Benötigte Zeit: 1 Stunde und 30 Minuten.
Hier erlernen Sie wie man in QlikView schicke Layouts erstellt. Und wie man ein PopUp Fenster nachbaut.
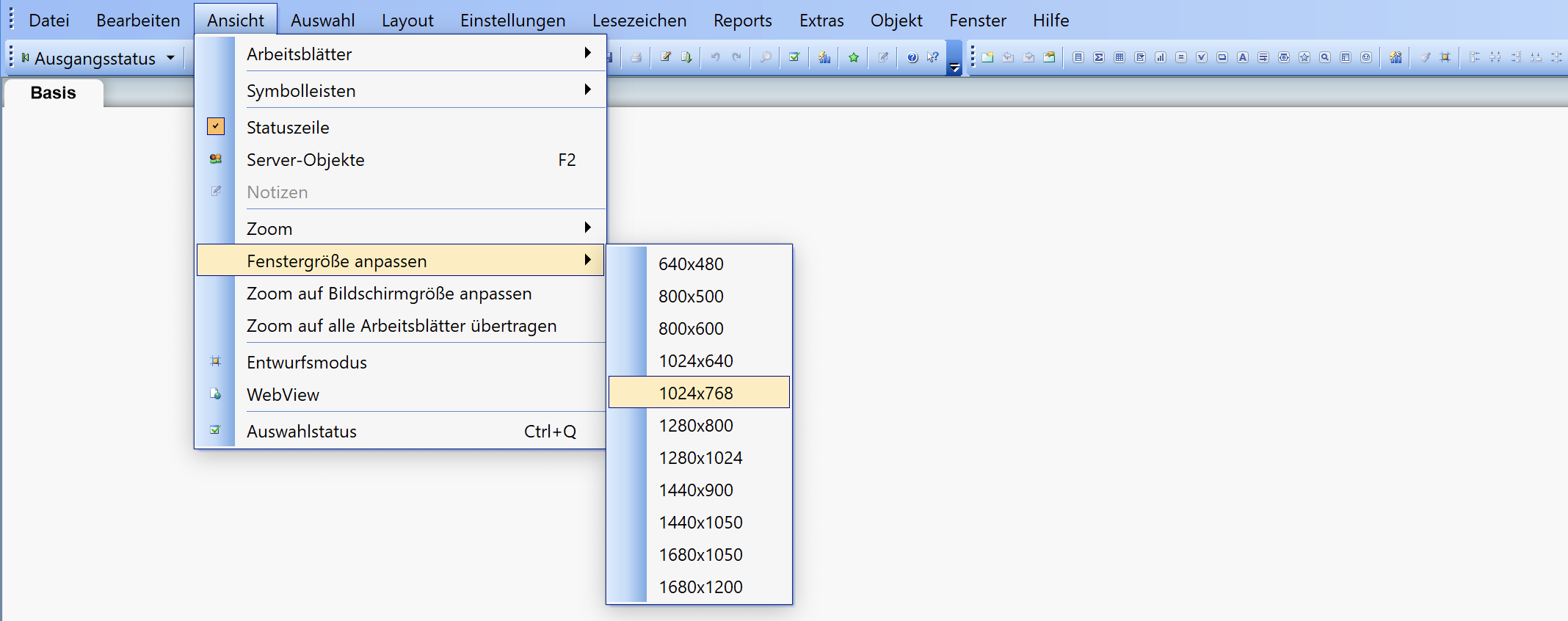
- Über Ansicht Fenstergröße können Sie den Desktop Client an eine Auflösung anpassen

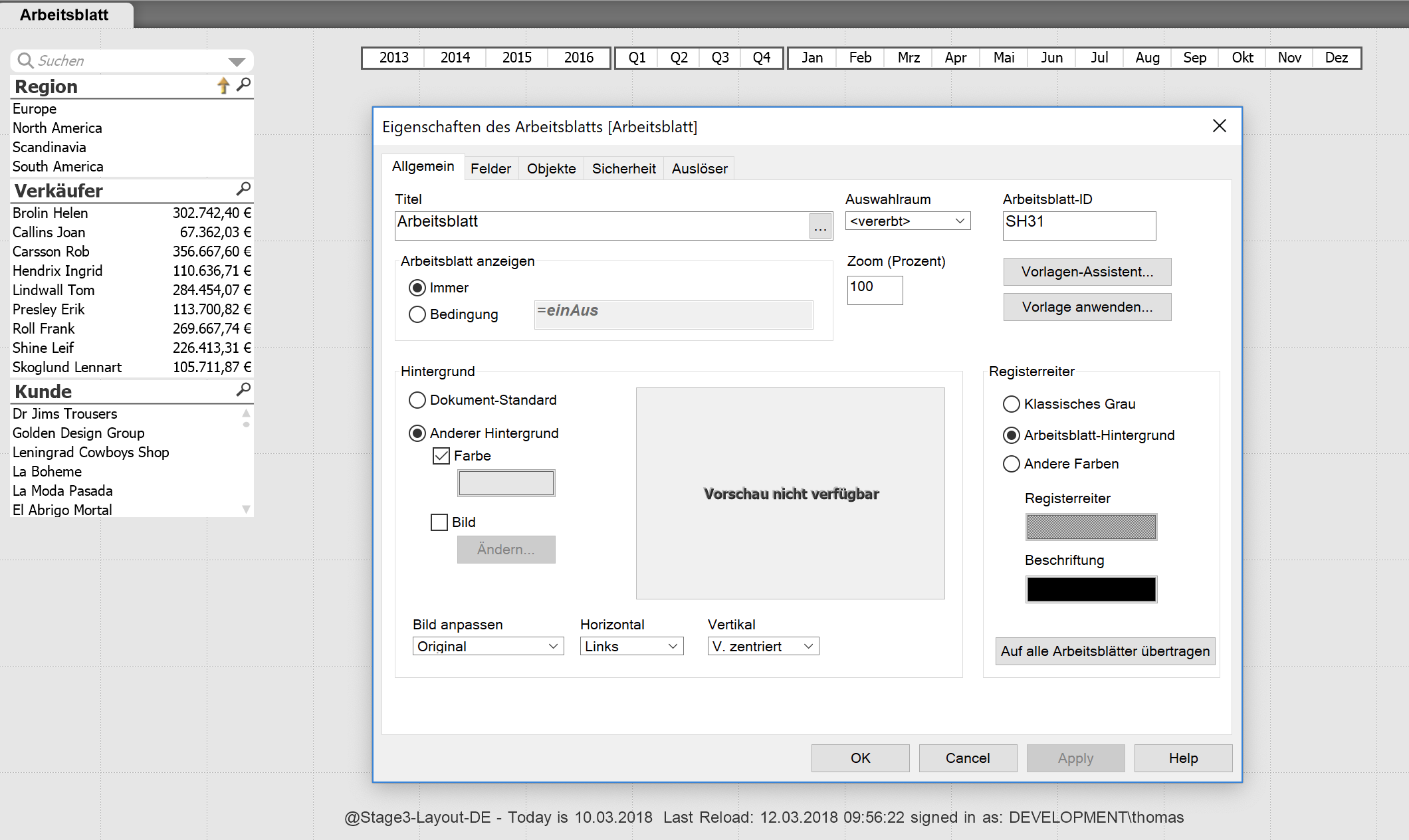
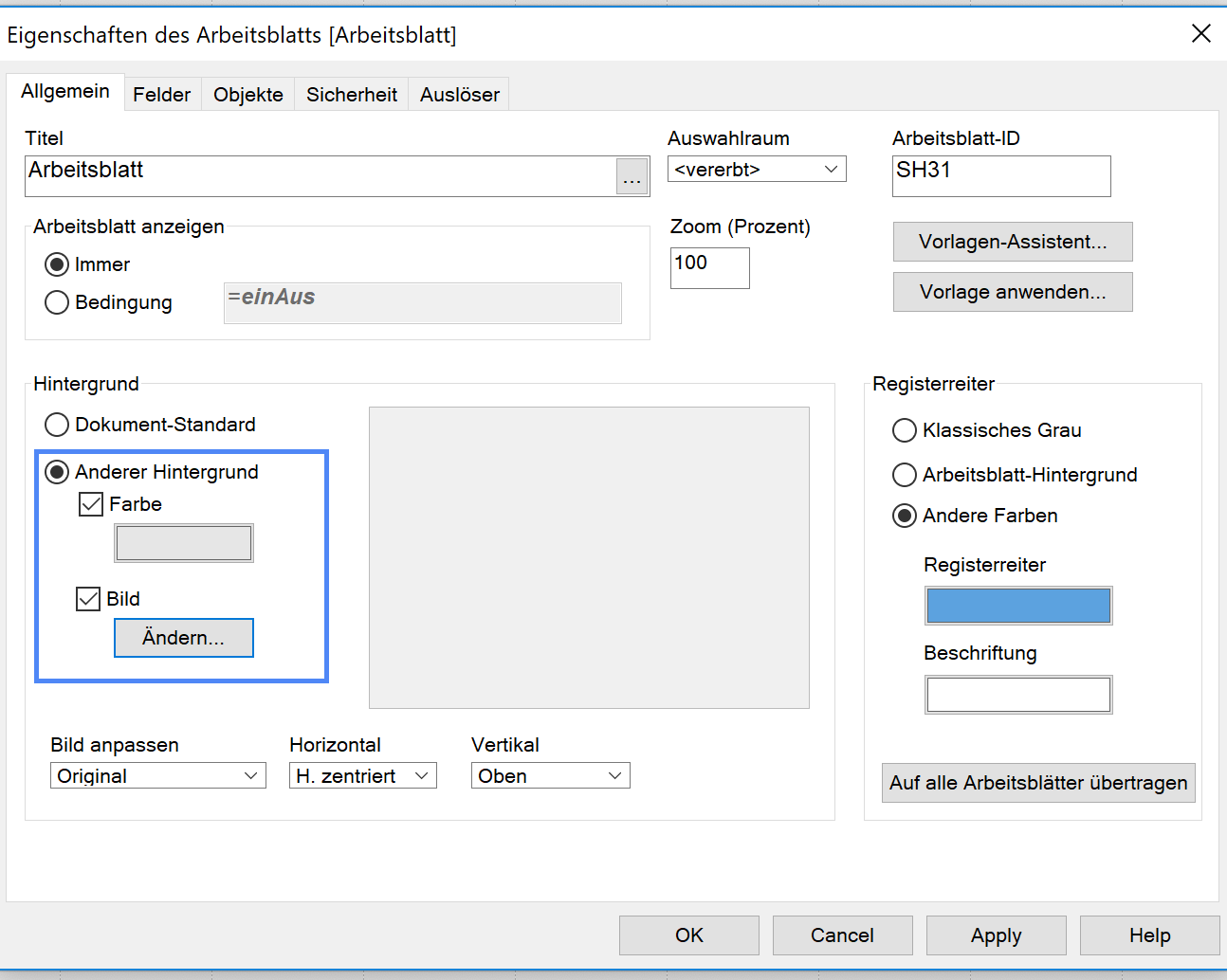
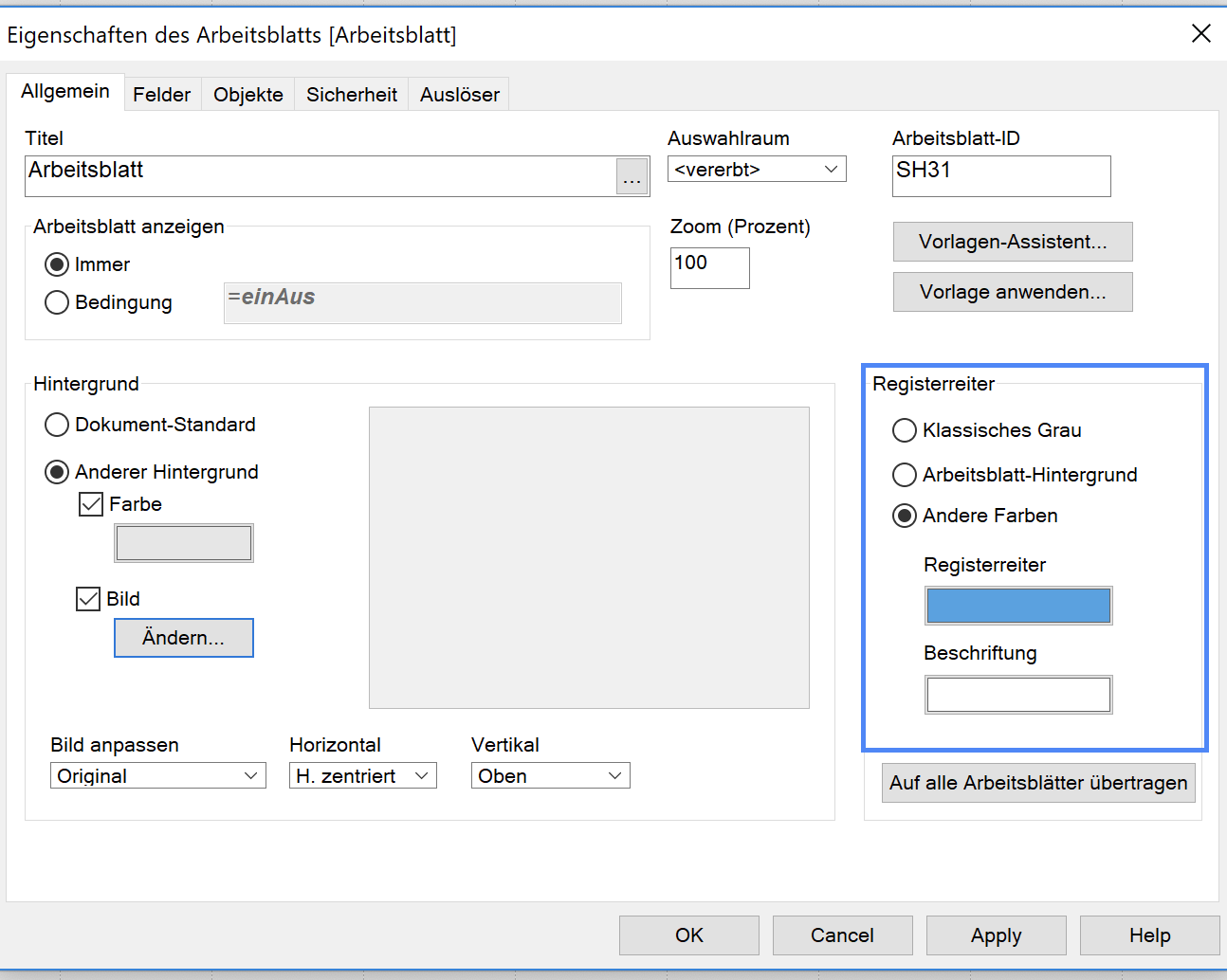
- Den Hintergrund ändern

