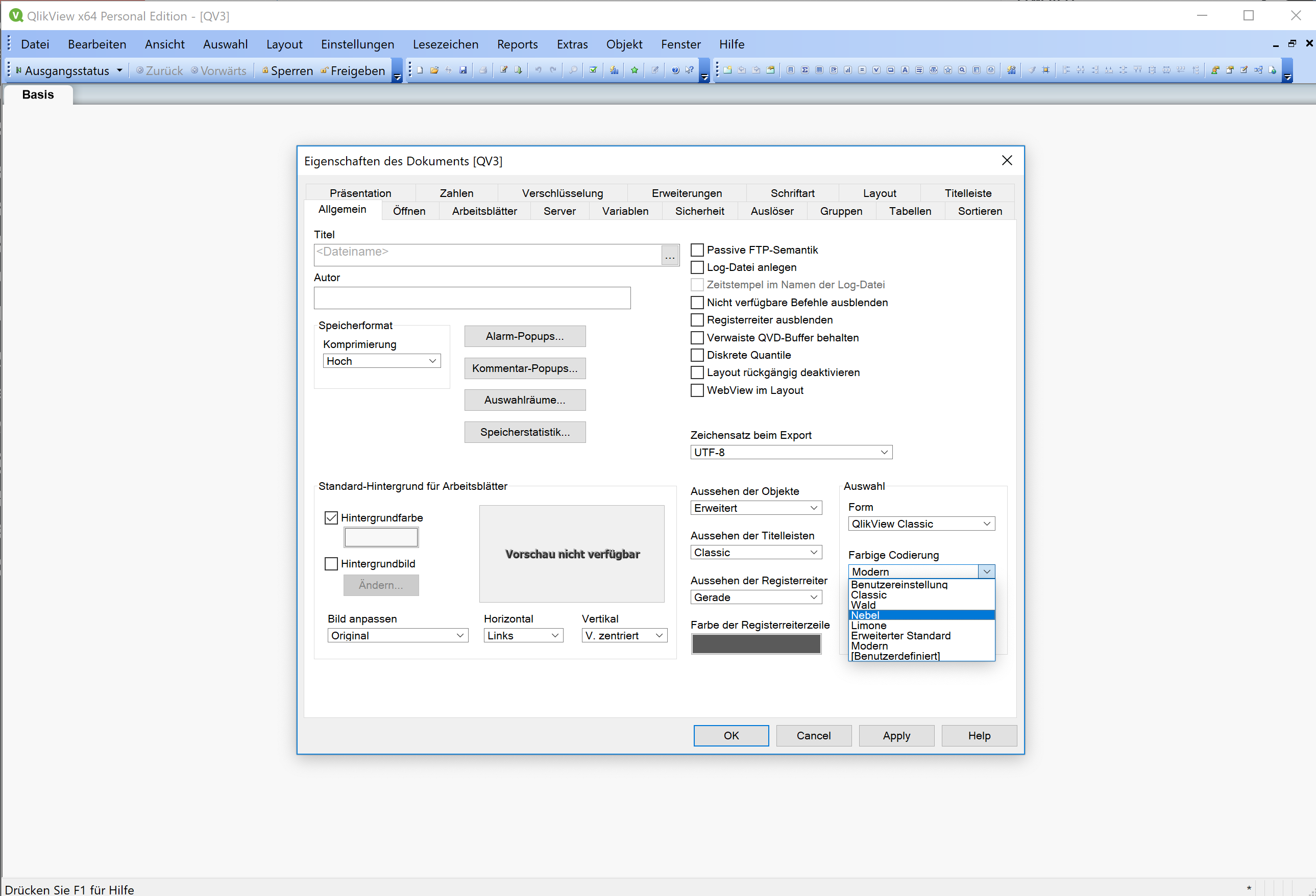
Unter Farbige Codierung können Sie die Farbgebung „Grün Weiß Grau“ der Listboxen etc. geringfügig anpassen, mein Favorit ist Nebel.

- Farbe Registerreiter und Arbeitsblatt anpassen
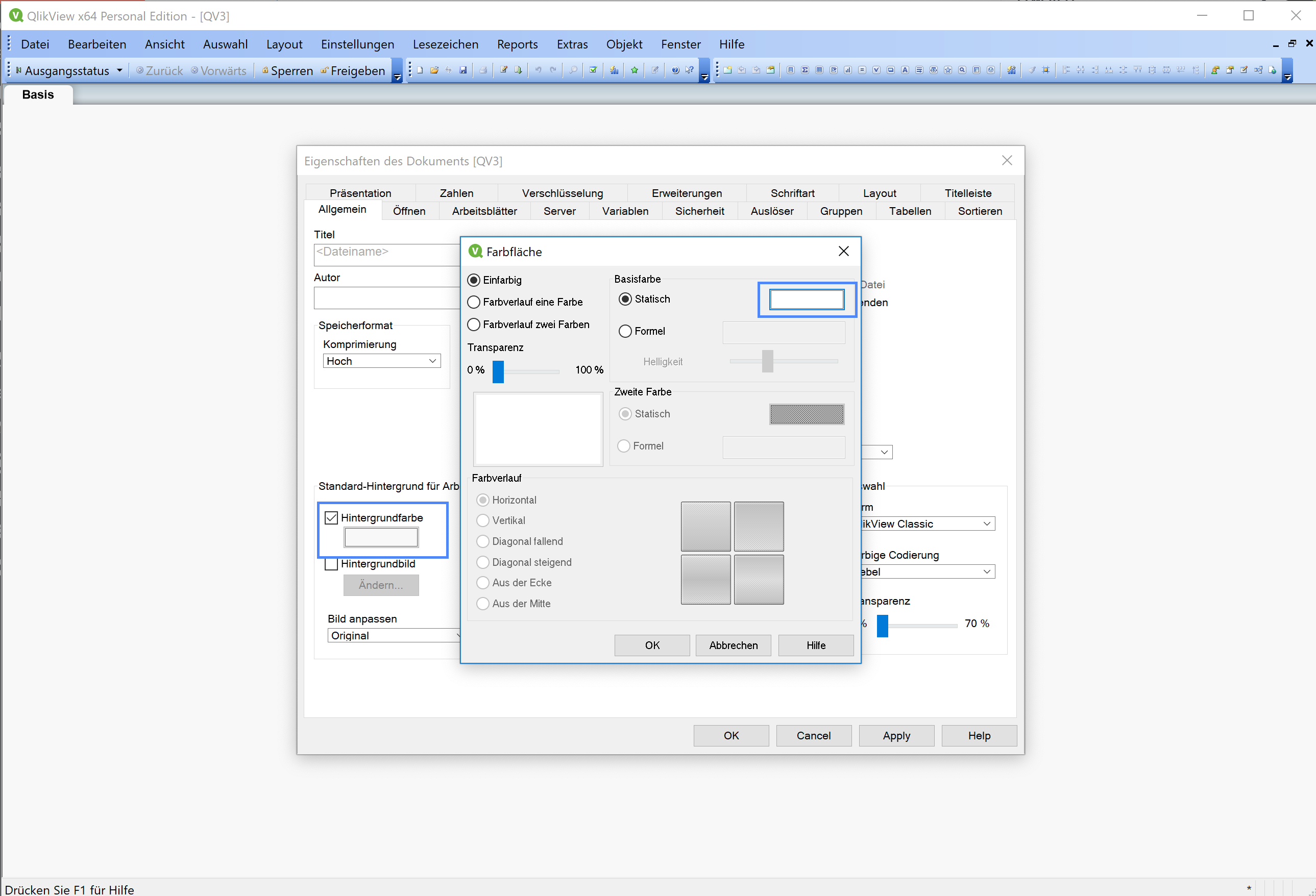
Klicken Sie zuerst auf den Kasten Farbe der Registerreiterzeile oder auf den farbigen Kasten Hintergrundfarbe.