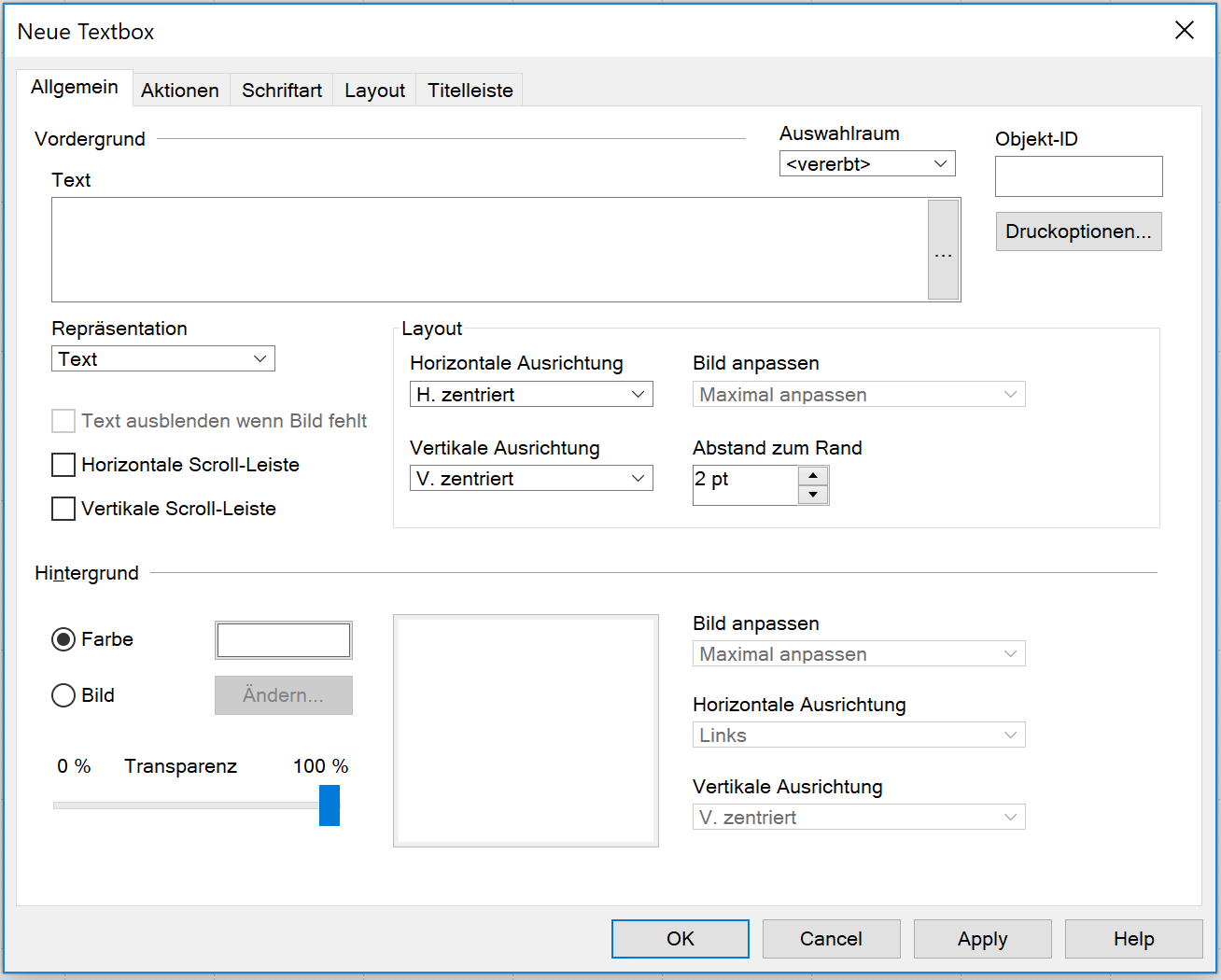
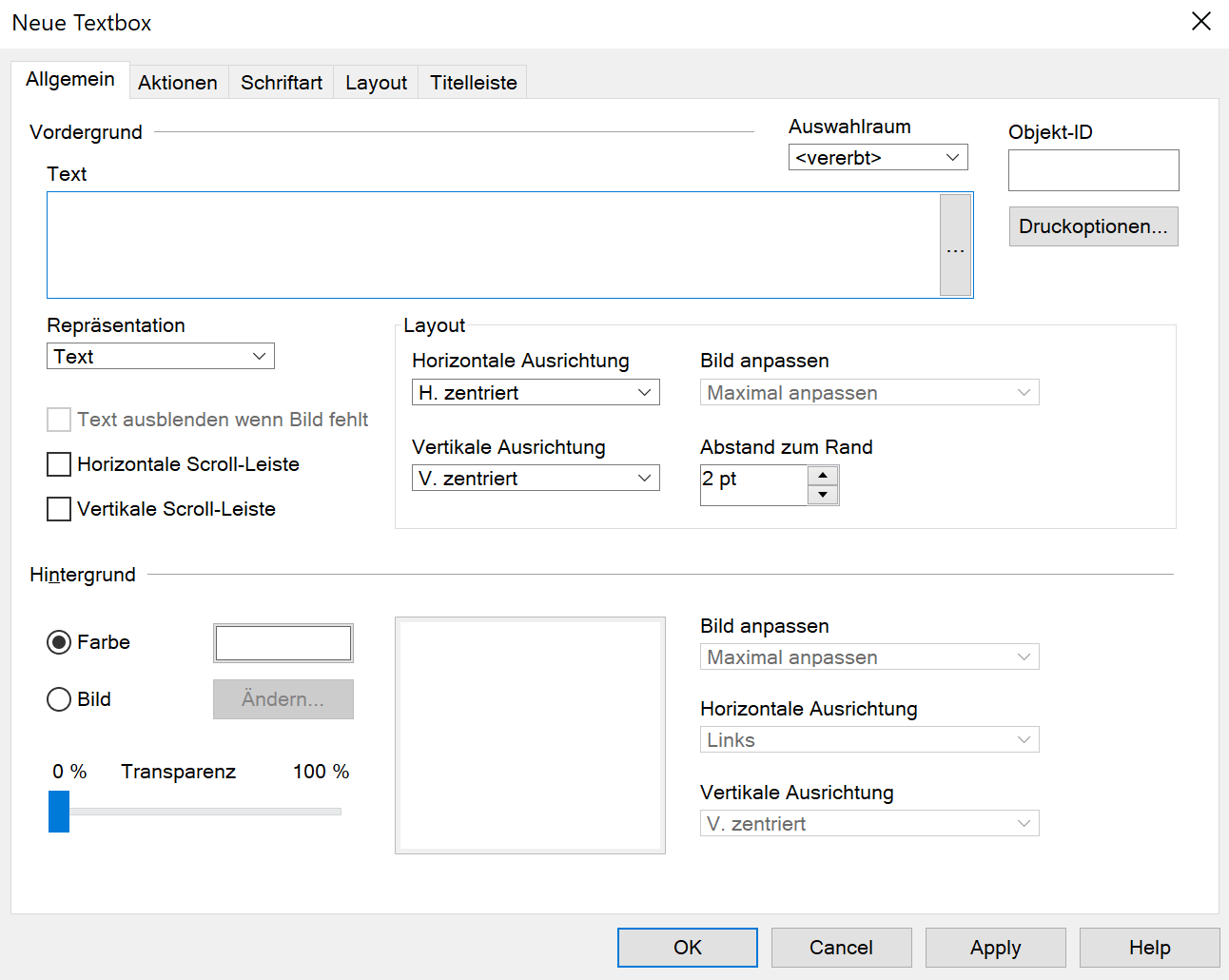
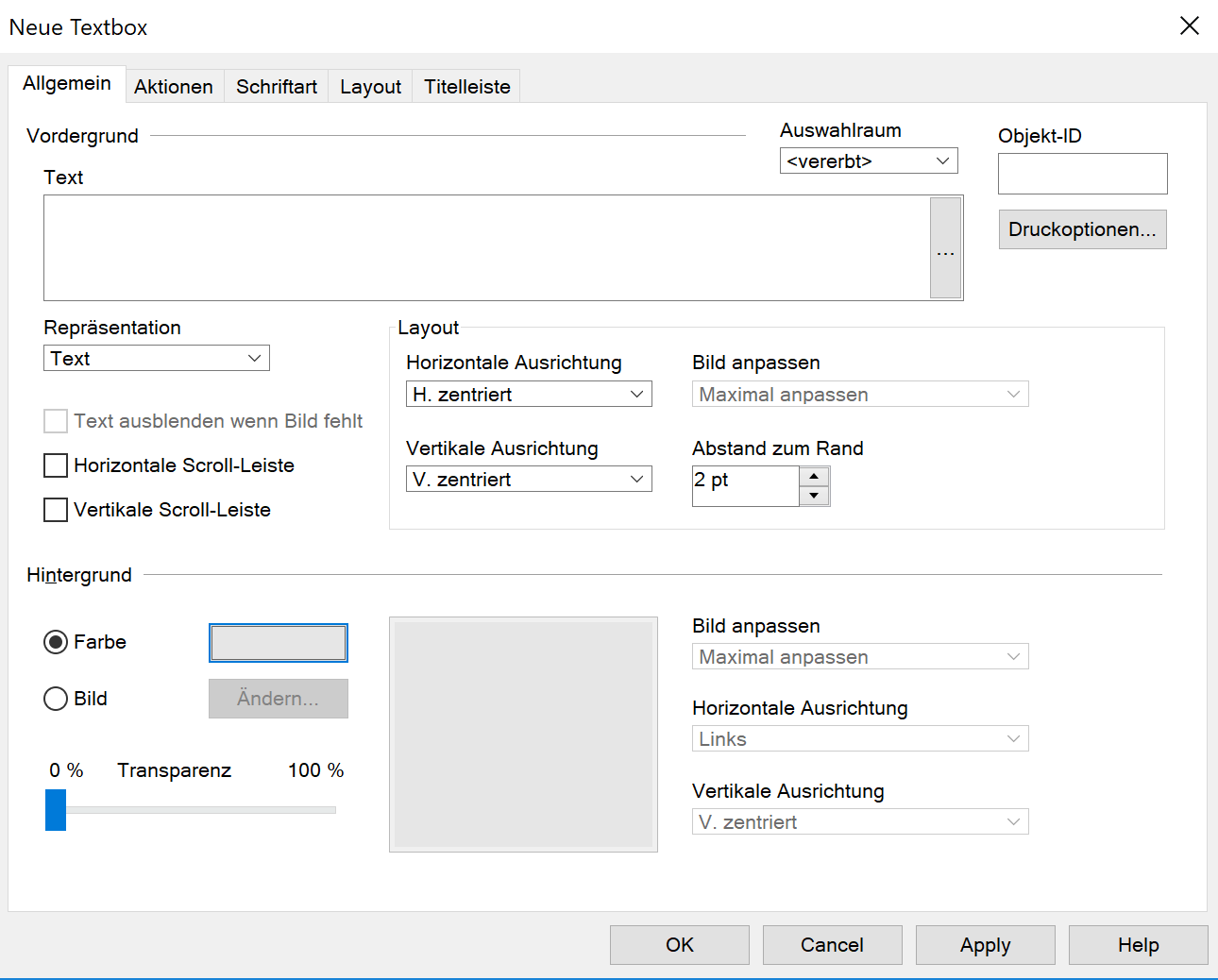
- Eine neue Textbox für den Hintergrund

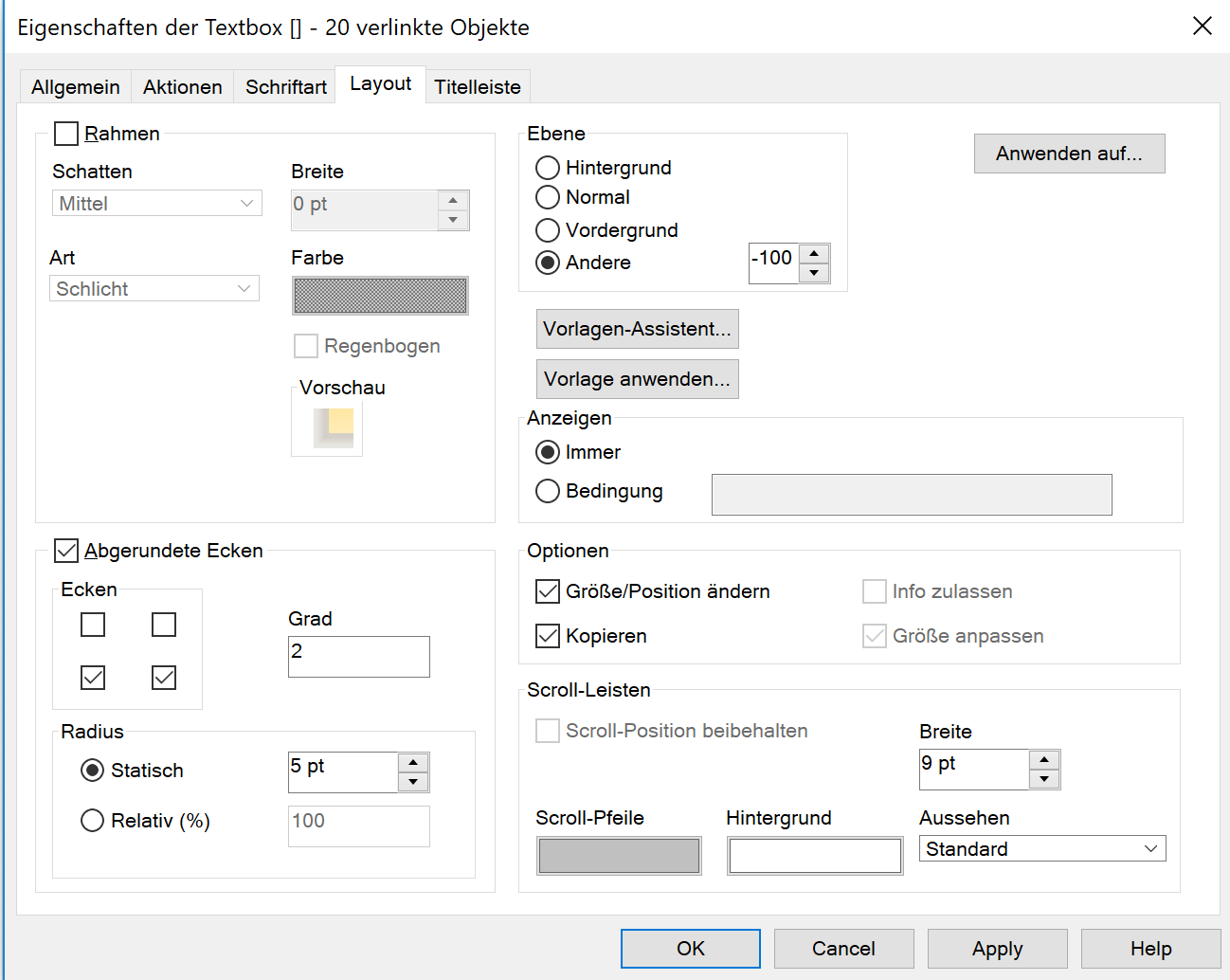
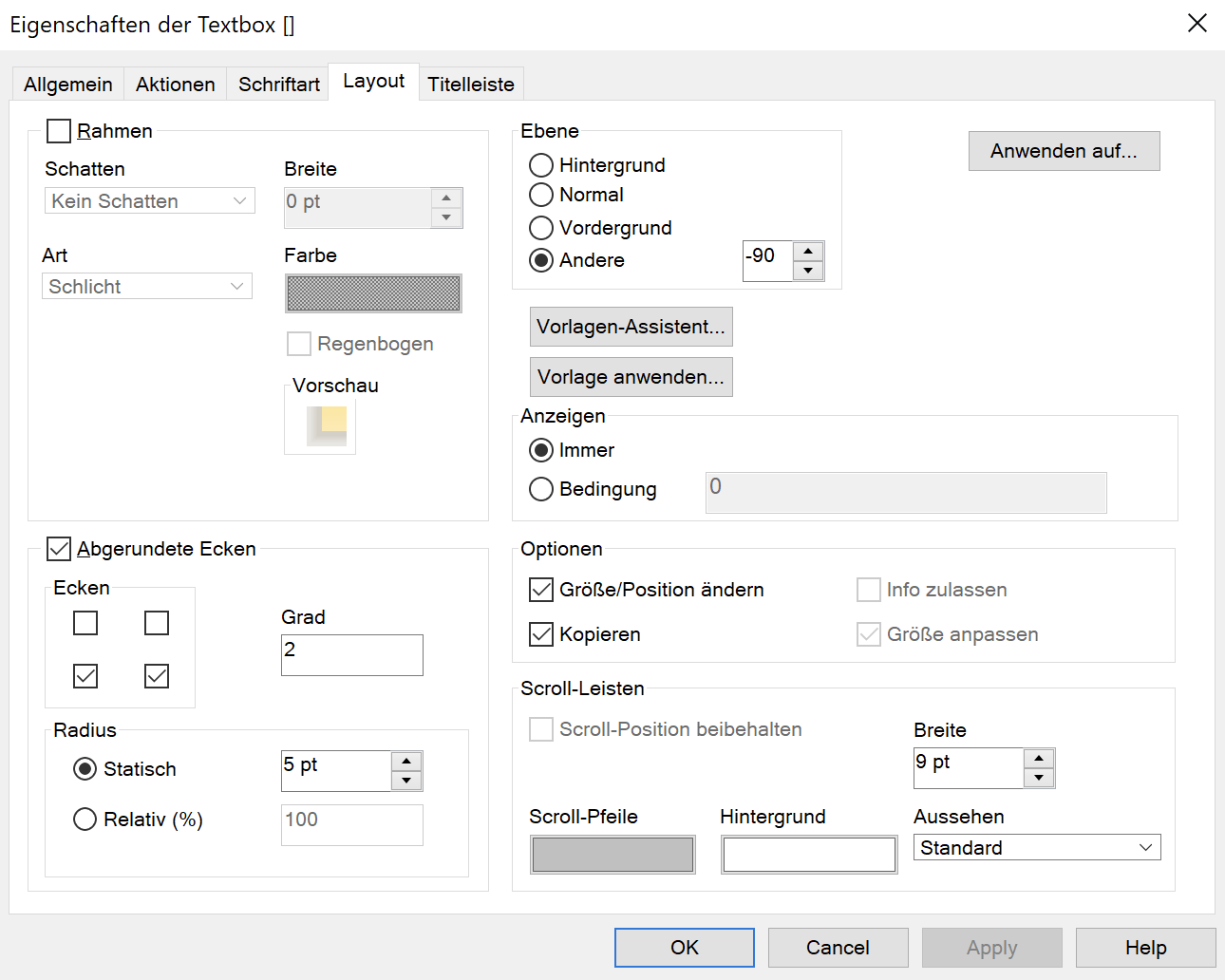
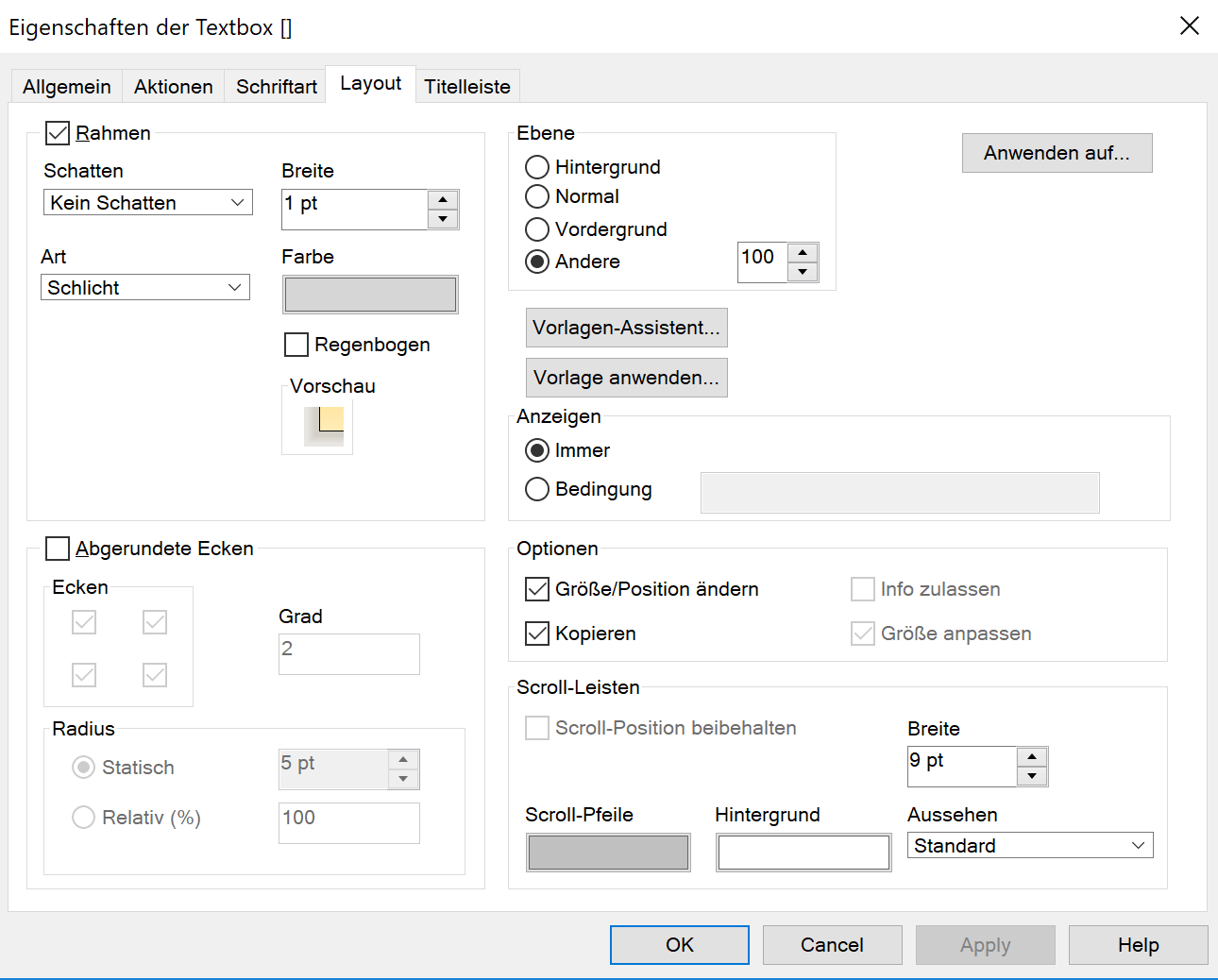
- Setzen Sie Ebene auf -100 und formatieren Sie Rahmen und Ecken

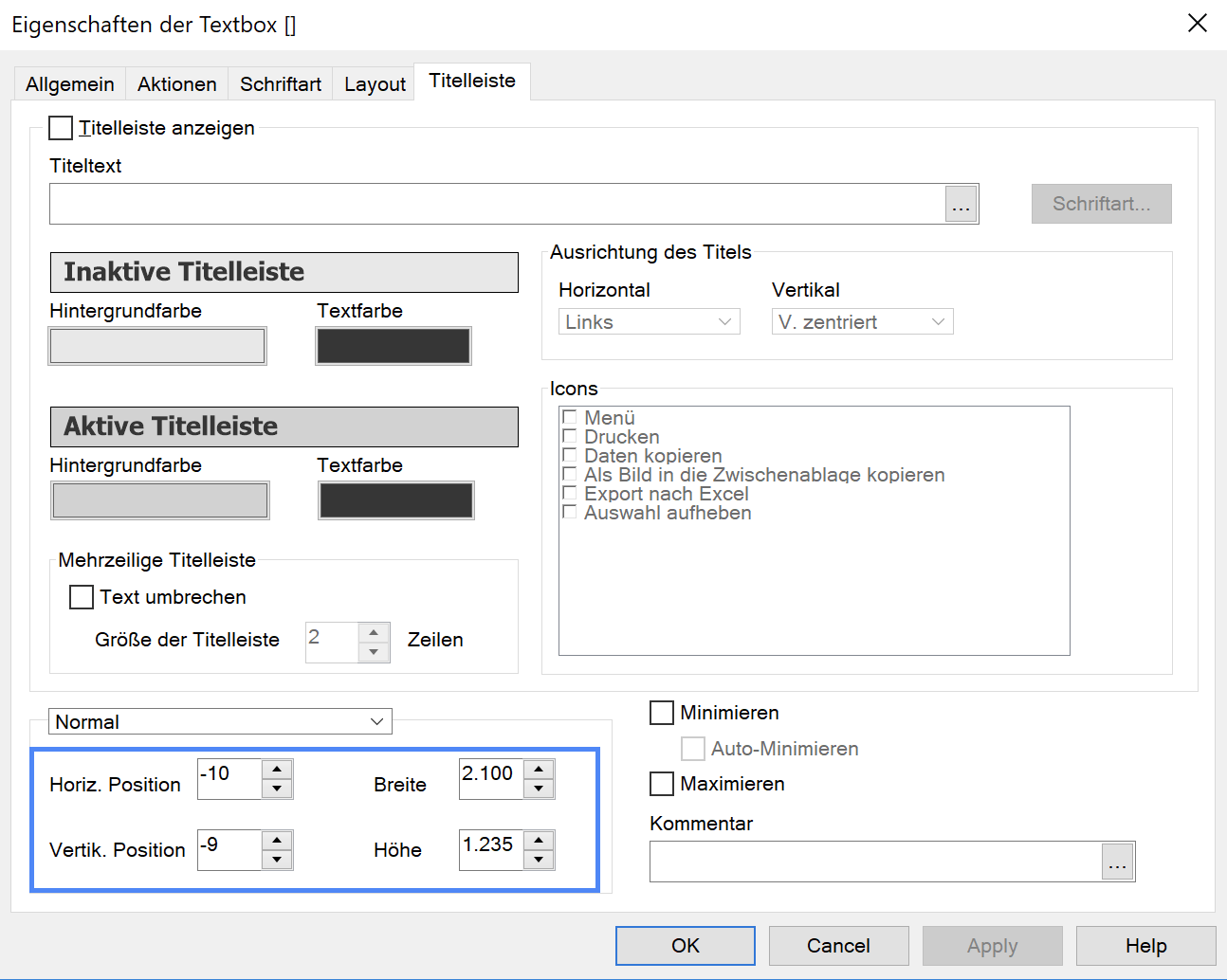
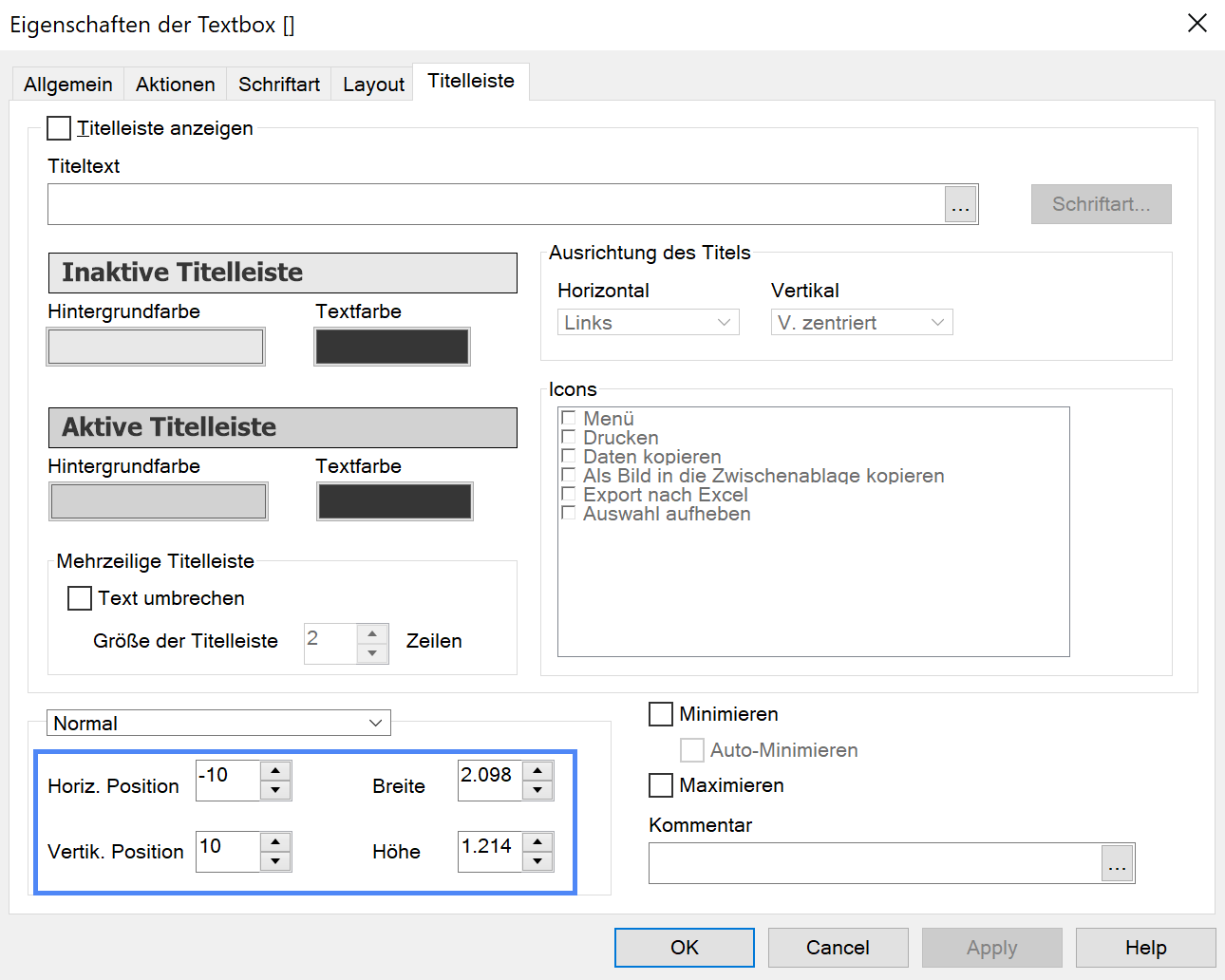
- Unter Titelleiste können Sie das Objekt Pixelgenau ausrichten und die Größe einstellen