- neues Fenster
Klicken Sie in dem neuen Fenster erneut auf den Kasten mit der Farbe
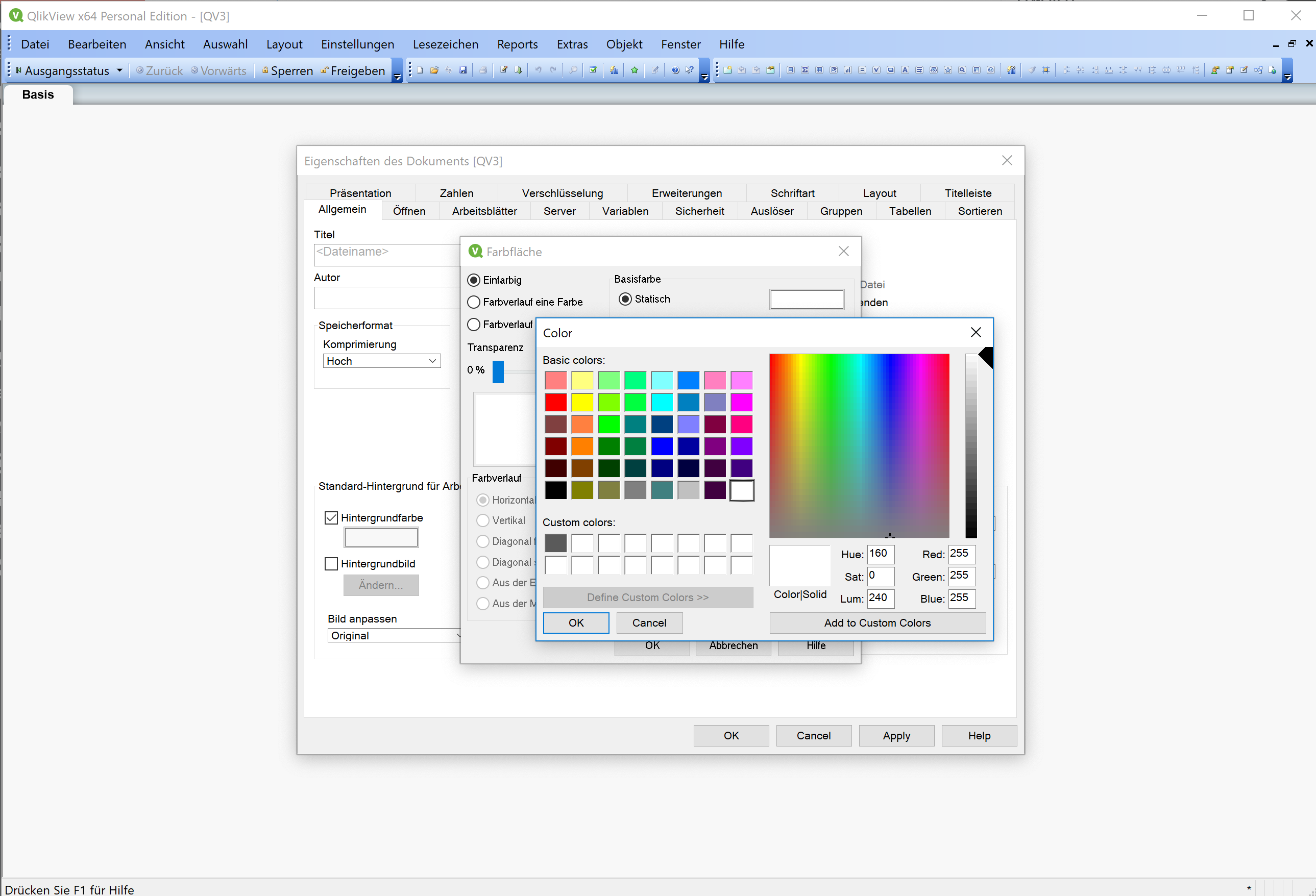
Es öffnet sich anschließend das Fenster in dem Sie wie gewohnt Ihre Farbe einstellen könne. An dieser Stelle sollten Sie unten einen freien Kasten bei Custom Colors wählen, Ihre Farbe einstellen und dann auf Add to Custom Color klicken. So können Sie diese später schneller wieder auswählen.
- Wiederholen Sie Schritt 4 / 5
Führen Sie Schritt 5 jeweils für die Hintergrundfarbe des Arbeitsblattes und der Registerzeile aus.
- Schließen Sie die Fenster und Dokumtenteneigenschaften
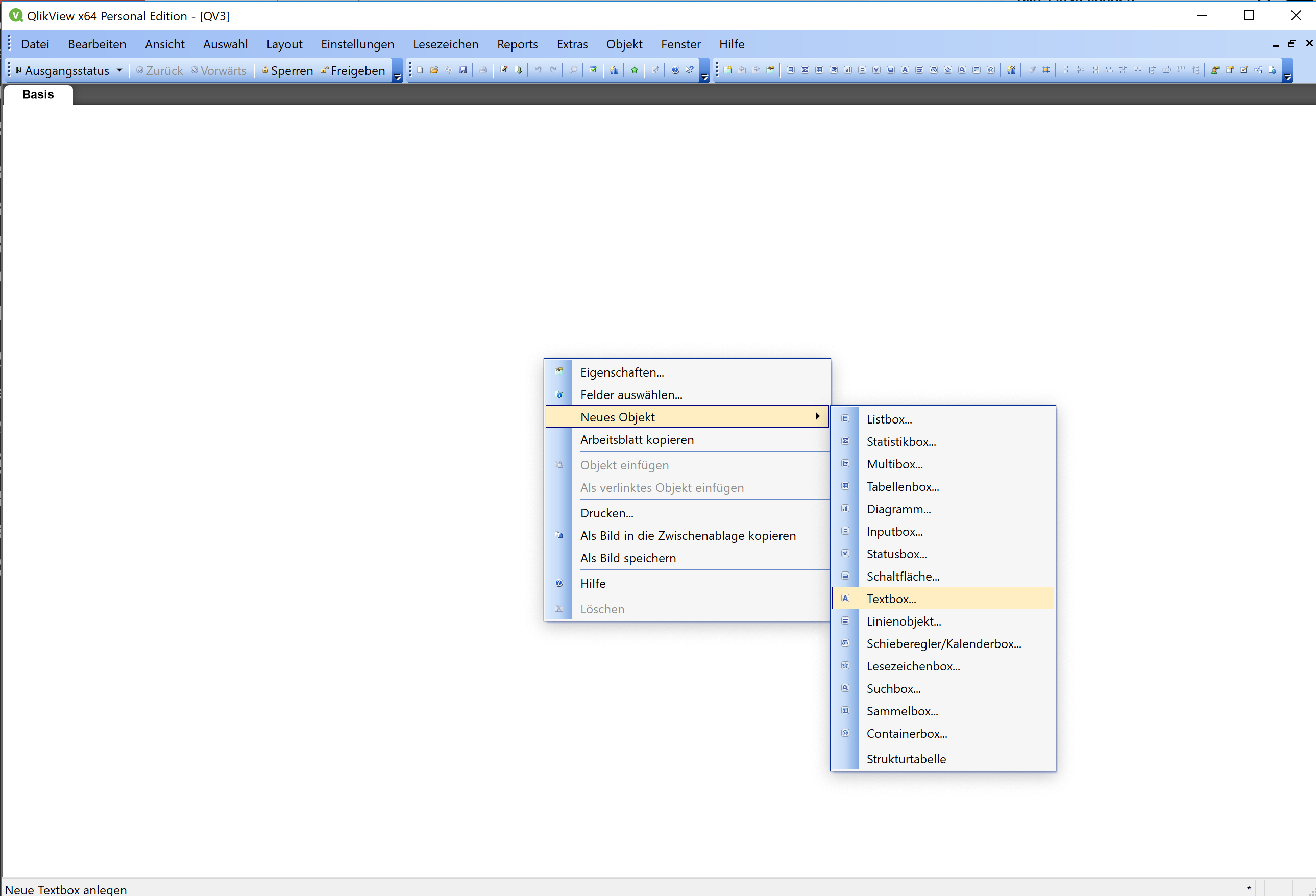
- Neue Objekte auf dem Arbeitsblatt hinzuzufügen
Um neue Objekte hinzuzufügen nutzen Sie die rechte Maustaste.
Vorteil dabei ist das Ihr Objekt erst mal dort angelegt wird wo Sie den Mauszeiger platzieren.
Dinge die bei allen Objekten gleich sind
In der Liste Neues Objekt sind eine Menge Objekte gelistet die man wirklich benötigt sind noch mal einzeln beschrieben.
Deshalb möchte ich an dieser Stelle erst mal alle Dinge aufzeigen die bei allen Objekten gleich sind. - Erstellen Sie eine neue Listbox
Der Inhalt dieser spielt an dieser stelle keine Rolle.

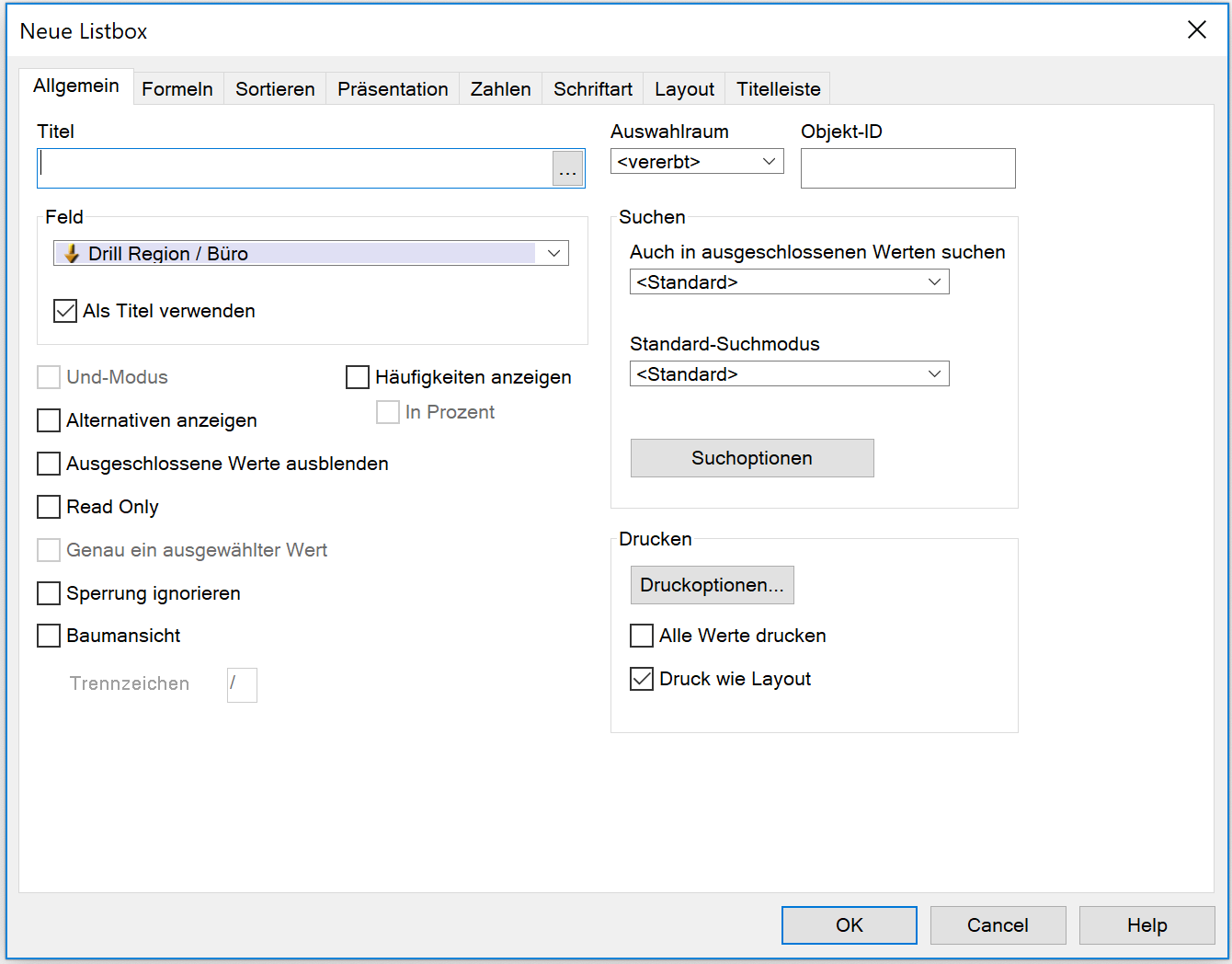
- Registerreiter „Allgemein“
dieser ändert sich bei den einzelnen Objekten
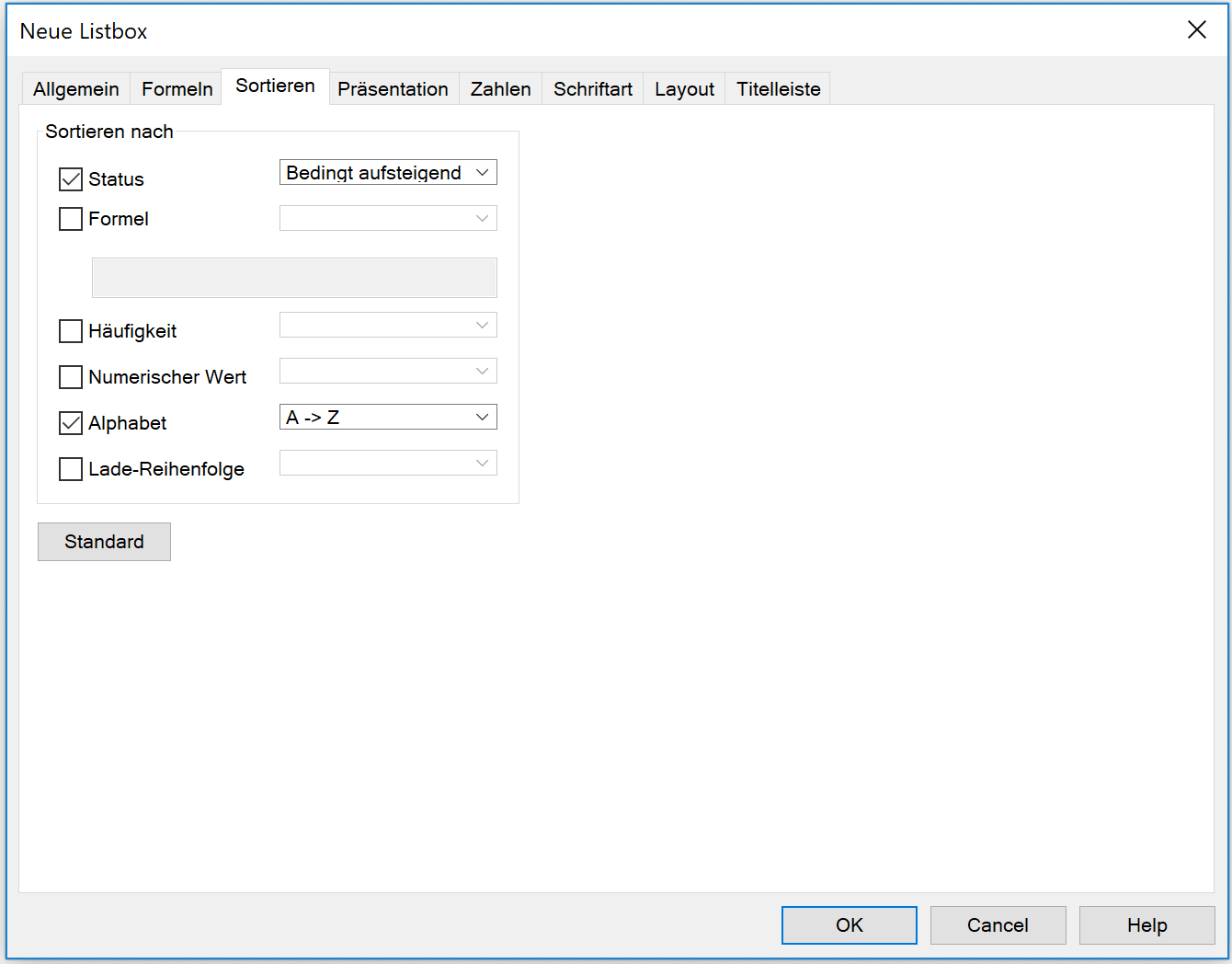
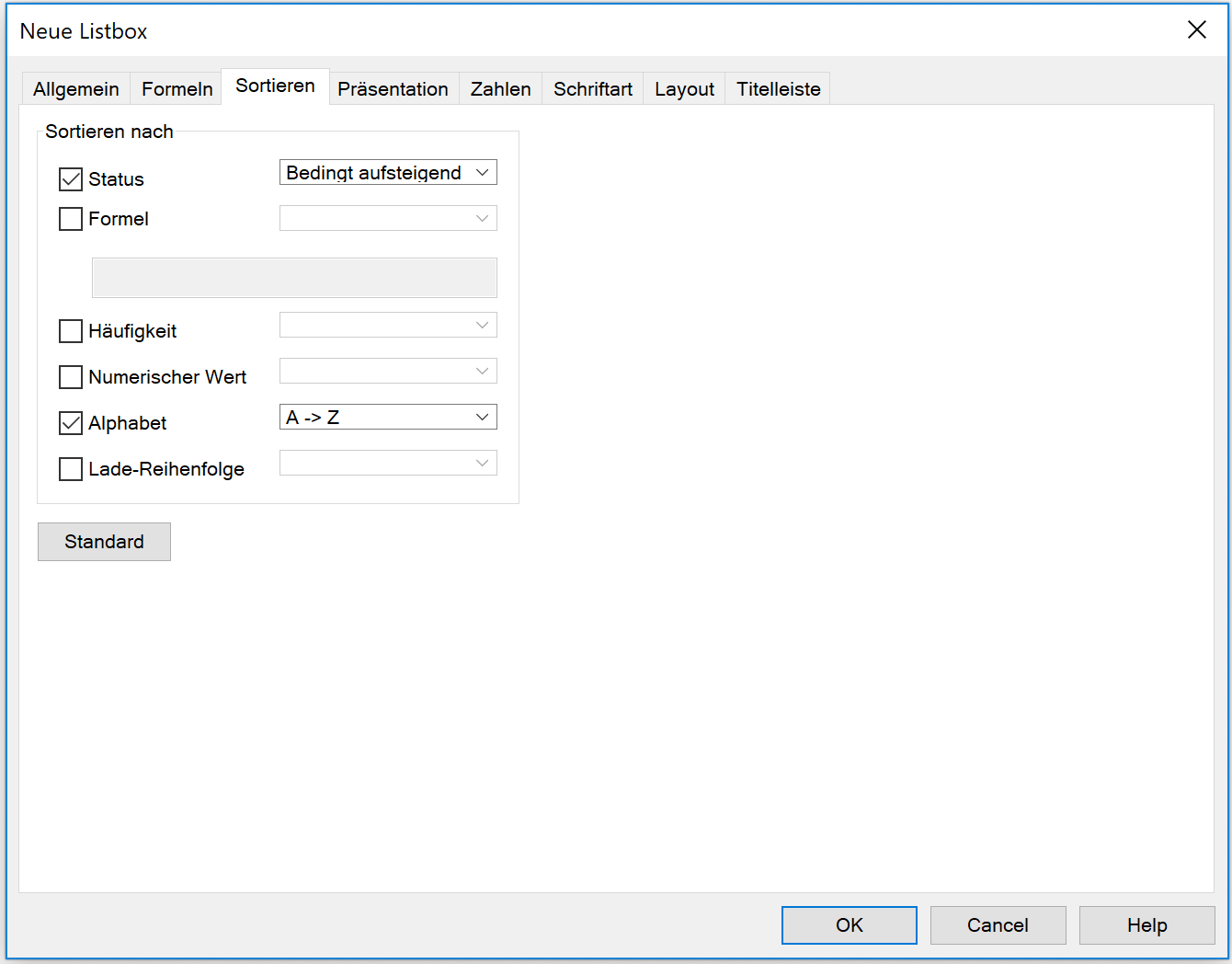
- Registerreiter „Sortieren“
dieser ist bei fast allen Objekten vorhanden. Er fehlt z.B. bei der Textbox, dem Schieberegler / Kalenderbox oder der Inputbox.
Über diesen Reiter können Sie die Sortierungen einstellen, bei Diagrammen werden je nach Formeln und Dimensionen ggf. mehr Einstellungen angeboten.
- Registerreiter „Zahlen“
wie bei Sortieren nur bei Objekten verfügbar die auch Formeln anbieten. Textboxen etc. haben diesen Reiter nicht. Zahlen sollten Sie in den Einstellungen > Dokumteneigenschaften > Zahlen einstellen. Noch besser die Zahlen werden bereits im Skript formatiert, da dieses viel Arbeit an der Oberfläche ersparen kann.

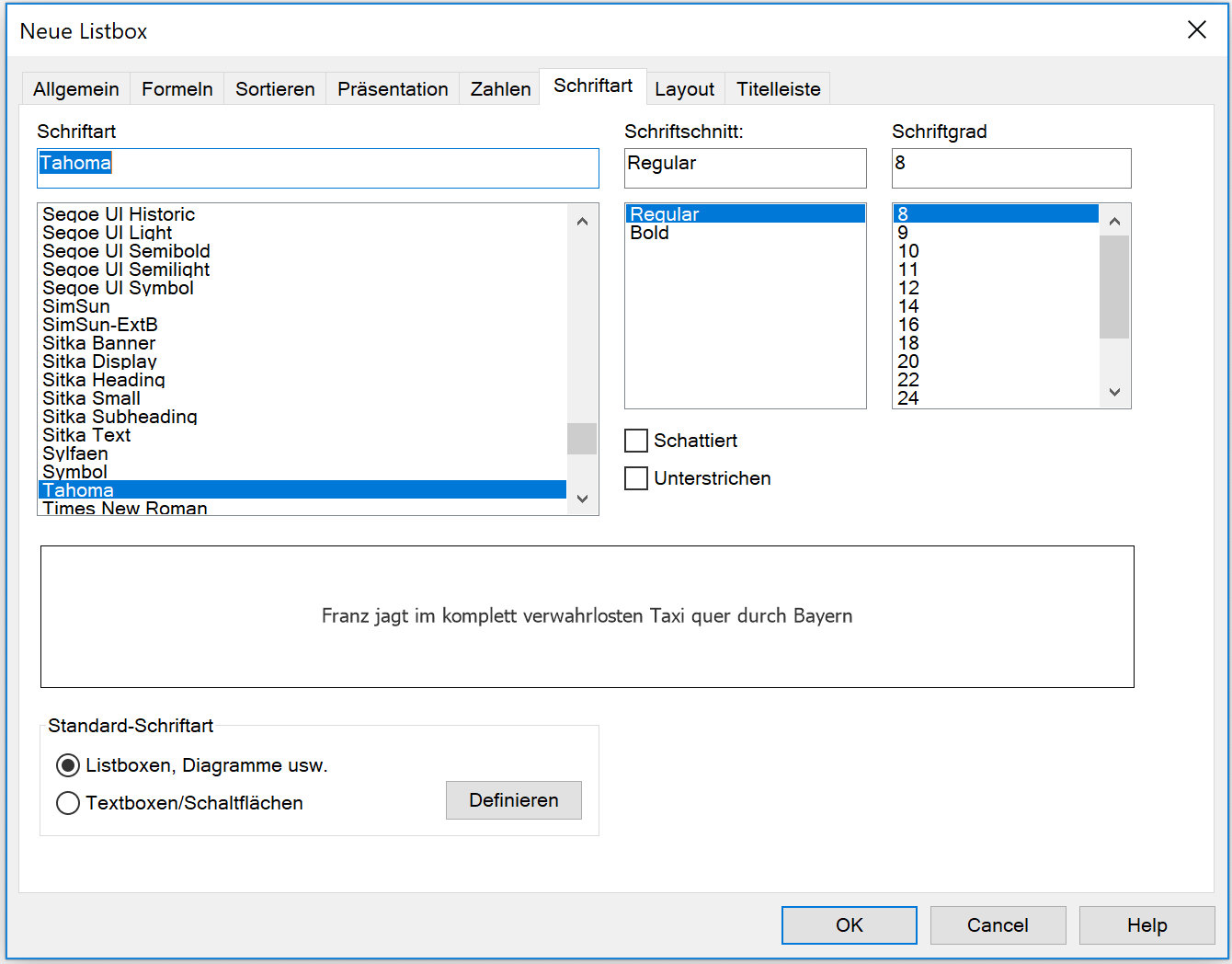
- Registerreiter „Schriftart“
ist selbsterklärend – man sollte aber die Finger von „Definieren“ oder „auf alle anwenden“ lassen.