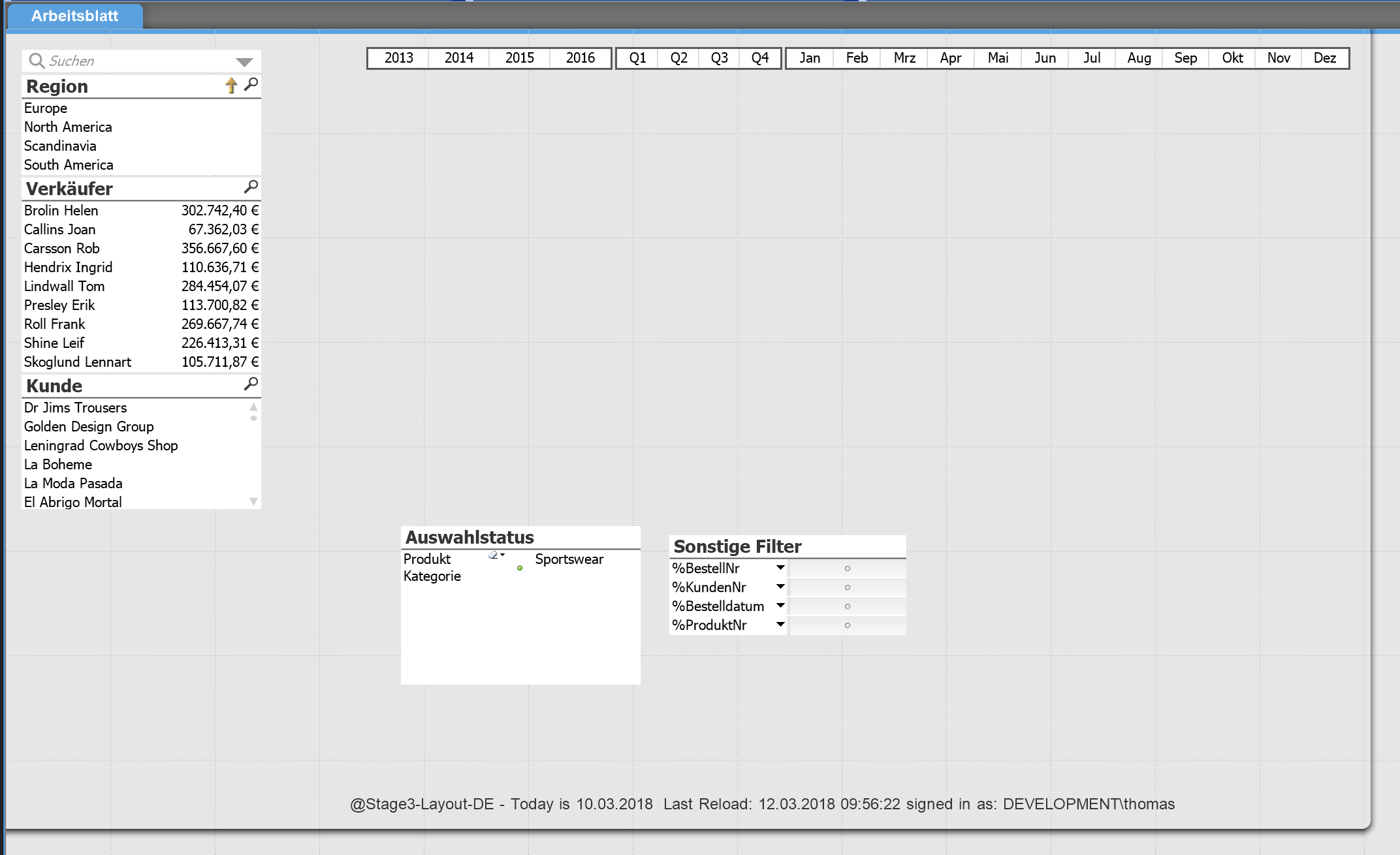
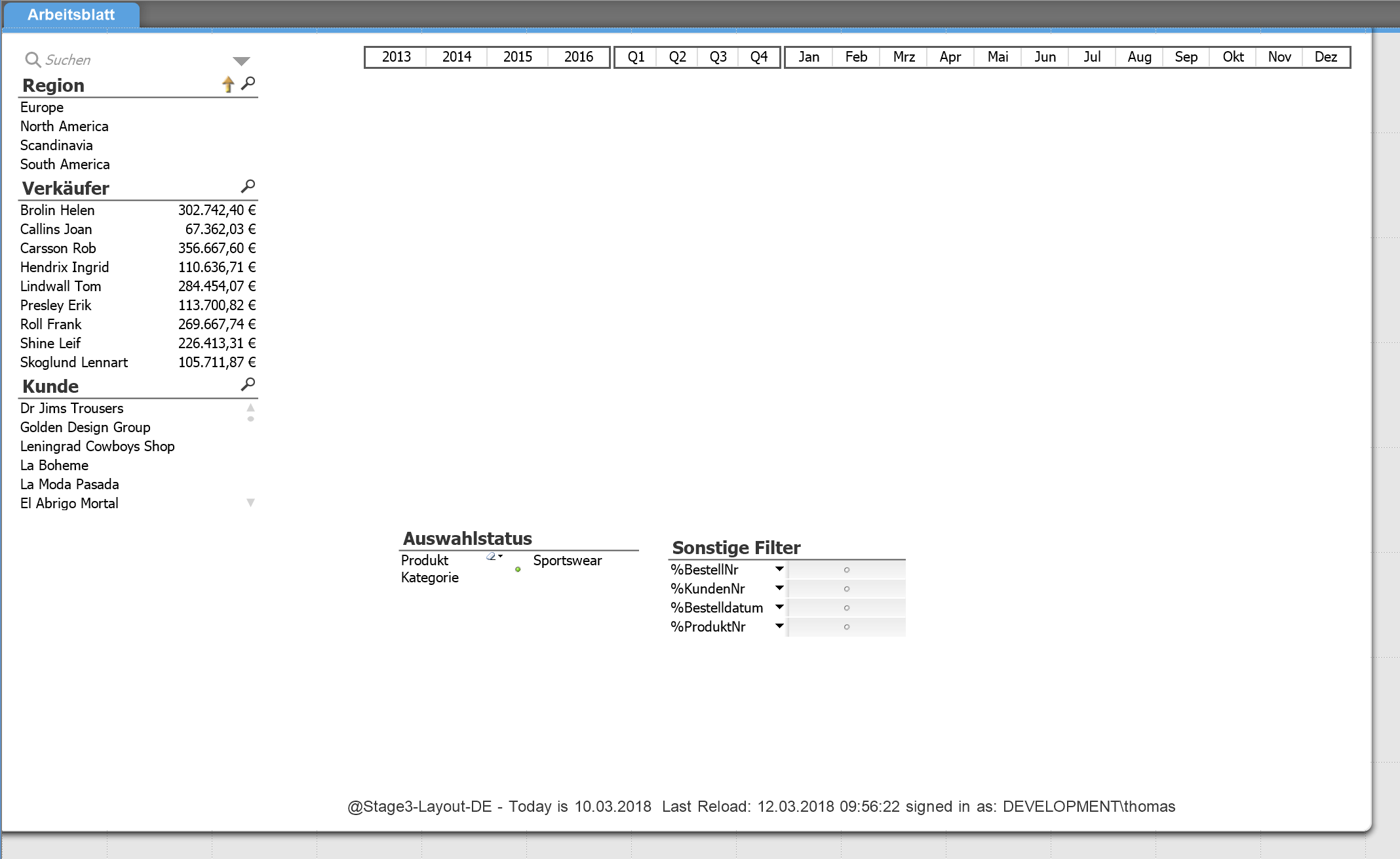
- Nach der Ausrichtung sieht das ganze dann erst mal so aus:

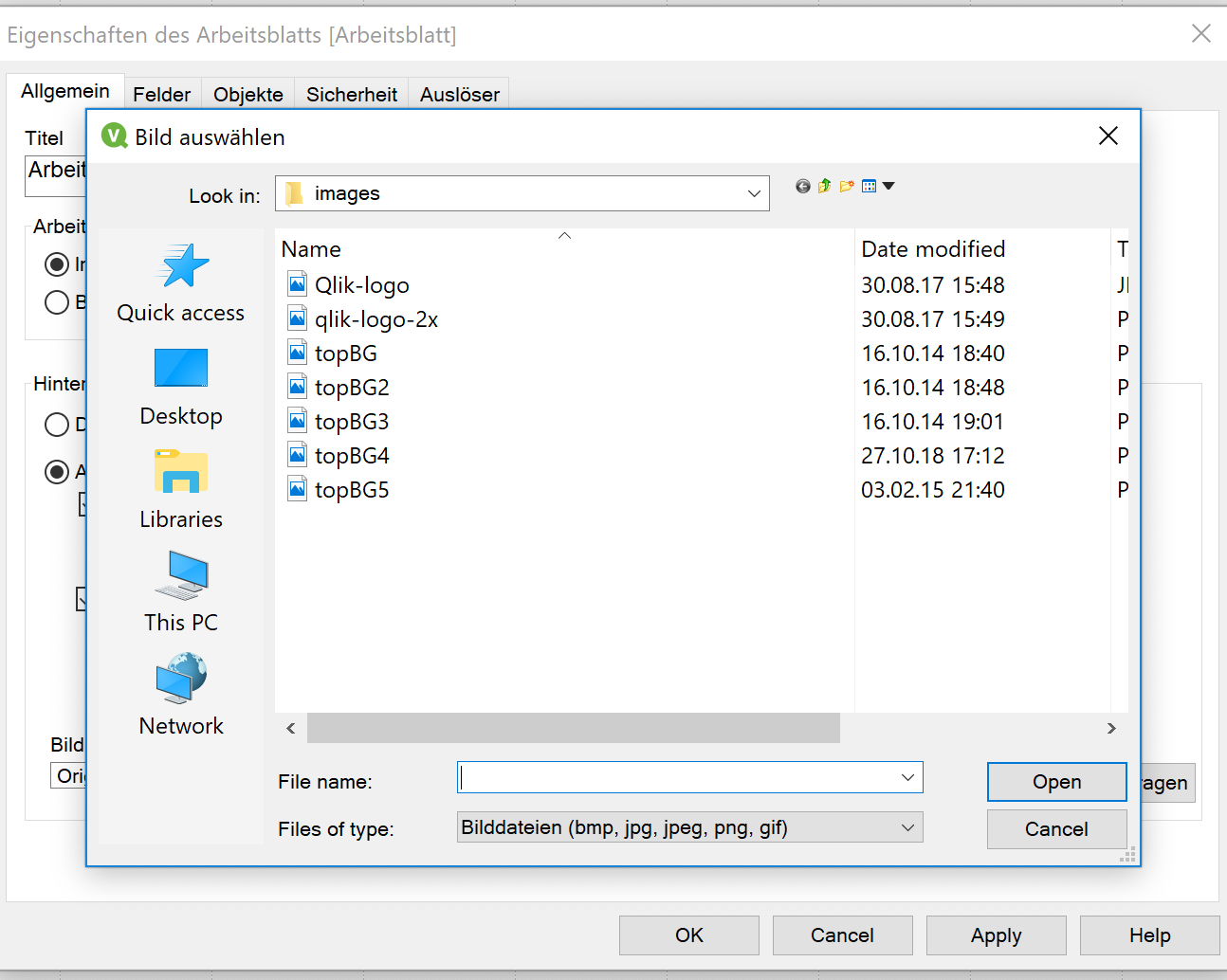
- Ein kleines Hintergrundbild hinzufügen
Als Hintergrundbilder sollten Sie keine Bilder größer 1MB verwenden.
In diesem Fall wird ein 20*2000 Pixel großes Bild mit einer Farbe verwendet 52kb.
- Bild hinzufügen

- Registerreiter farblich anpassen

- Und das ganze sieht so aus

- Nächste Textbox für den Hintergrund erstellen

- Diesmal 100% weiß und 10 Ebenen höher als unser erster Hintergrund.

- Diesen lassen wir 10 Pixel von oben statt -10 starten, dafür 2o Pixel kleiner als die erste.

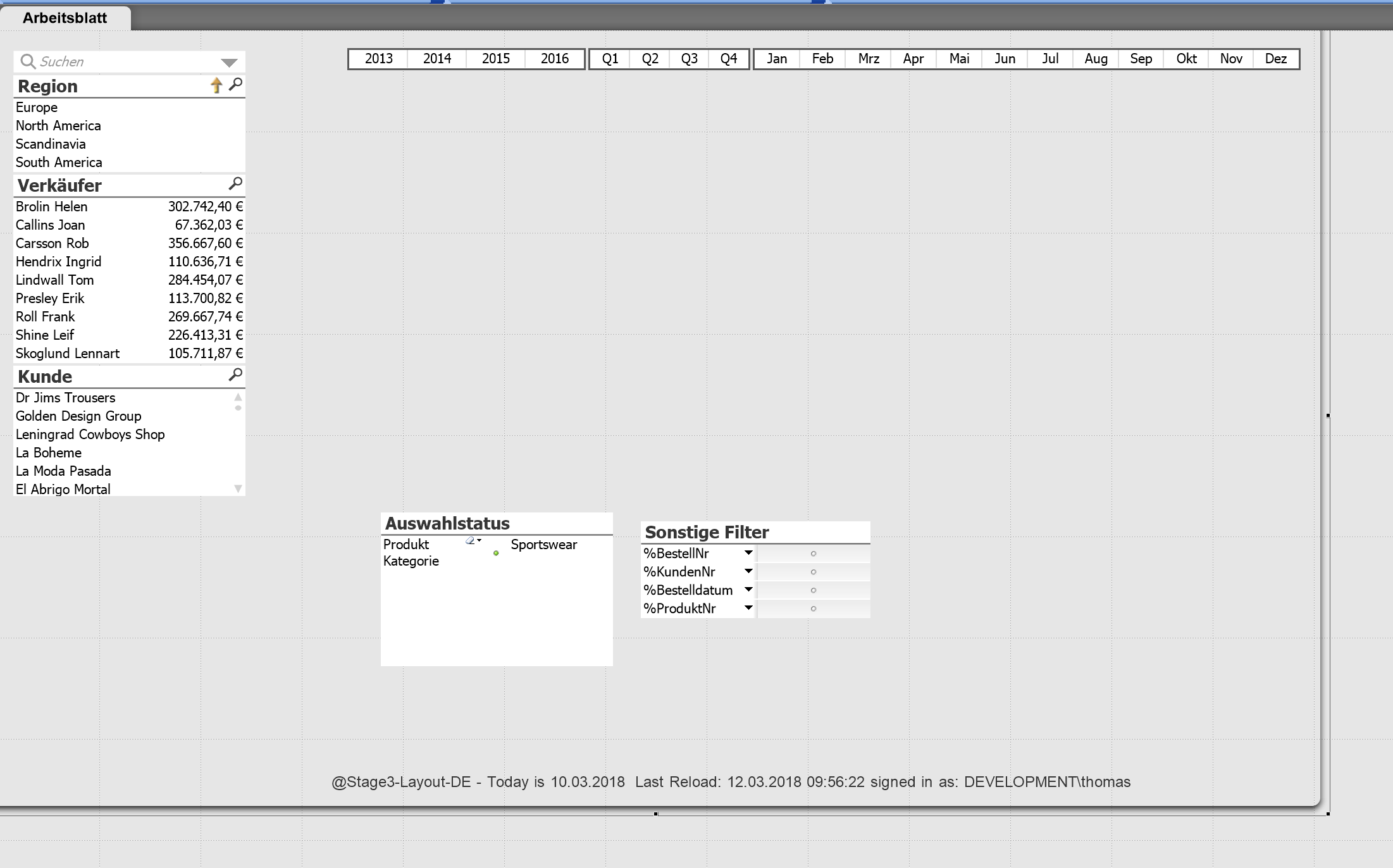
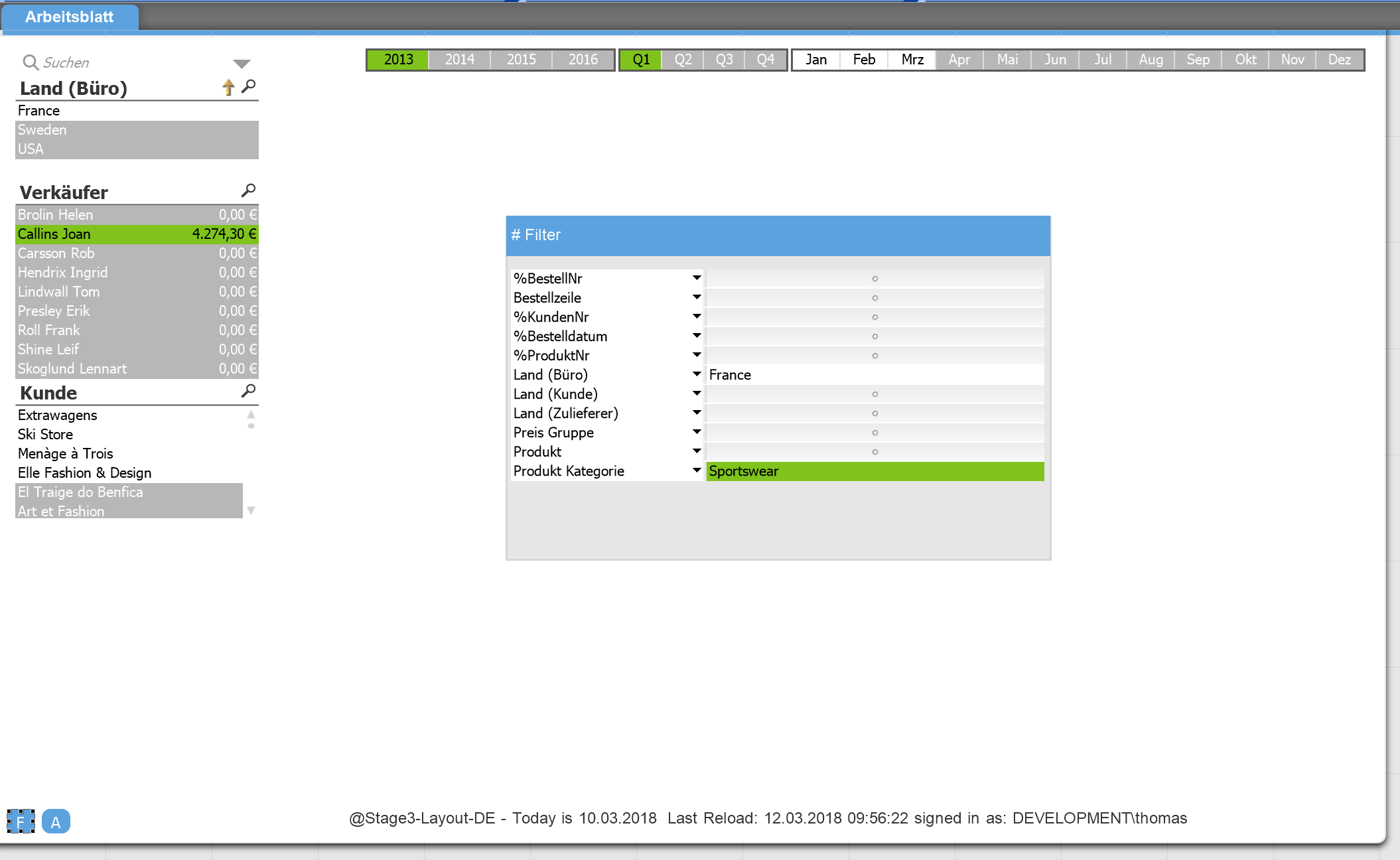
- Und das ganze sieht schon mal recht ansprechend aus:

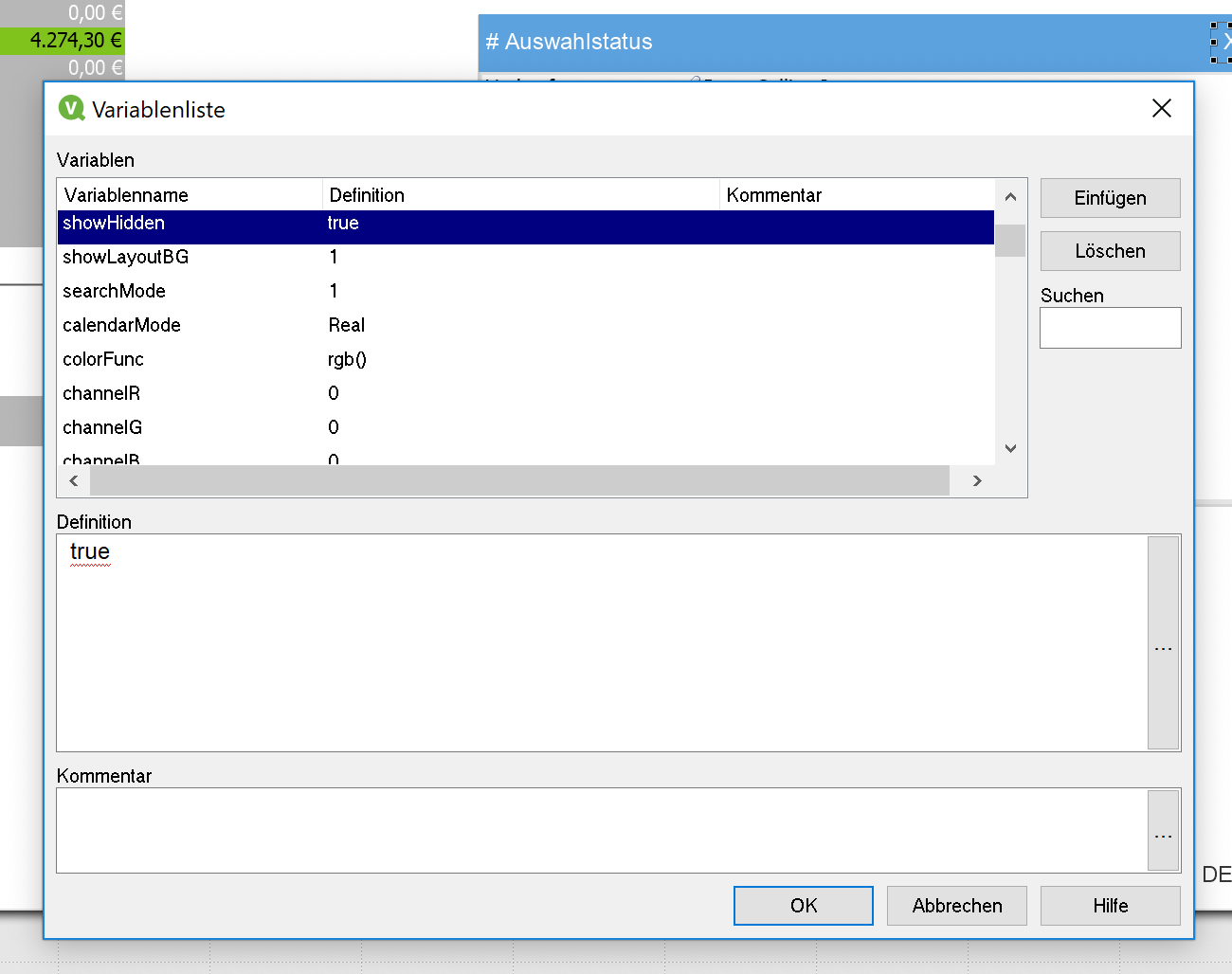
- Variablen anlegen wenn nicht vorhanden.
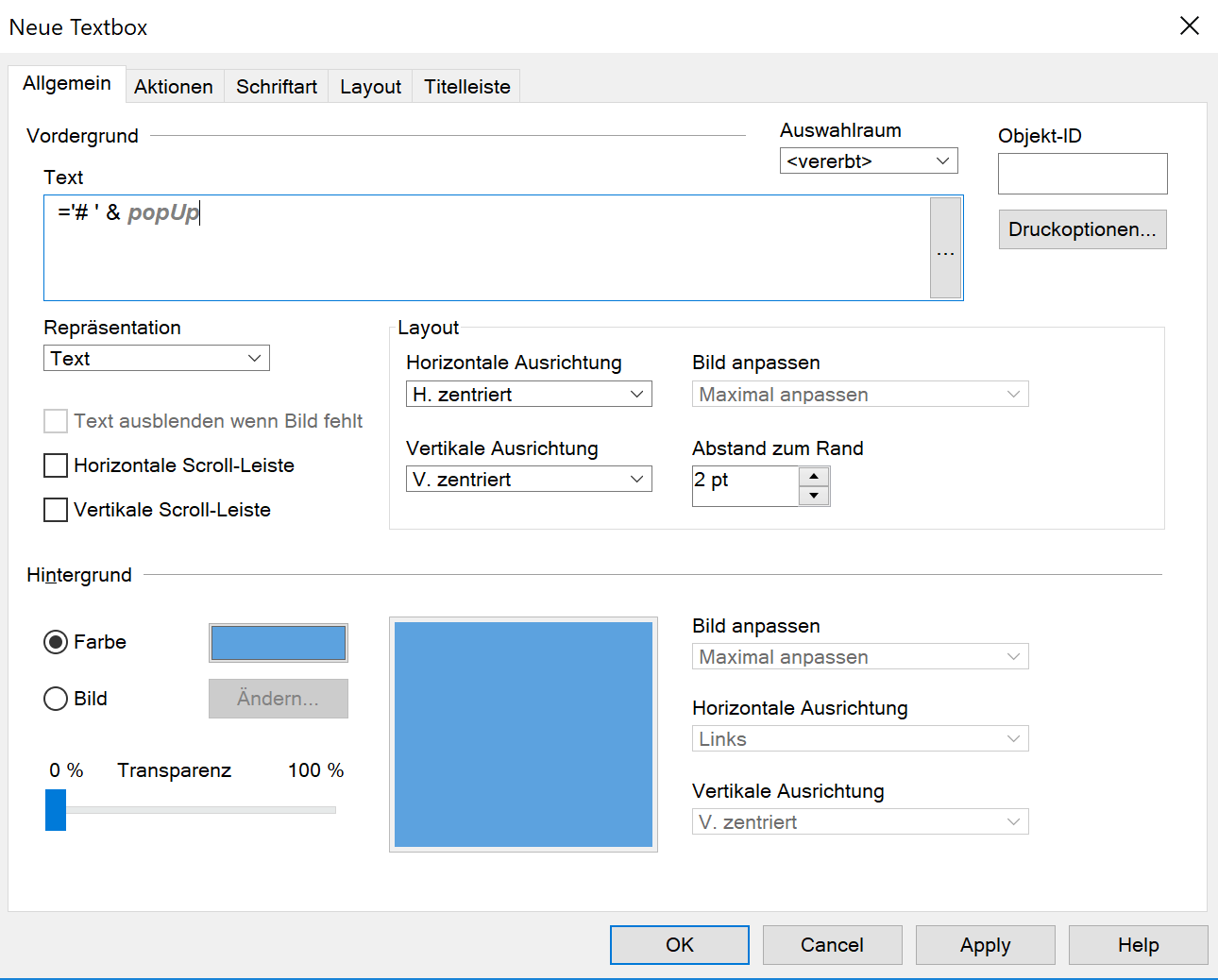
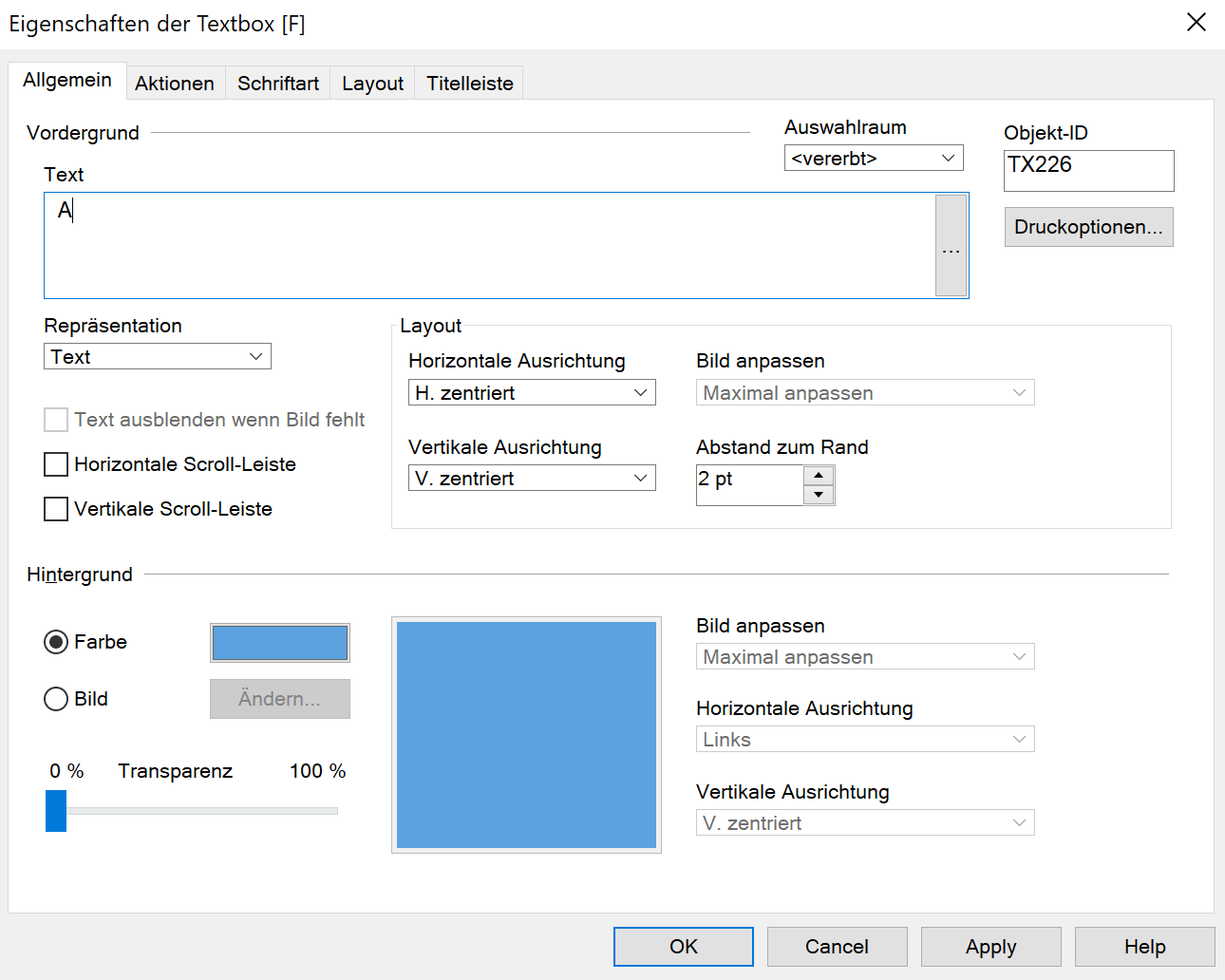
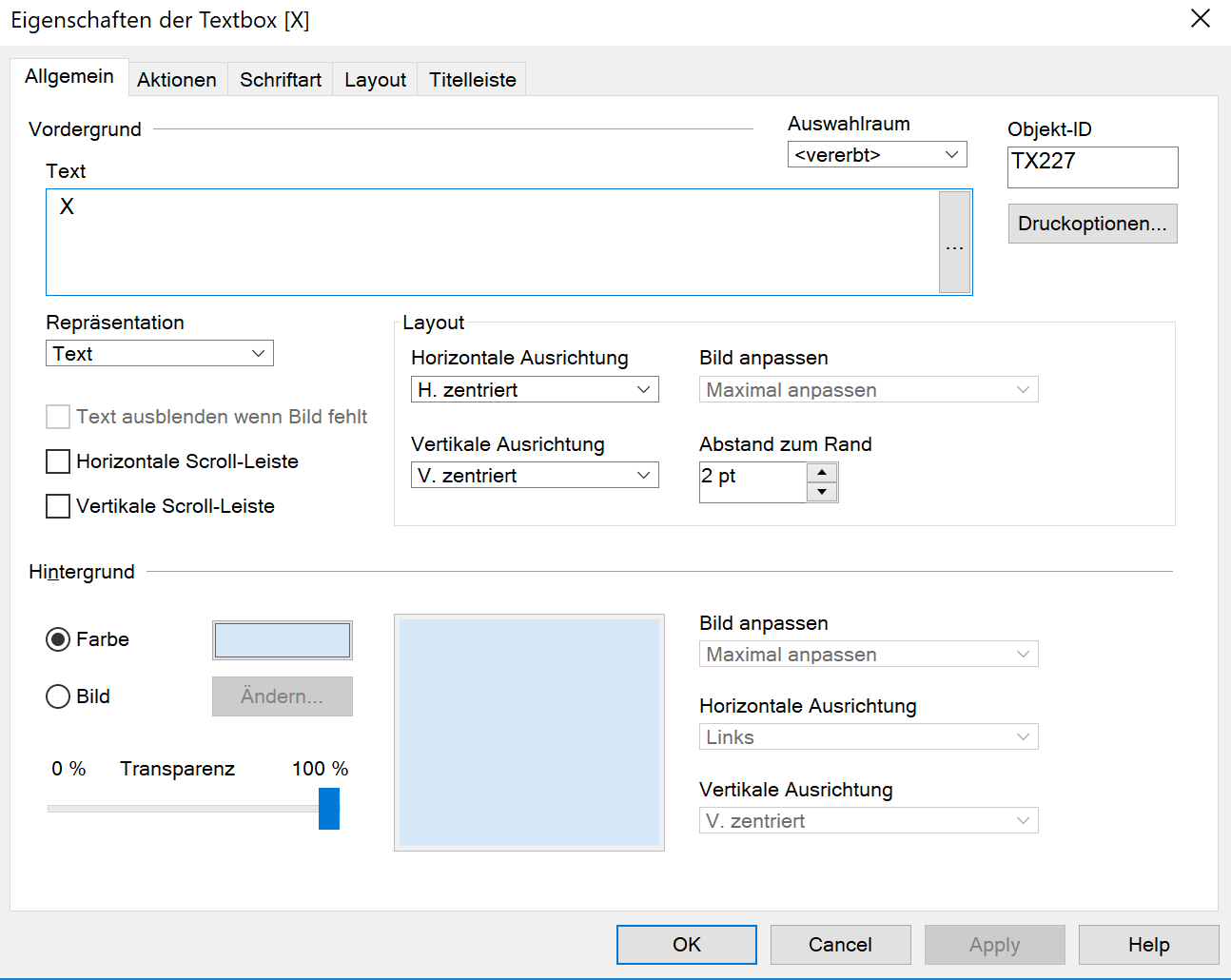
- Erneut eine neue Textbox anlegen
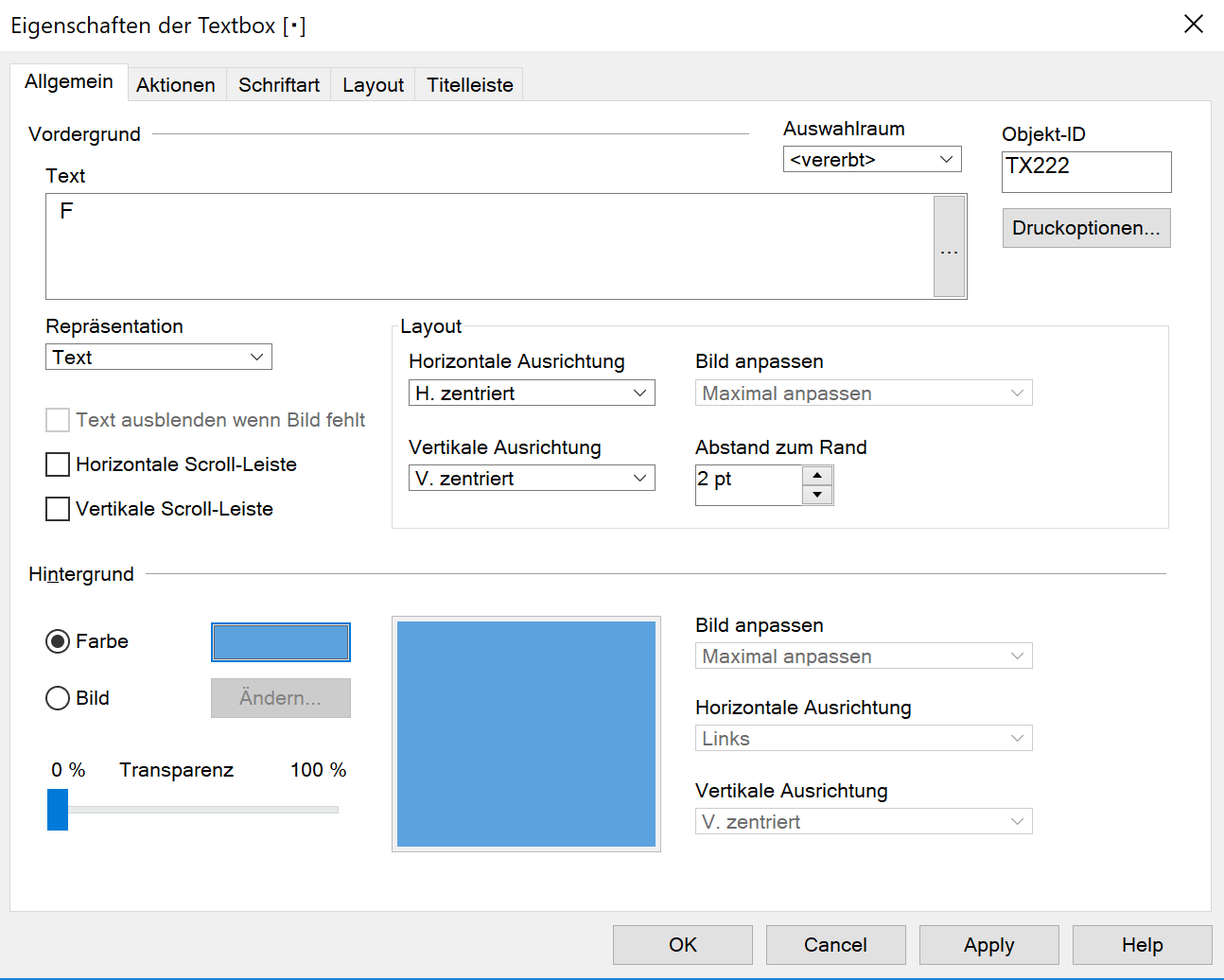
Diese hat hier den Buchstaben „F“ für Filter, Sie können hier natürlich auch mit Bildern oder Fontawesome arbeiten.
Die Farbe der Textbox einstellen
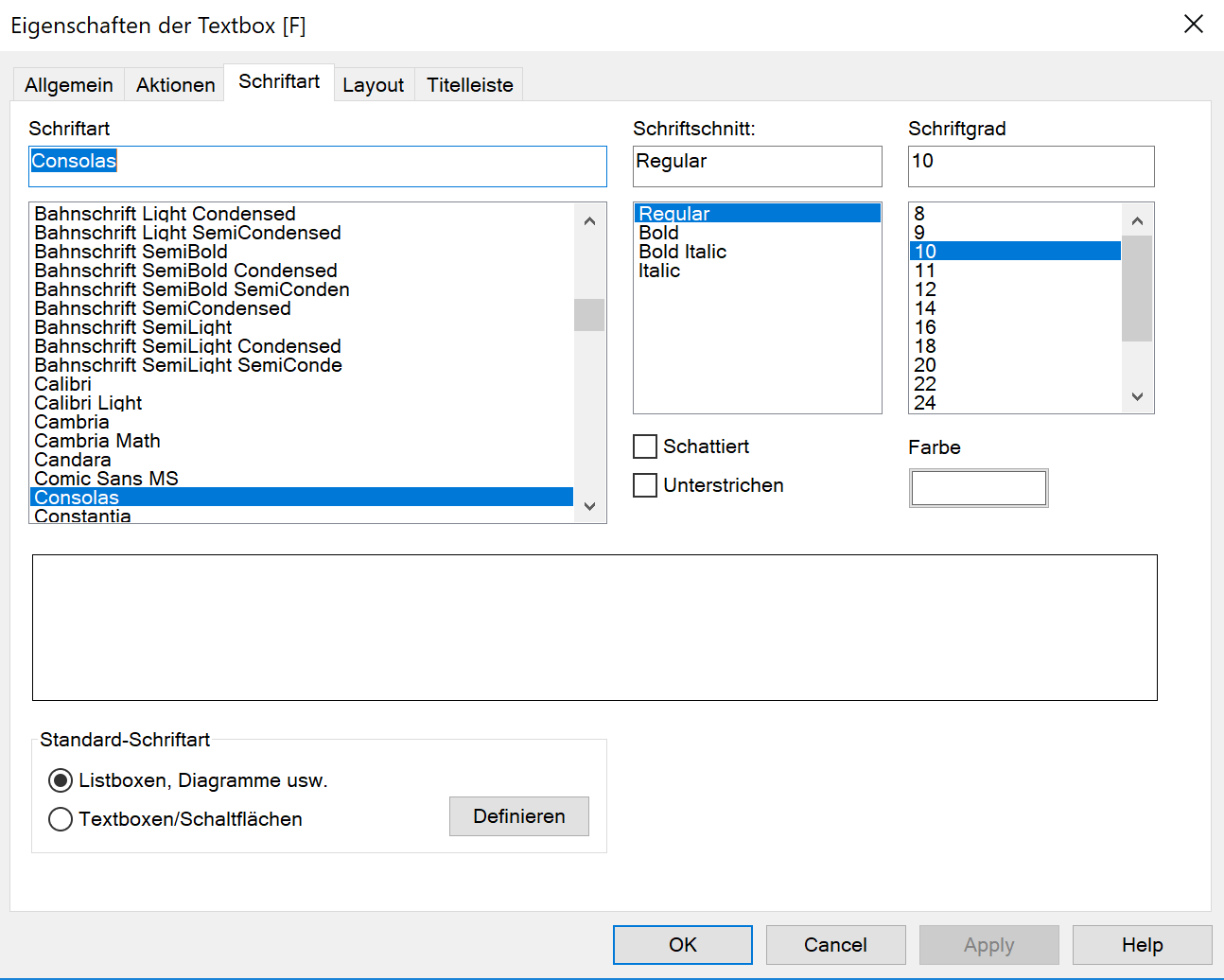
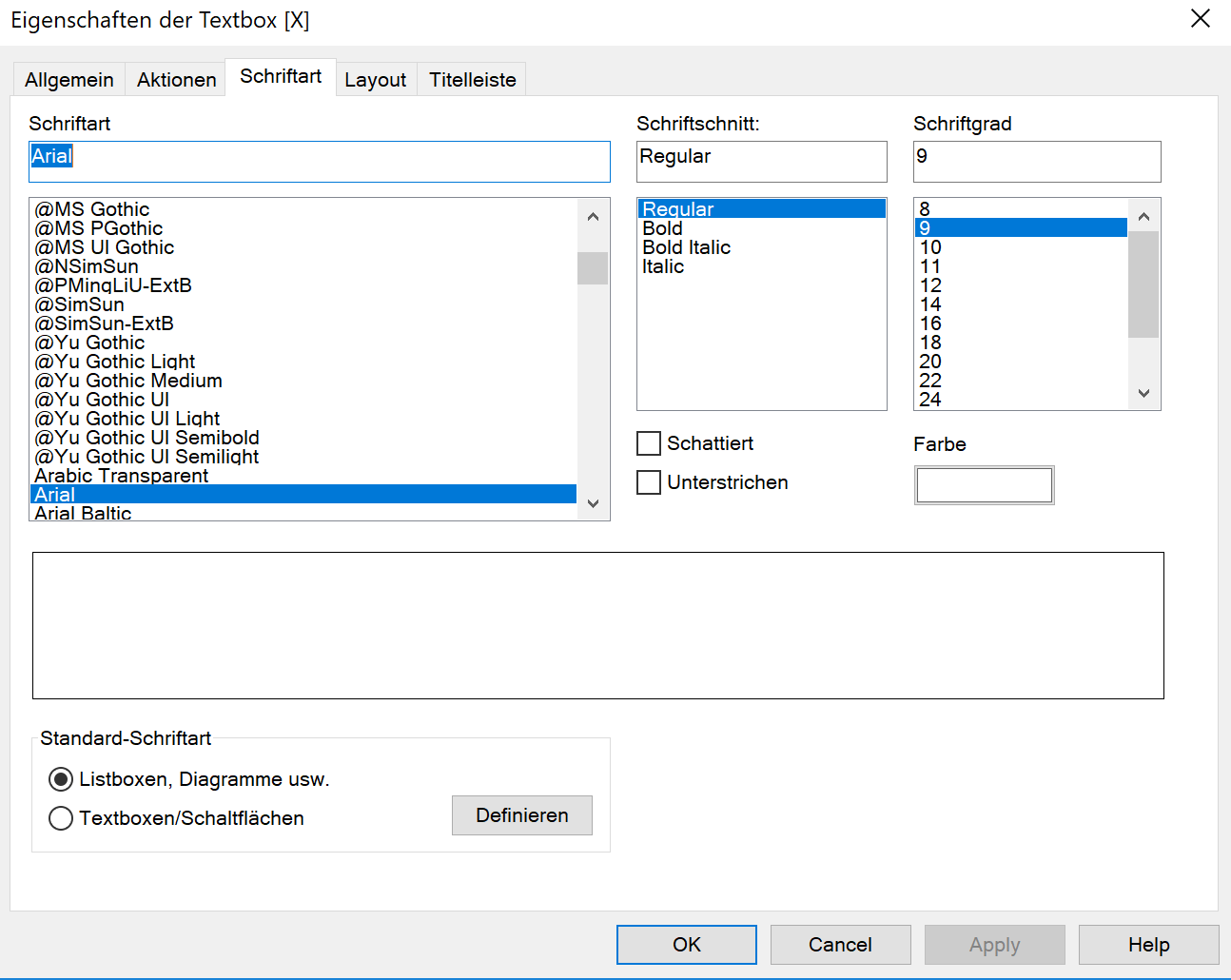
- Und die Schriftfarbe und Art