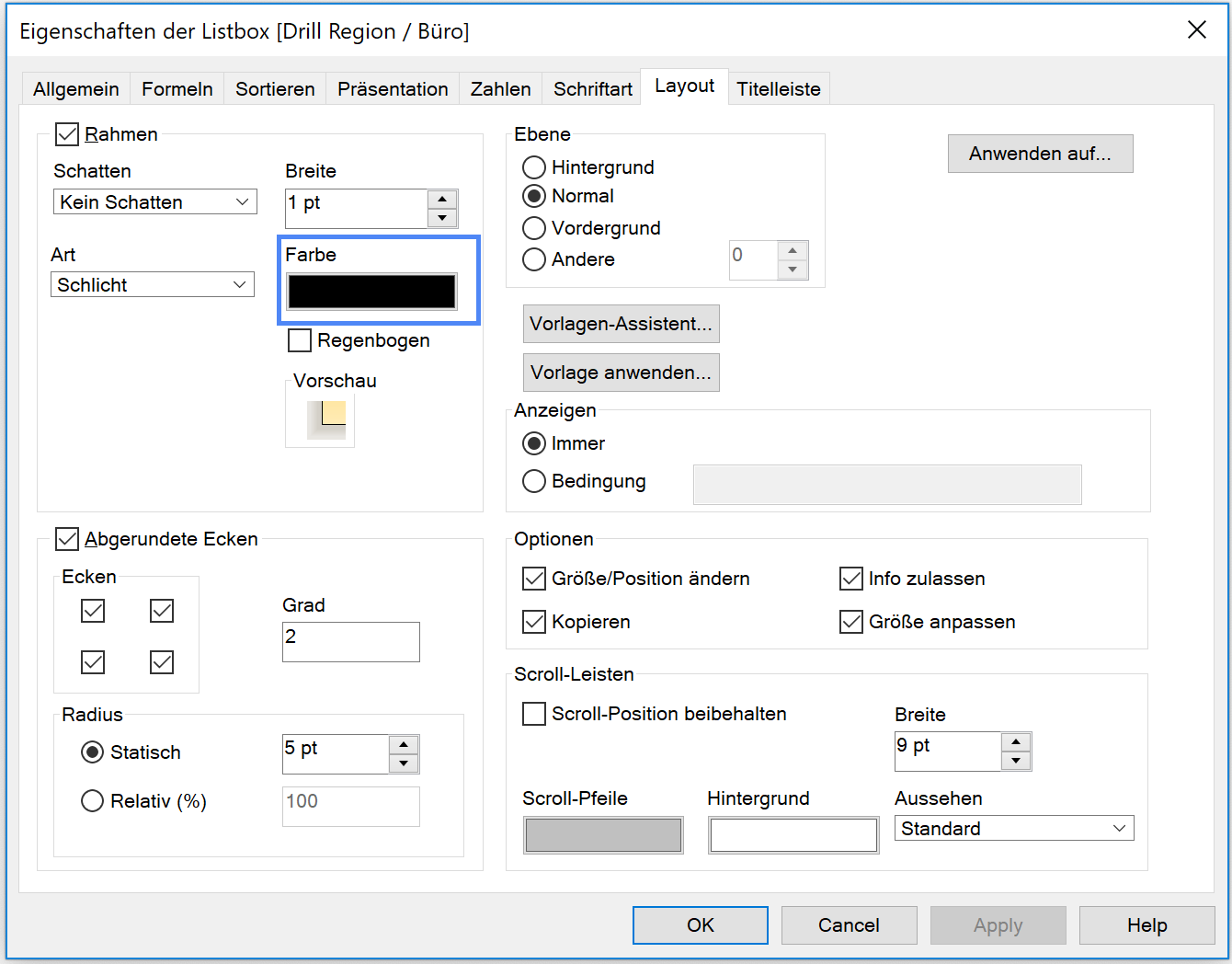
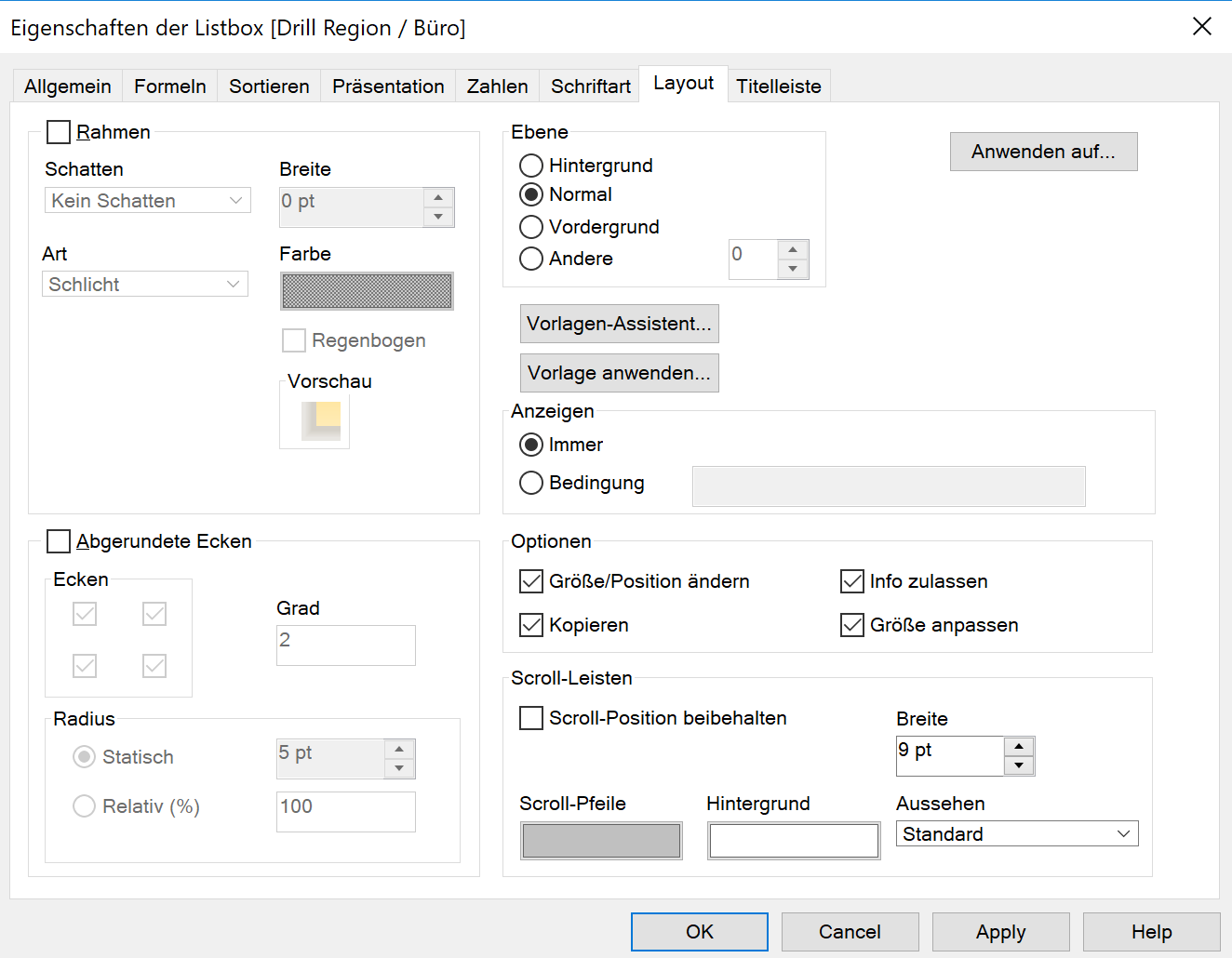
- Registerreiter Layout
Dieser Reiter ist bei wirklich allen Objekten verfügbar.
Hier werden wenn Sie in den Dokumenteneigenschaften auf Erweitert umgestellt haben.
Hier können Sie die Rahmenfarbe einstellen, diese erscheint nämlich wenn Sie Modus umstellen automatisch und muss nun angepasst werden. Dazu müssen Sie wie in Schritt 4/5 wieder auf die Farbfläche links bei Rahmen klicken.
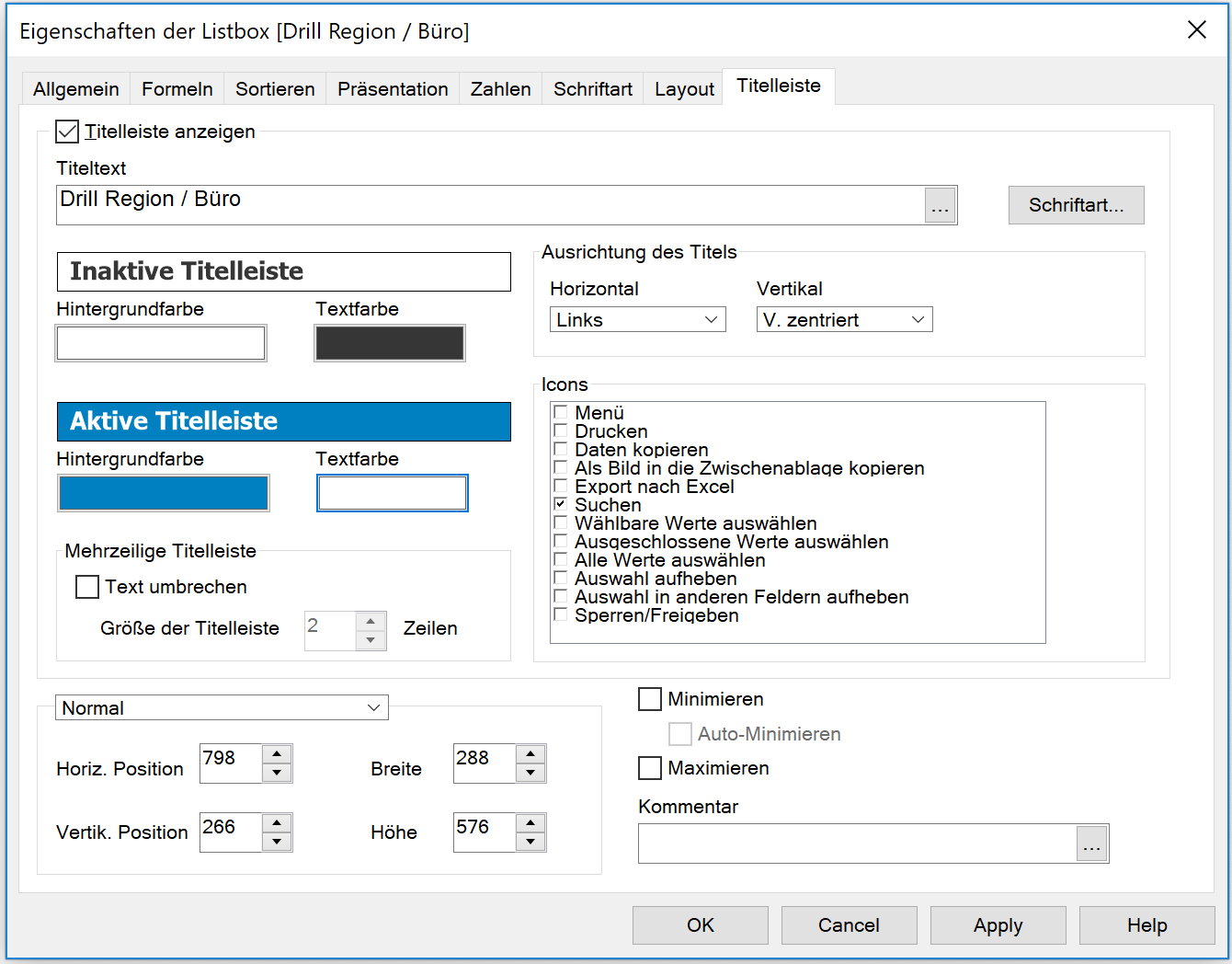
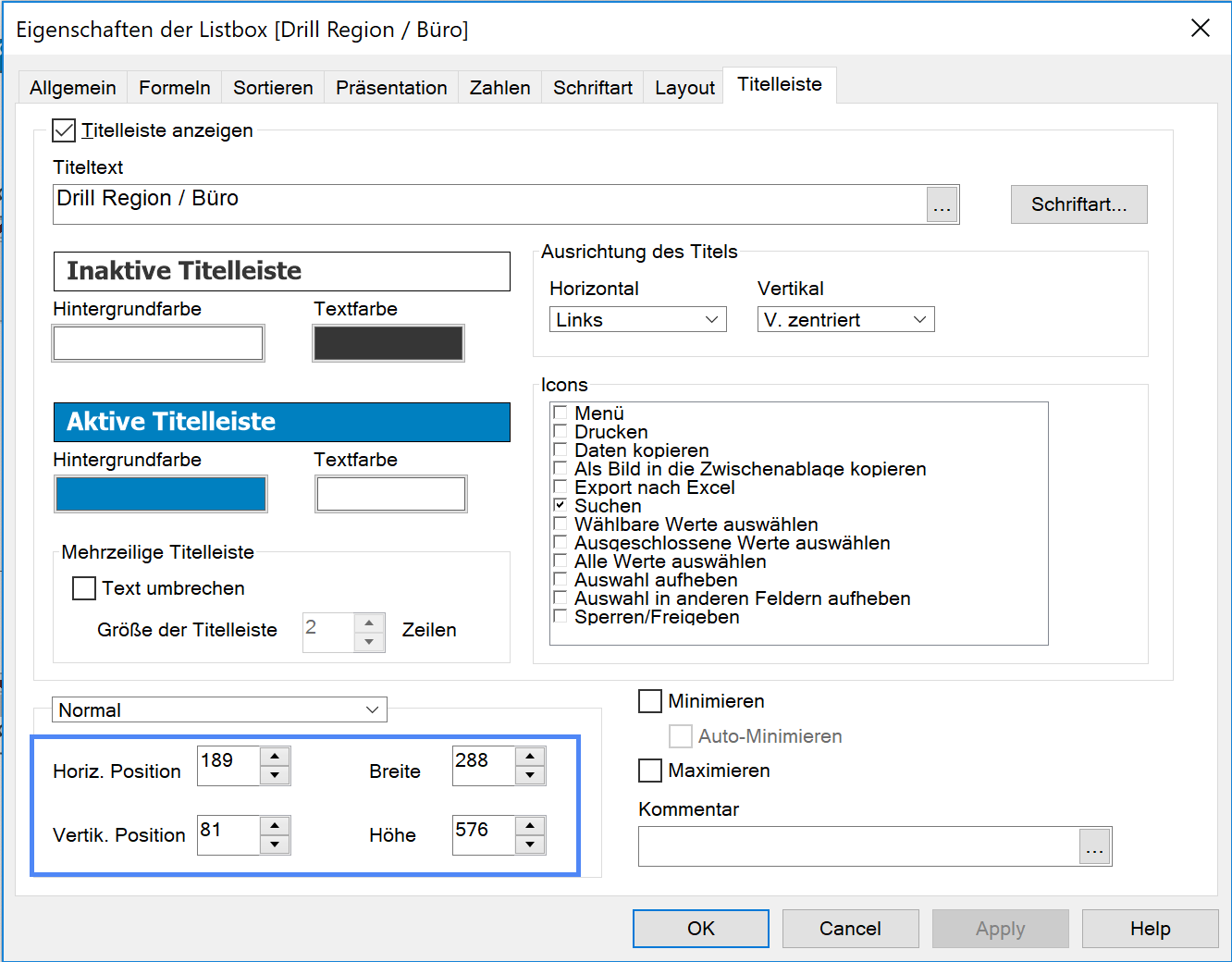
- Registerreiter „Titelleiste“
Wie der Name schon sagt können Sie hier die Titelleiste formatieren.
Dieser Reiter ist bei wirklich allen Objekten verfügbar.
Hier können Sie die Titelleiste von der Farbgebung formatieren, ebenfalls wieder wie in Schritt 4/5 durch klicken auf die Farbfläche.
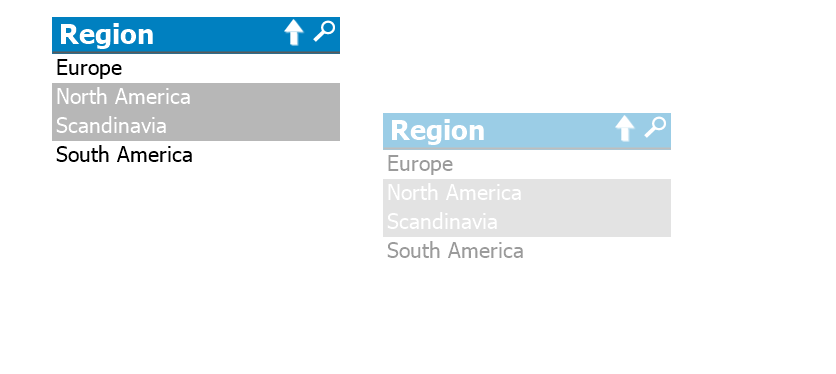
Wie Sie hier sehen habe ich die inaktive und aktiven Farben angepasst.
- Klicken Sie auf OK um ihr erstes Objekt fertig zu stellen.
Im Bild 15 sehen Sie Icons die Sie mit Checkboxen anwählen können diese werden wie hier die Lupe in der Titelleiste angezeigt. Sie kommen an diese auch über die Rechte Maustaste auf das jeweilige Objekt. Dies ist aber nicht so nutzerfreundlich wie die Icons.

- Klicken Sie in den freien Bereich um das inaktive Objekt zu sehen

- Finetuning
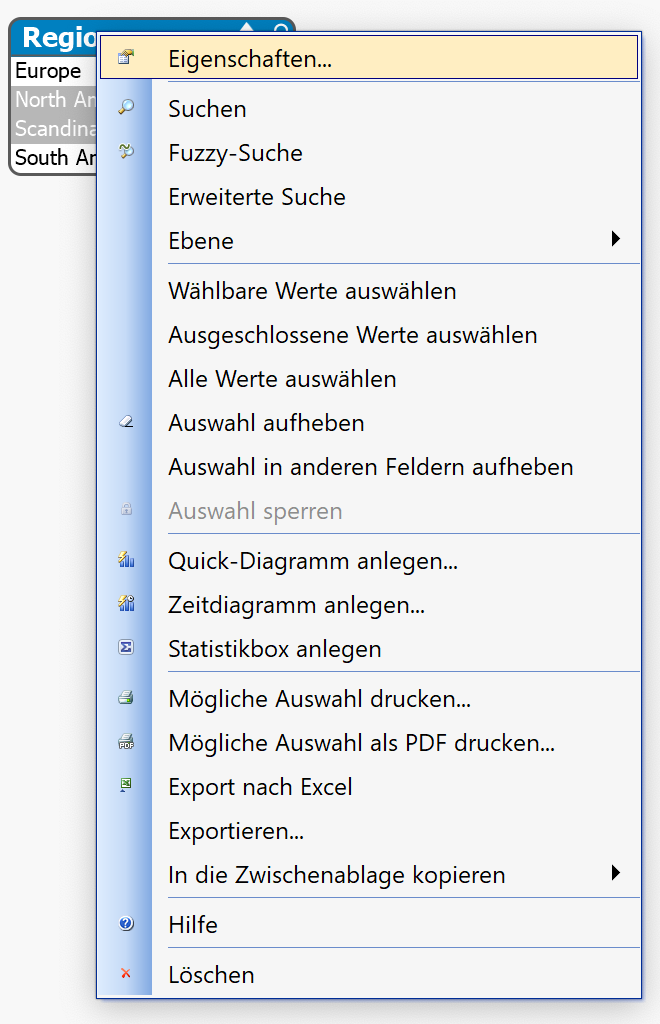
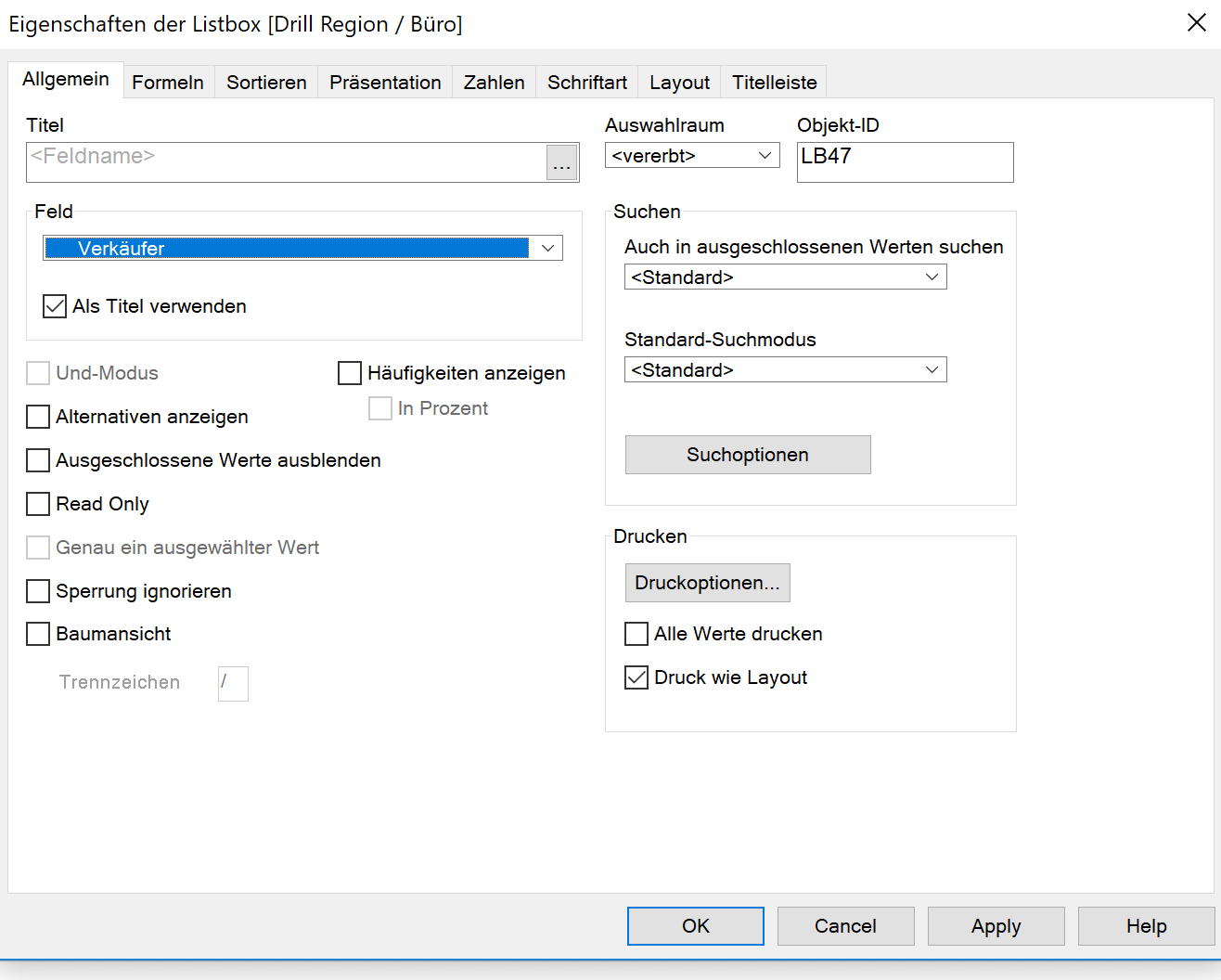
Klicken Sie mit der rechten Maustaste auf das erstelle Objekt und wählen Sie Eigenschaften um wieder an die Eigenschaften des Objektes zu kommen. Hier sehen Sie auch die in Schritt 16 angesprochen Funktionen welche Sie in der Titelleiste als Icon anzeigen können.

- Rahmen und Rundungen ausschalten
Wechseln Sie wieder auf den Registerreiter Layout und entfernen Sie die Haken bei „Rahmen“ und „Abgerundete Ecken„.