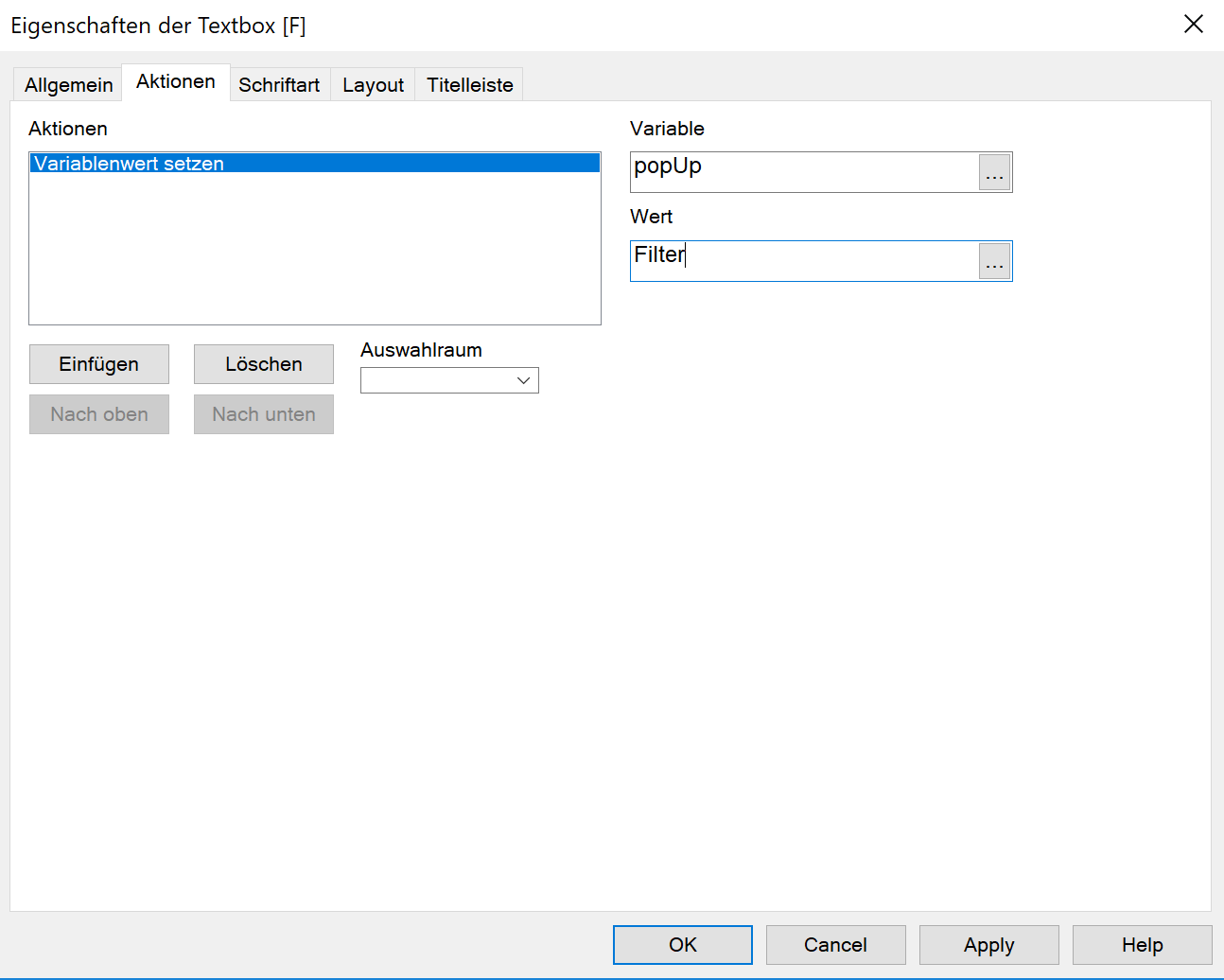
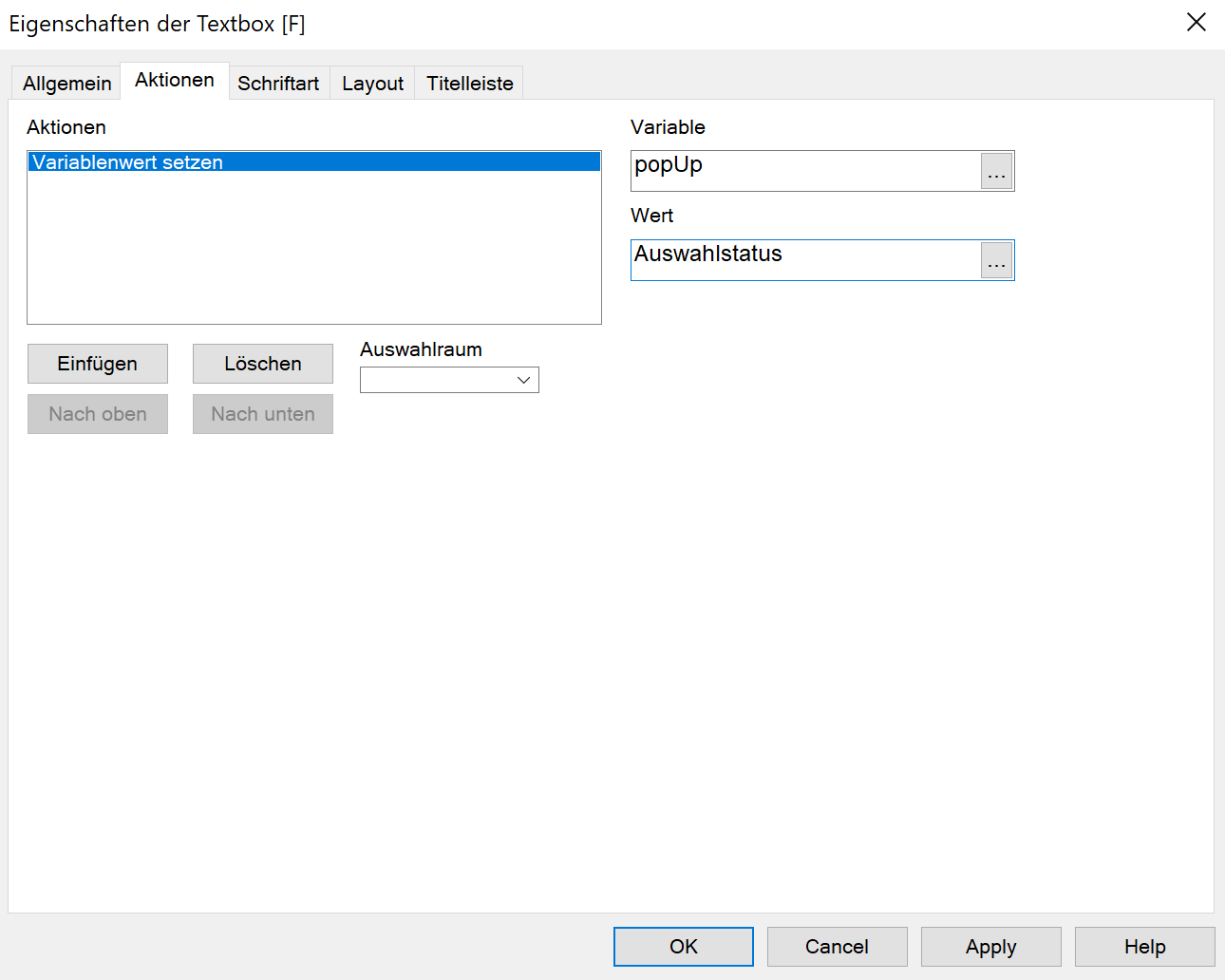
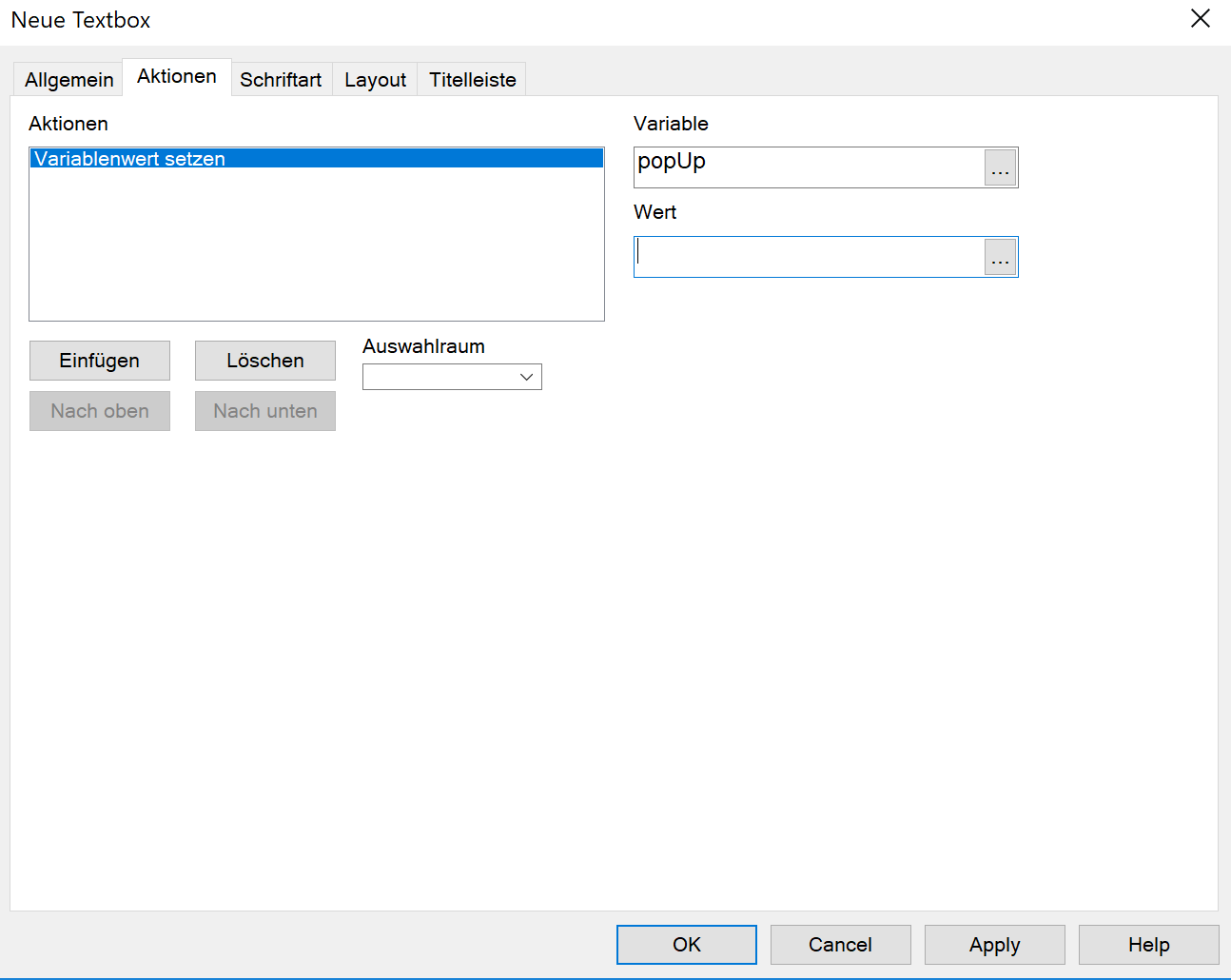
- Die Variable popUp beim drücken auf „Filter“ setzen