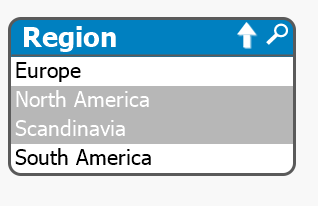
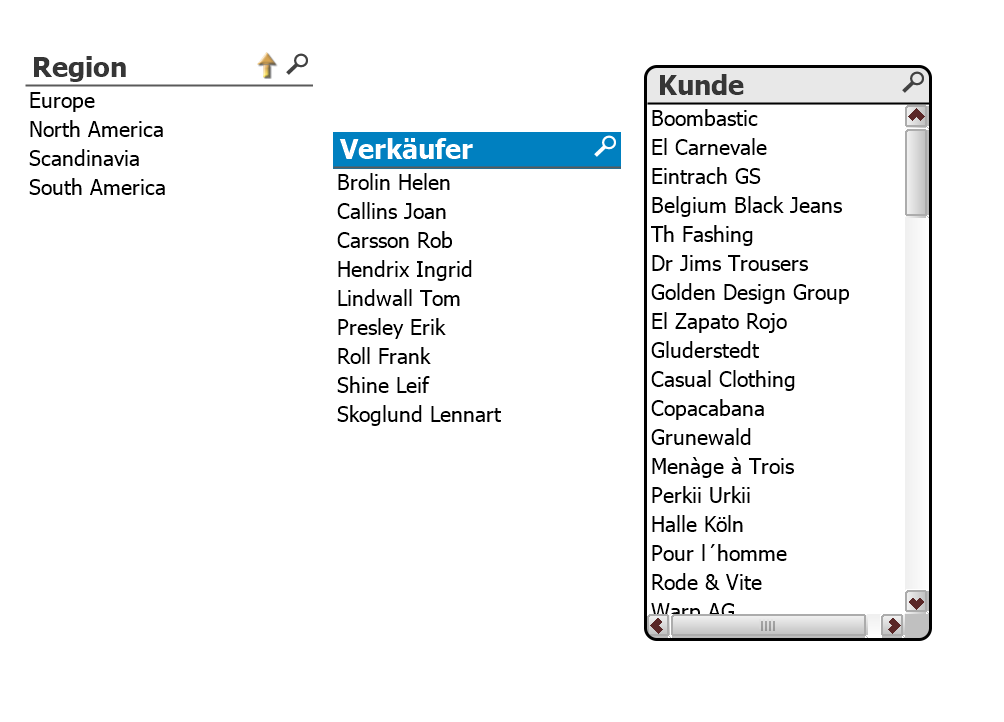
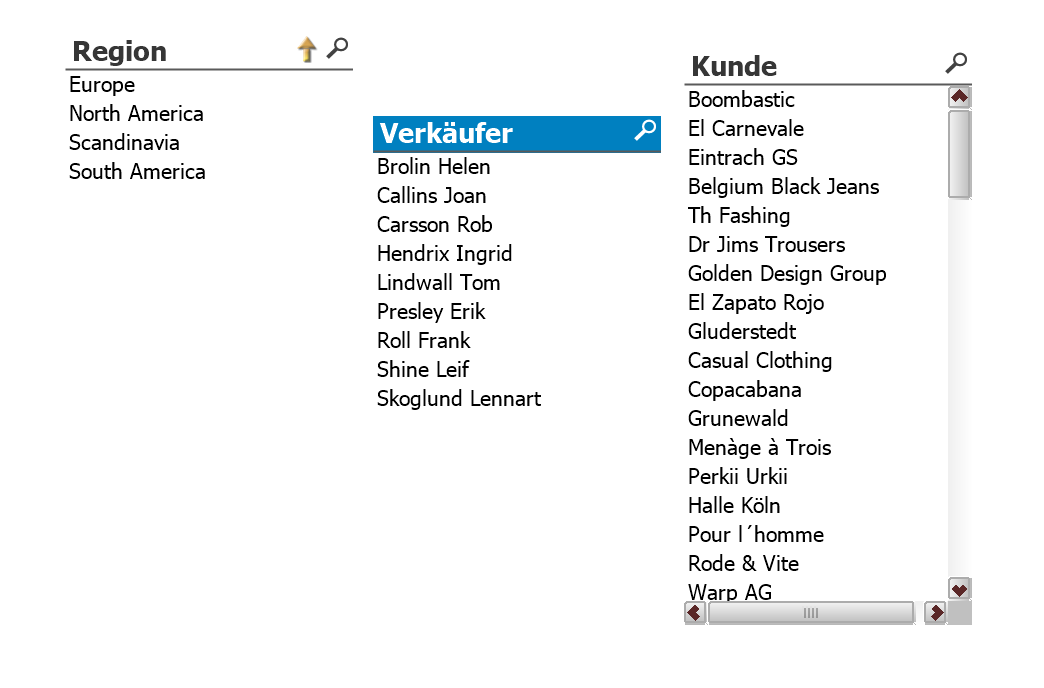
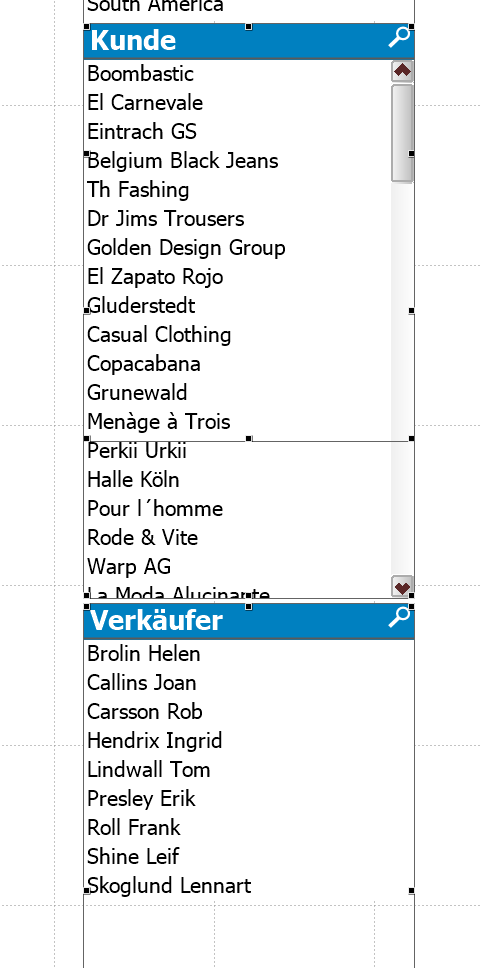
- Ihre Listbox sollte dann so aussehen

- Eine Kopie erstellen Variante
Wenn Sie die strg Taste gedrückt halten können Sie mit der Maus die Titelleiste der erstellten Listbox greifen und diese woanders hinziehen und loslassen. Es sollte ein kleines Pluszeichen erscheinen:

Alternativ können Sie rechte Maustaste > Objekt kopieren und rechte Maustaste auf dem Arbeitsblatt > Objekt einsetzen wählen. - Ändern Sie den Inhalt der Listbox
Klicken Sie mit der rechten Maustaste auf das neue Objekt und ändern Sie auf dem Registerreiter „Allgemein“ den Wert in unserm Fall „Verkäufer“

Verlassen Sie anschließend den Dialog mit OK - Erstellen einer weiteren NEUEN Listbox
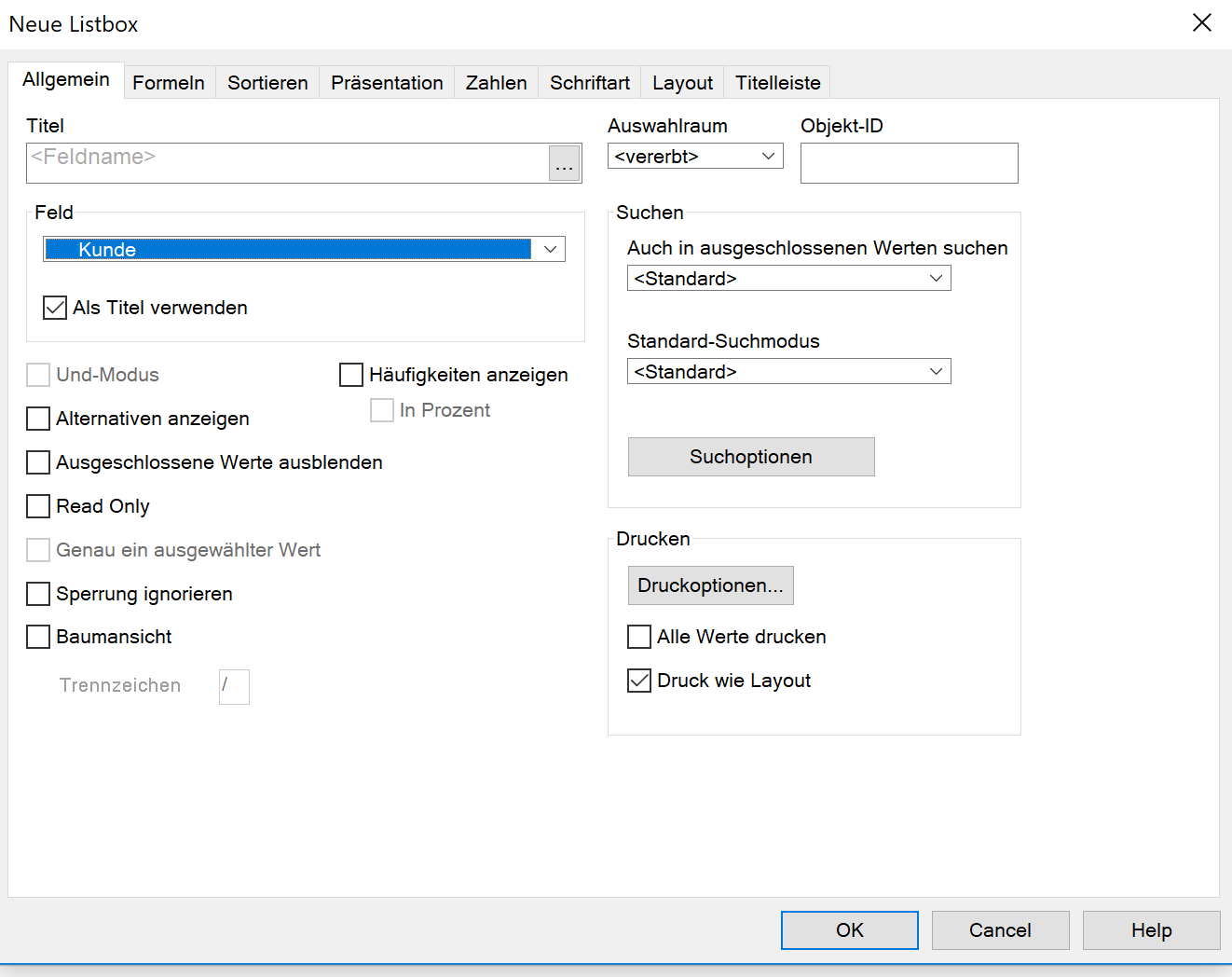
Erstellen Sie mit der rechten Maustaste eine weitere neue Listbox

- Stellen Sie als Feld den Kunden ein
und klicken unten auf OK

- Listbox Formatierung übertragen
Um das Format unseres bereits formatierten Objektes zu übertragen wählen wir zuerst eine unserer beiden ersten Listboxen aus. Da die aktive Titelleiste in unserem Fall farbig ist kann man das gut erkennen

- Der Design Pinsel
In den Grundeinstellungen haben wir in der Menüleiste oben das Designmenü hinzugefügt dort finden Sie einen kleinen Pinsel. Drücken Sie einmal auf diesen um Ihn zu aktivieren, wenn Sie die strg Taste gedrückt halten können Sie den Pinsel mehrfach anwenden.

- Mit dem Pinsel auf unsere neue Listbox klicken
Um das Format zu übertragen.

- Entwurfs (Grid) Modus
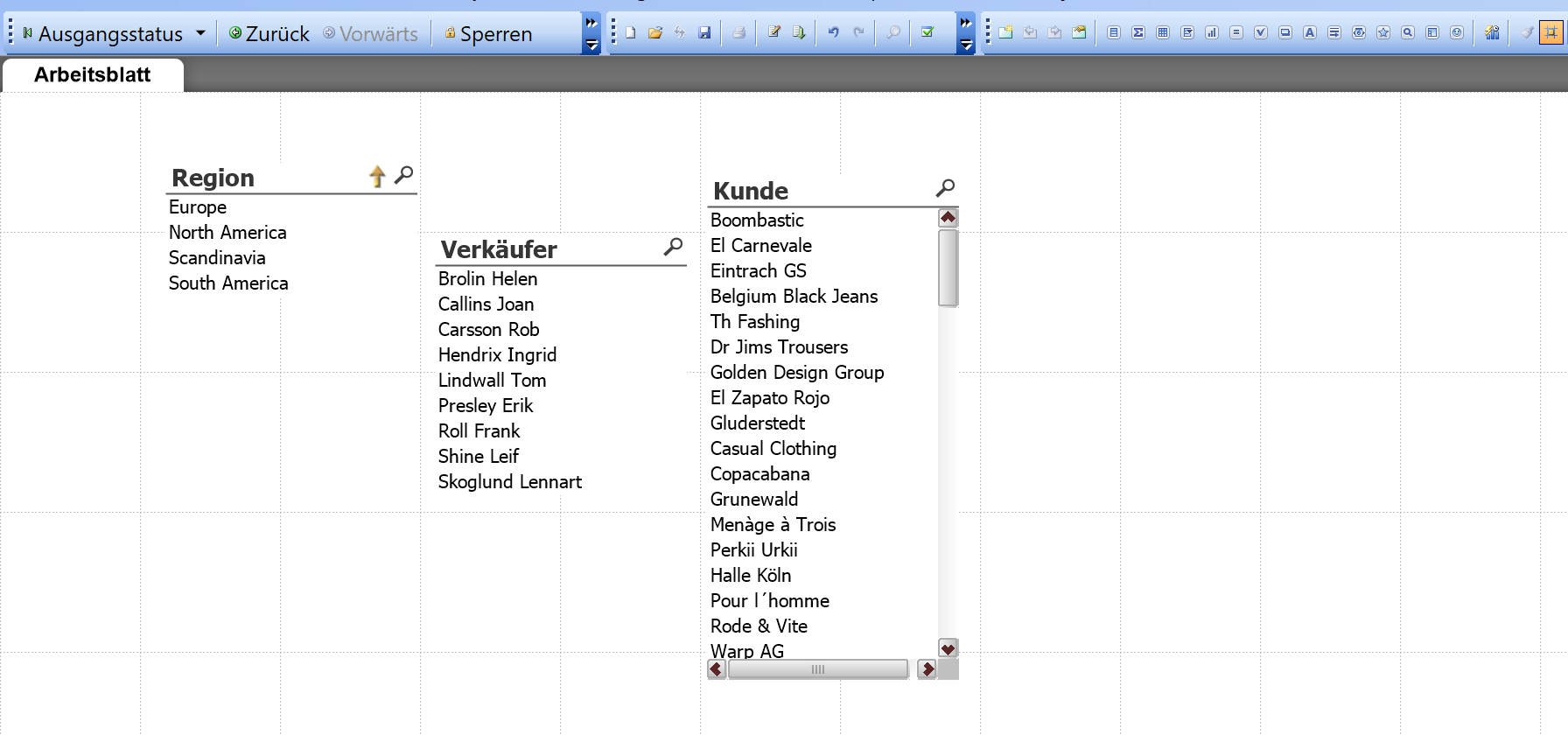
Damit wir besser erkennen drücken wir zuerst die Tastenkombination strg+G. Alternativ über die Menüleiste im Screenshot ganz rechts orange hervorgehoben.