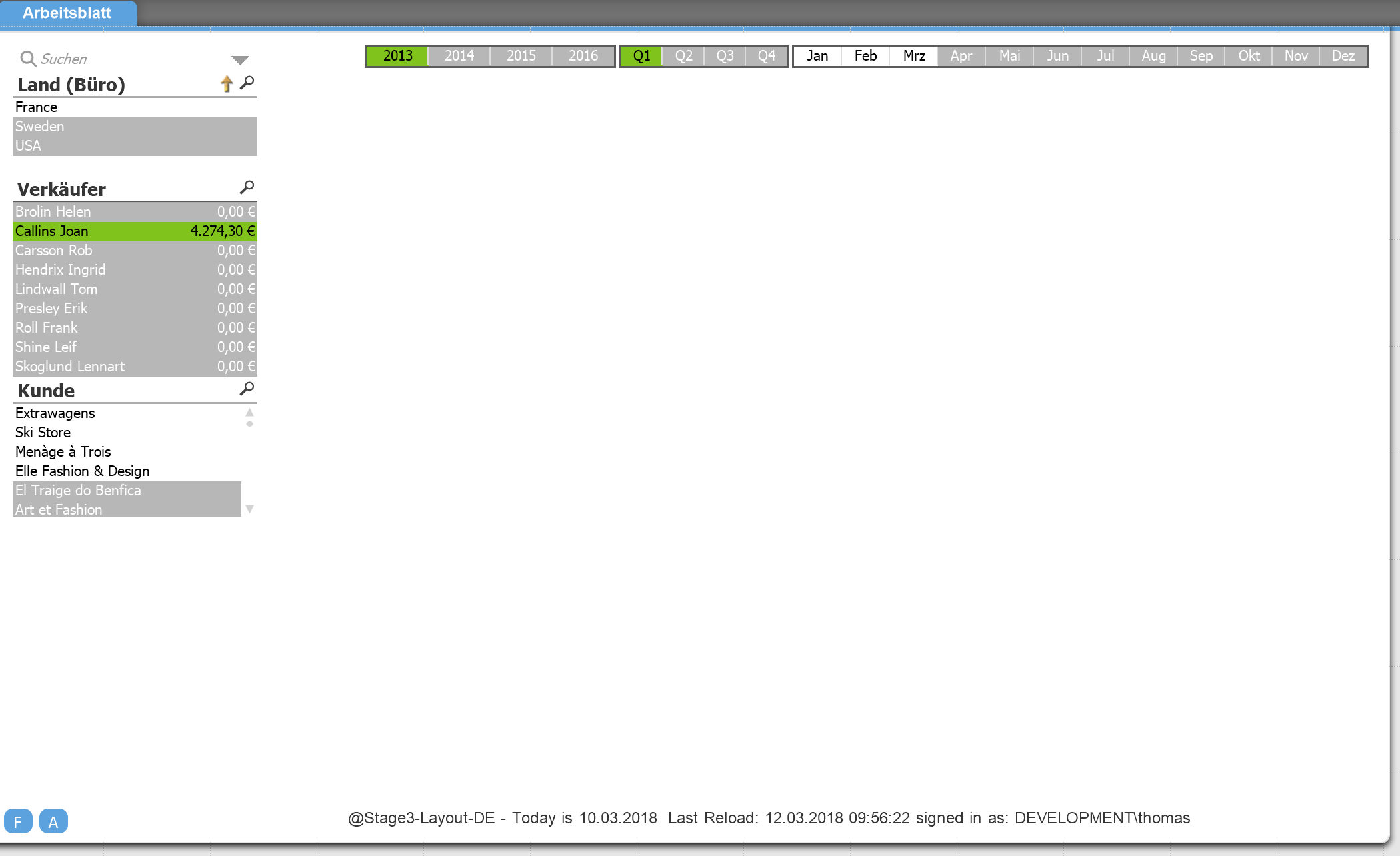
- Unser erster Button ist fertig

- Wieder eine neue Textbox erstellen für unser PopUp Fenster
Hintergrundfarbe grau