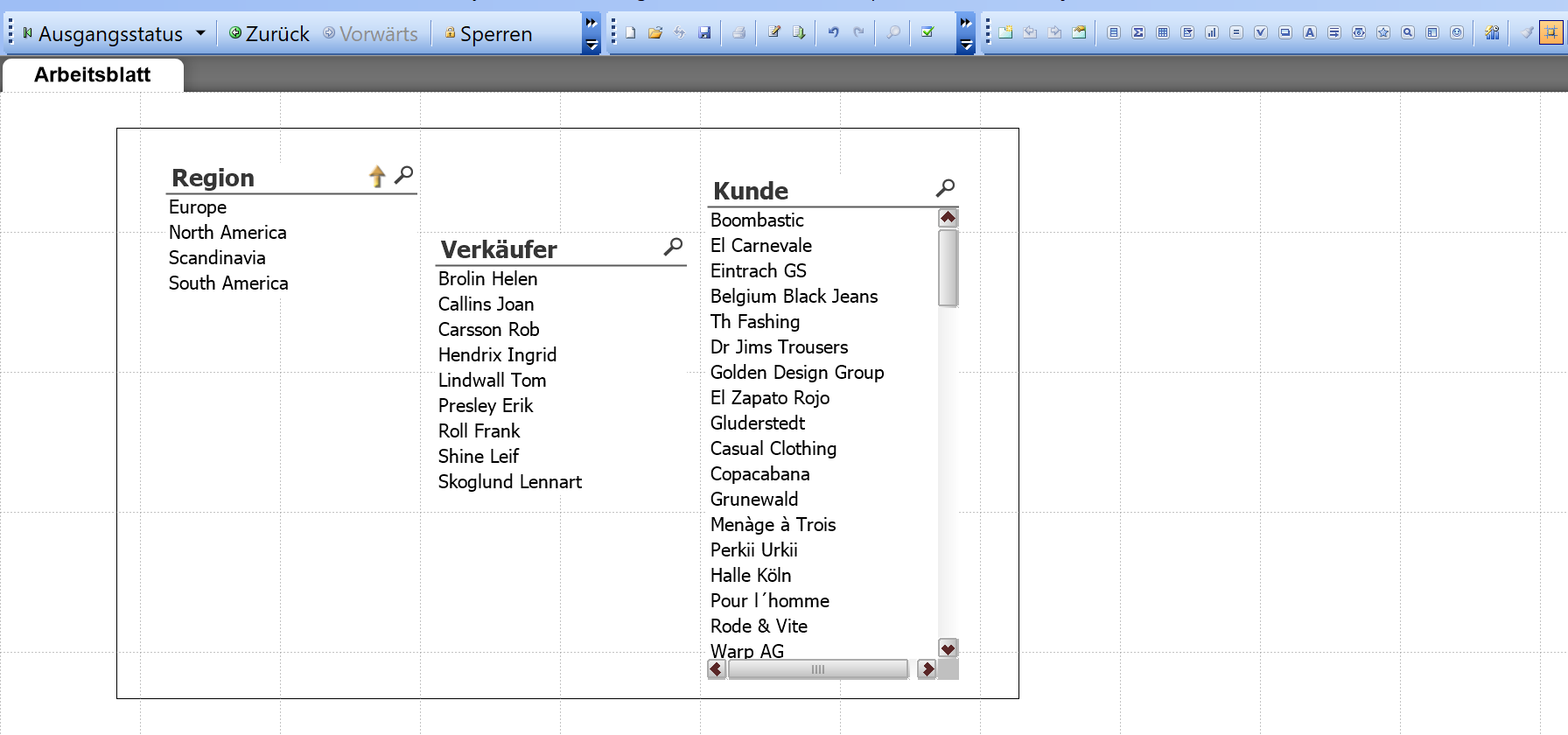
- Einen Rahmen ziehen
Mit der Maus können Sie nun einen Rahmen um die Objekte ziehen.
Alternativ können Sie die Shift Taste gedrückt halten und die Titelleisten anklicken.
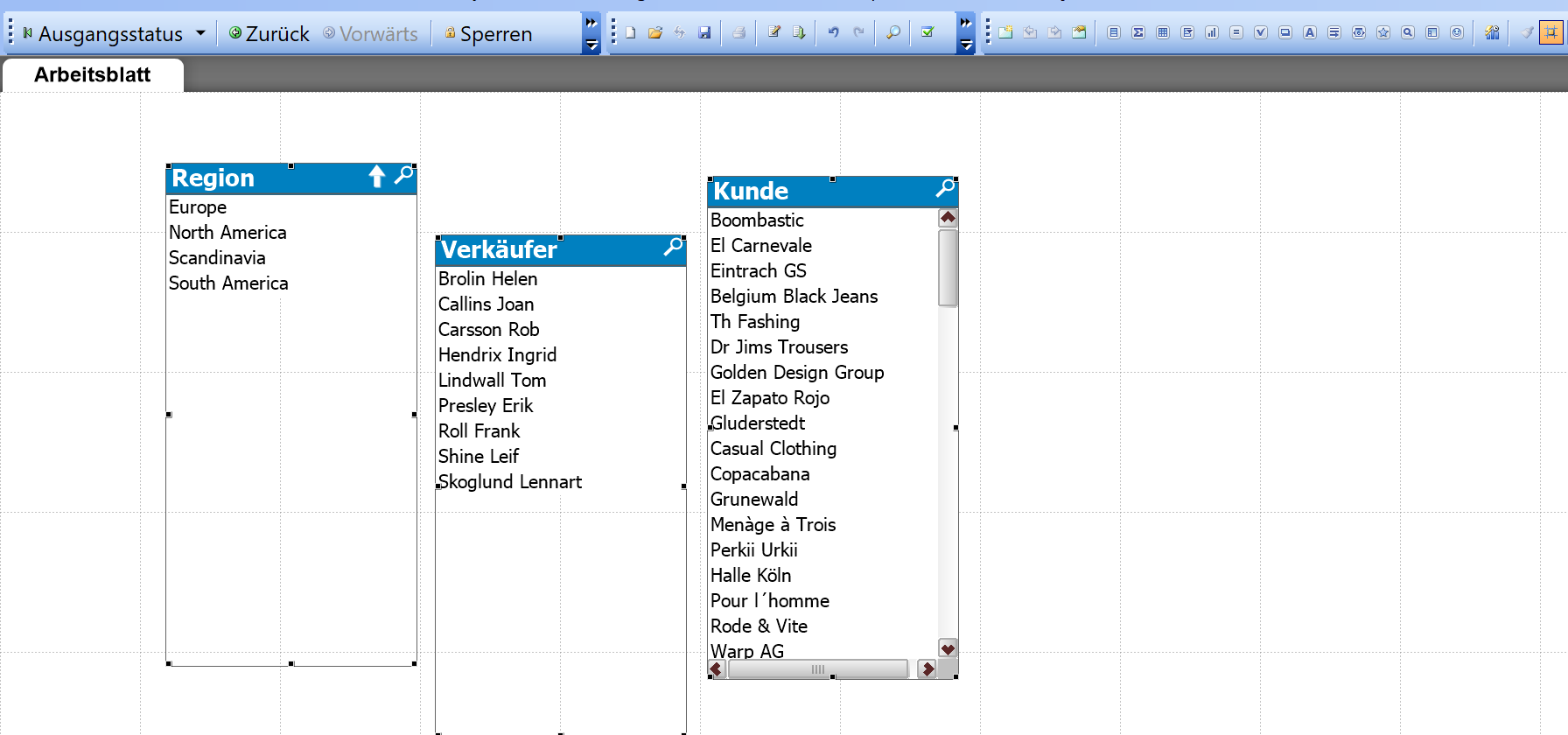
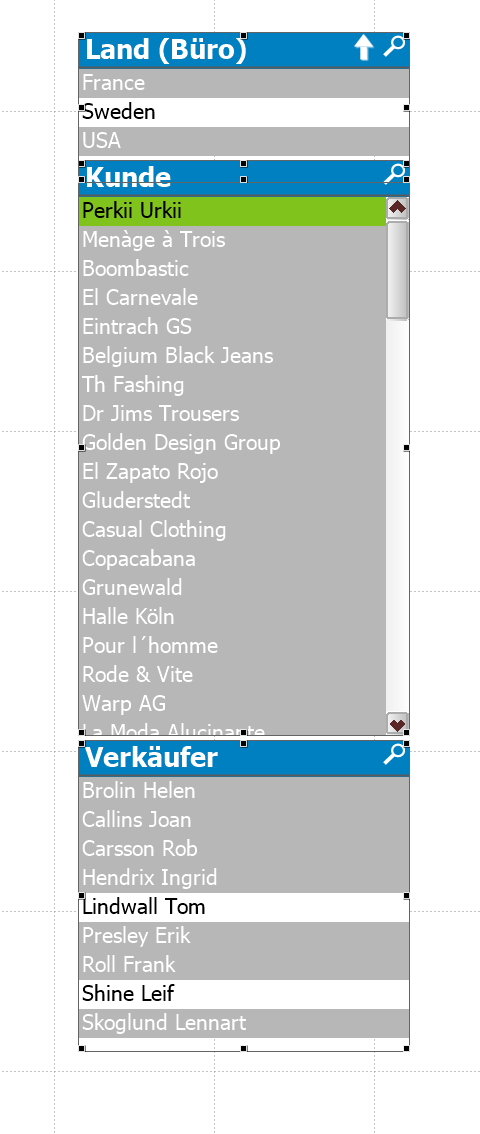
- Die aktiven Objekte sind nun in der Titelleiste eingefärbt

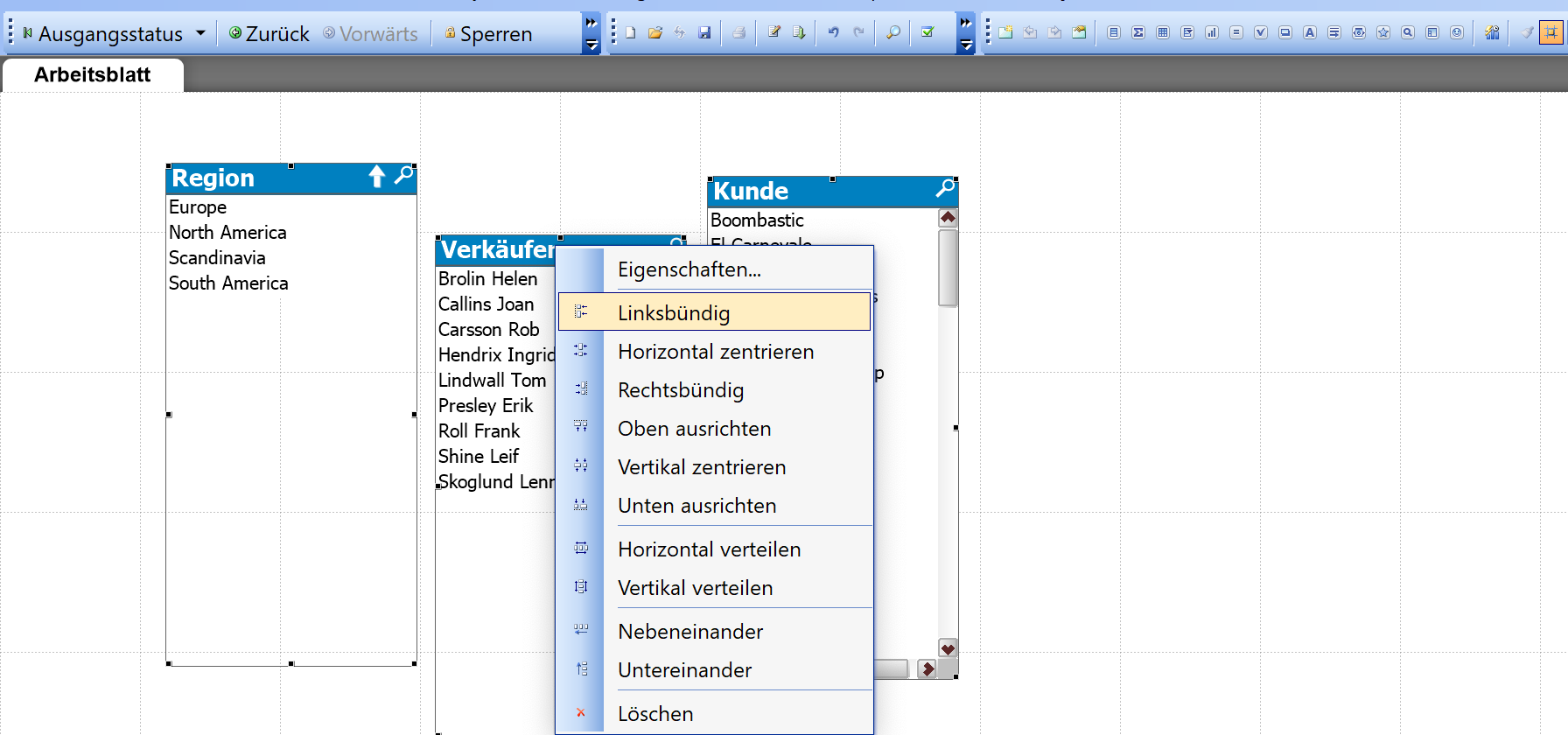
- Objekte ausrichten Links
klicken Sie mit der rechten Maustaste auf eine der drei Objekte um diese auszurichten.

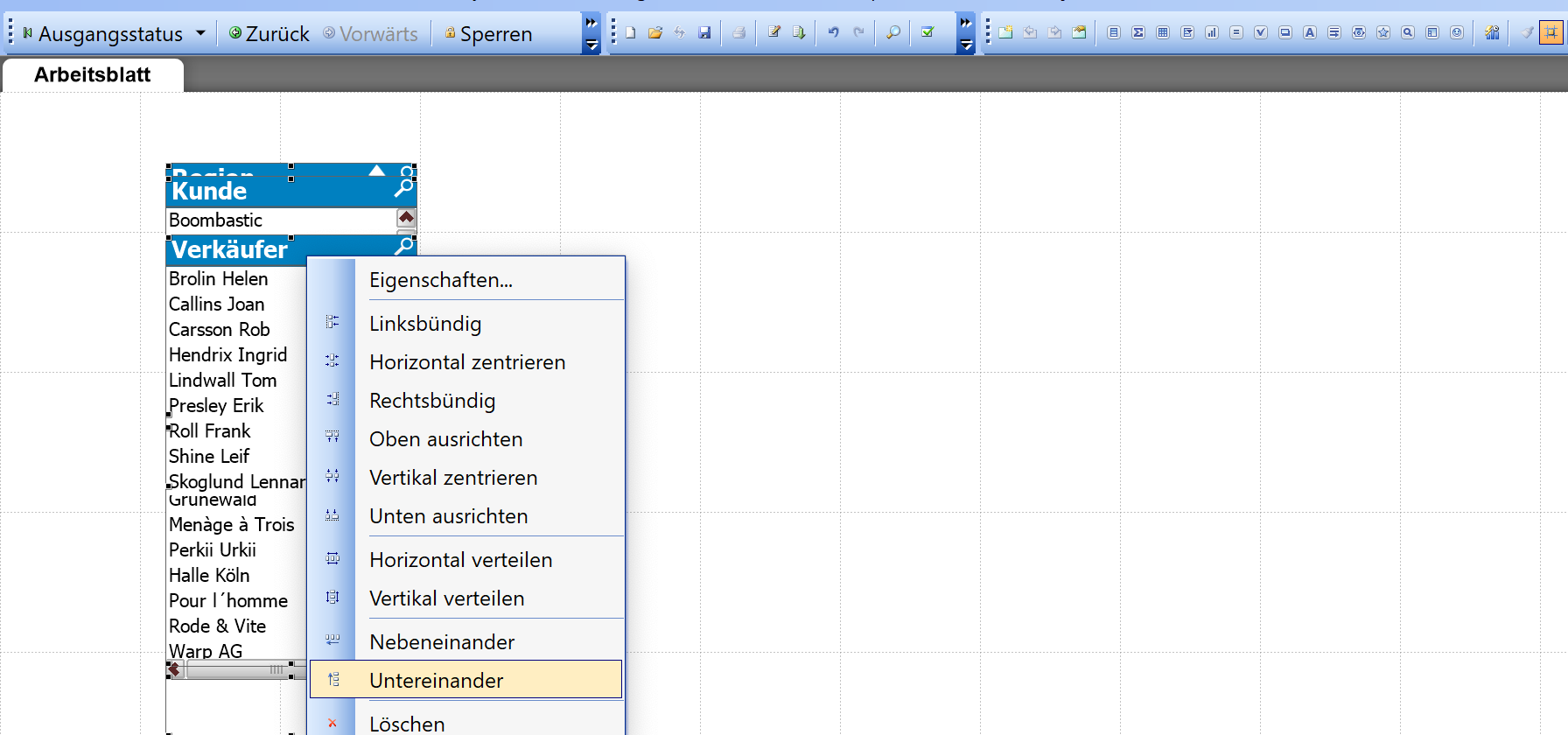
- Objekte ausrichten Untereinander
Klicken Sie erneut mit der Maustaste auf einer der drei Objekte

- Gruppe verschrieben
Variante A: Sie verschieben die ganze Gruppe durch verschieben über die Titelleiste
Variante B: strg Taste gedrückt halten und die Pfeiltasten nutzen, wenn Sie zusätzlich die Shift+strg Taste drücken bewegen Sie pro Pfeiltaste das Objekt um 10 Pixel.
Variante C: Über die Objekteigenschaften der einzelnen Objekte:
- Listboxen anpassen
Wählen Sie erneut alle Listboxen mit dem Rahmen aus
Stellen Sie anschließend die Breite ein, in diesem Fall sollten Sie Anpassungen der Höhe nur einzeln einstellen.
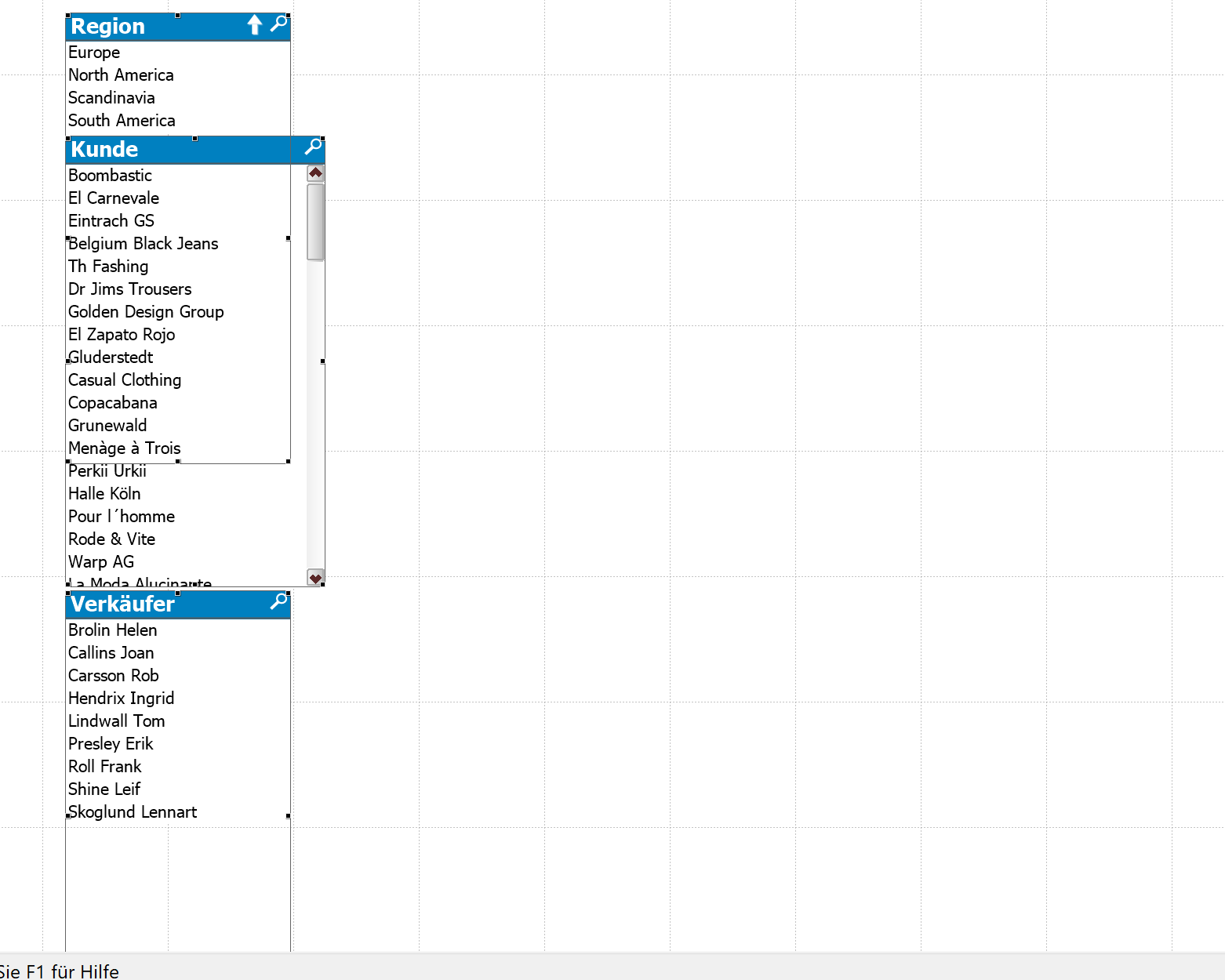
- Die anderen Listboxen erhalten die gleiche Breite
Was auffallen sollte ist das einige Rahmen noch größer sind als die Listbox selber. Dies ist in soweit ein Problem das diese Listboxen bei neuen Daten ggf. mehr Daten anzeigen und die andere Listbox dann überdecken. Der Scrollbalken erscheint nämlich erst wenn wir das Ende des Eckigen schwarzen Rahmens erreichen.

- Anpassung Rahmen
Greifen Sie den schwarzen Rahmen für jede Listbox und ziehen Sie diesen auf die Größe der jeweiligen Listbox.

Damit haben Sie die Grundtechniken für die Oberfläche kennen gelernt.