- Rahmen einschalten und ggf. Schatten

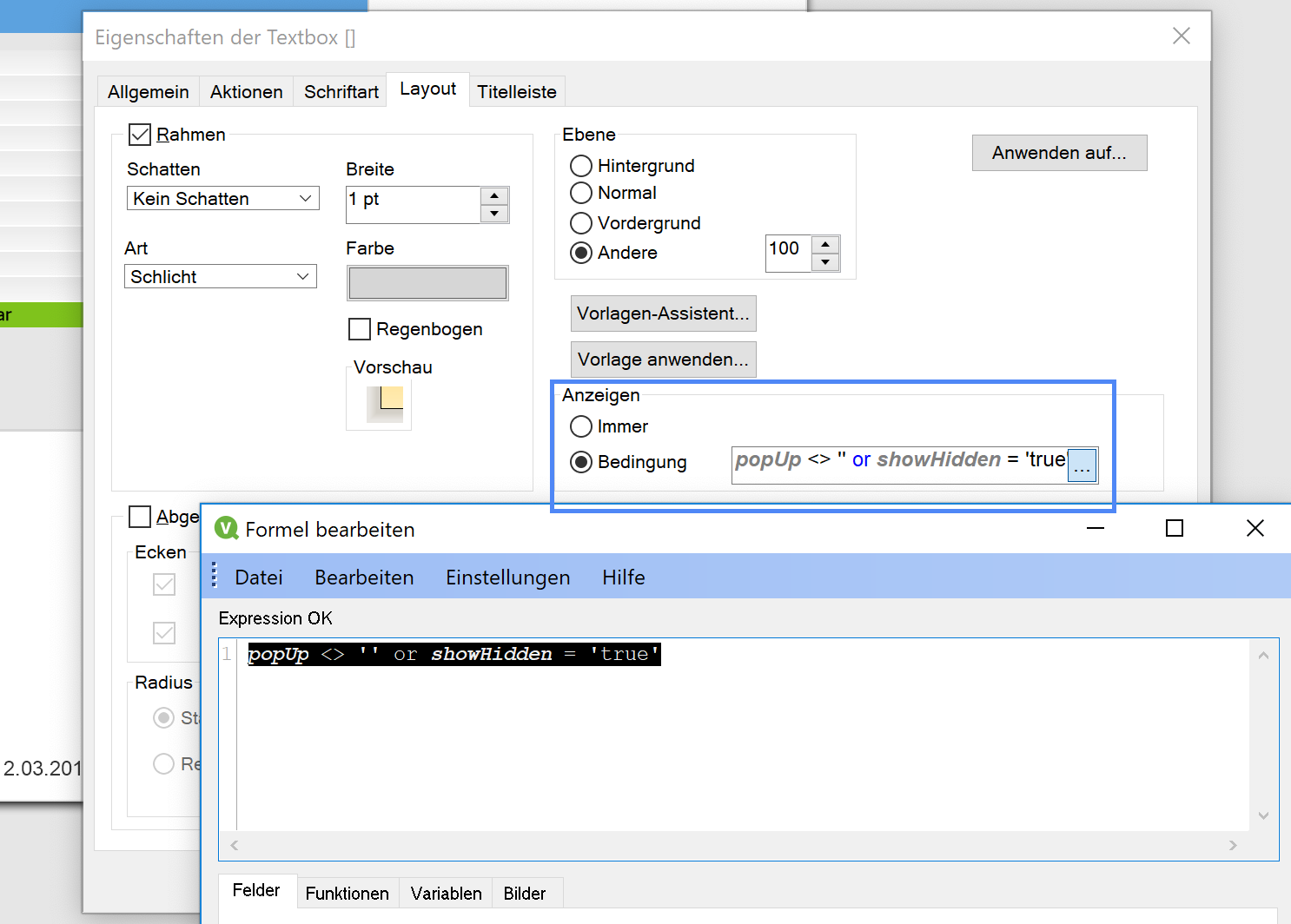
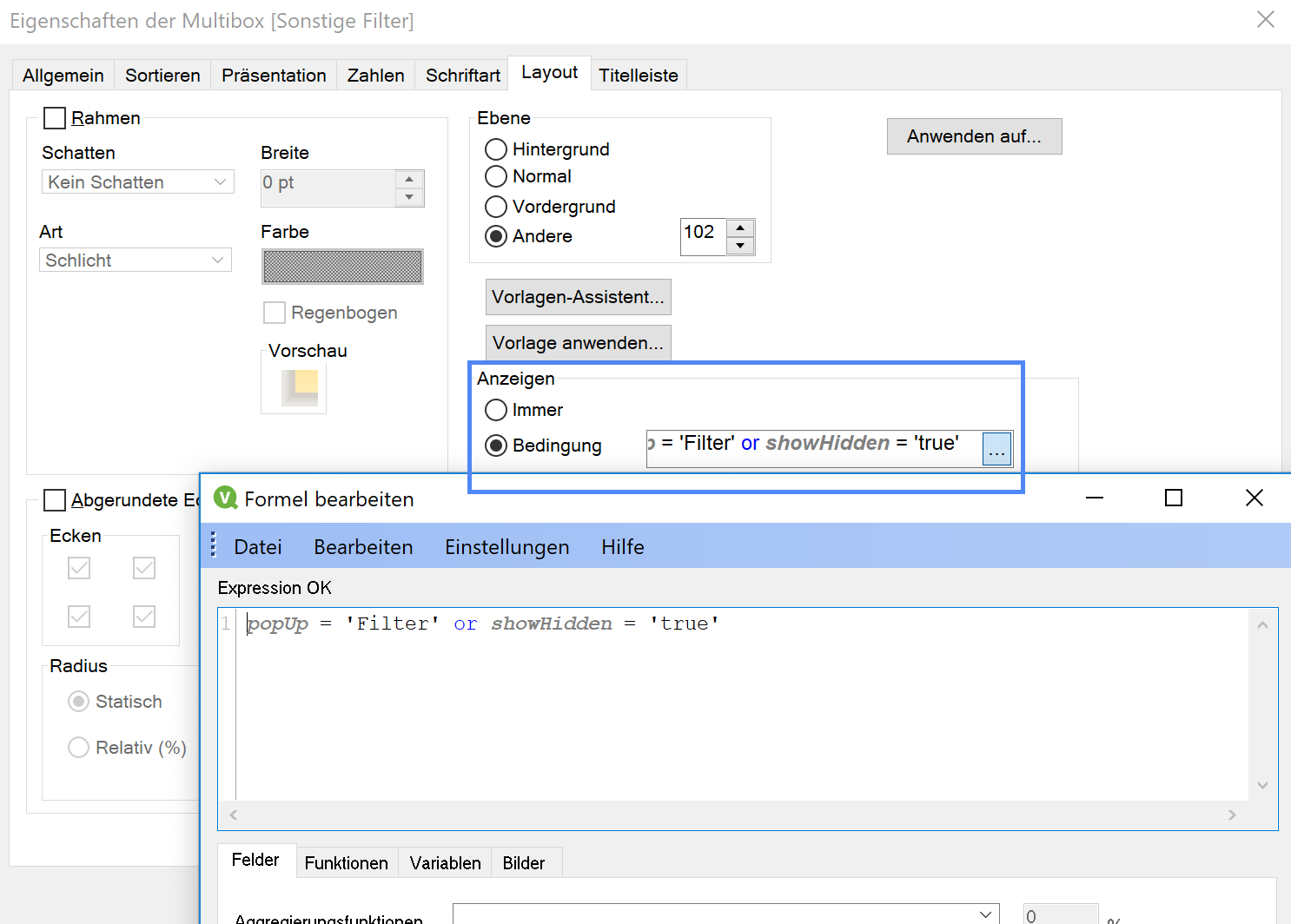
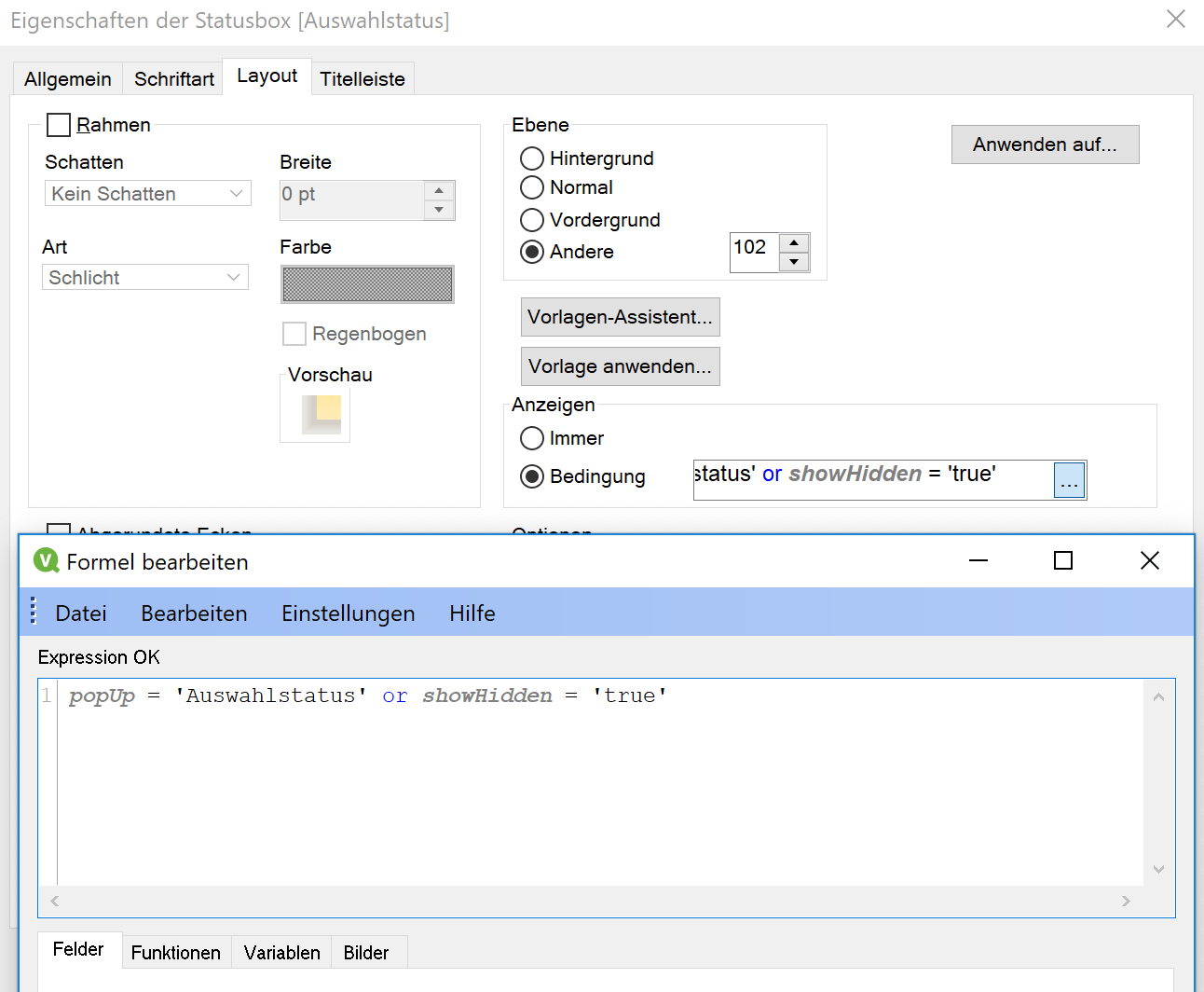
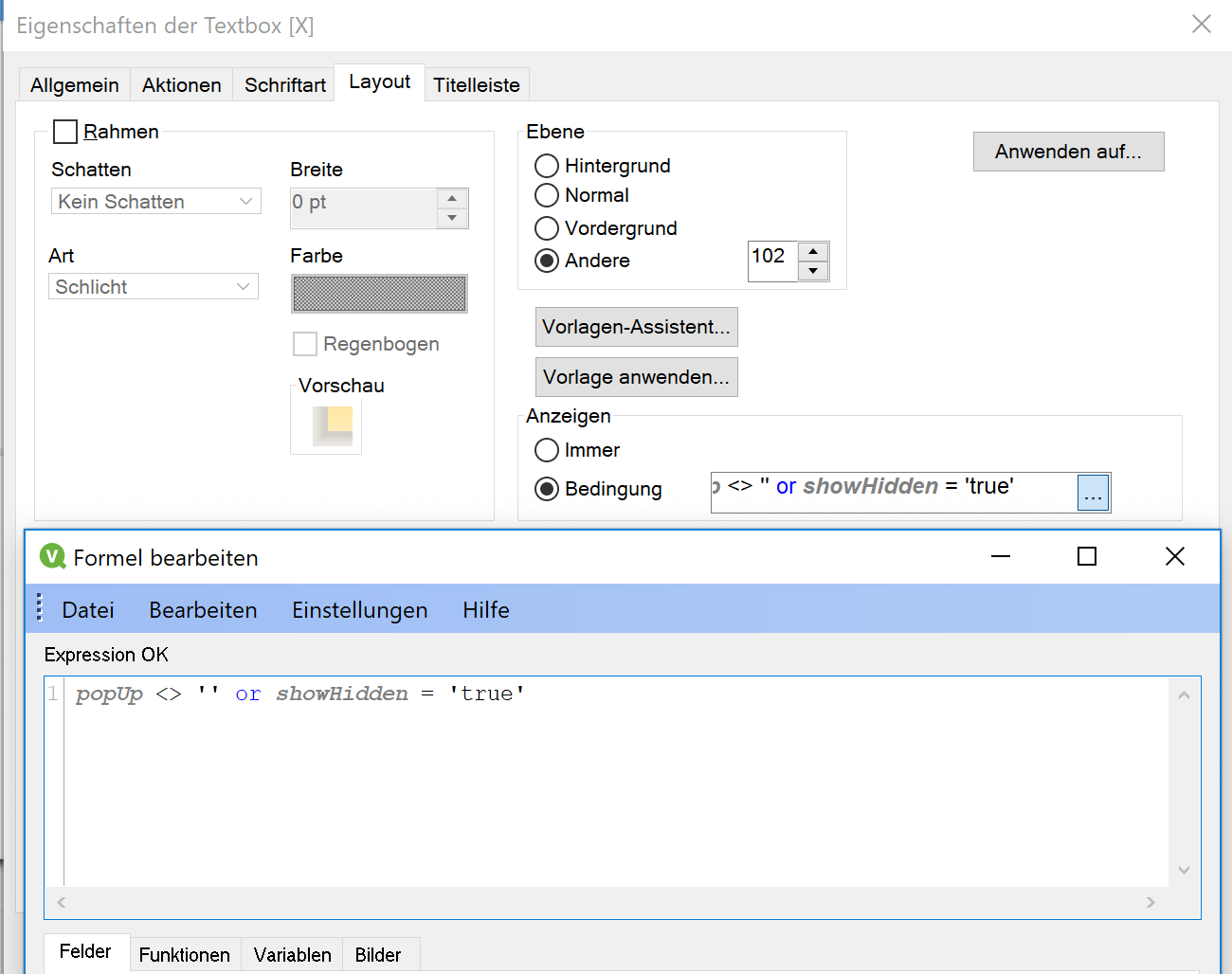
- Die Anzeige Bedingung definieren

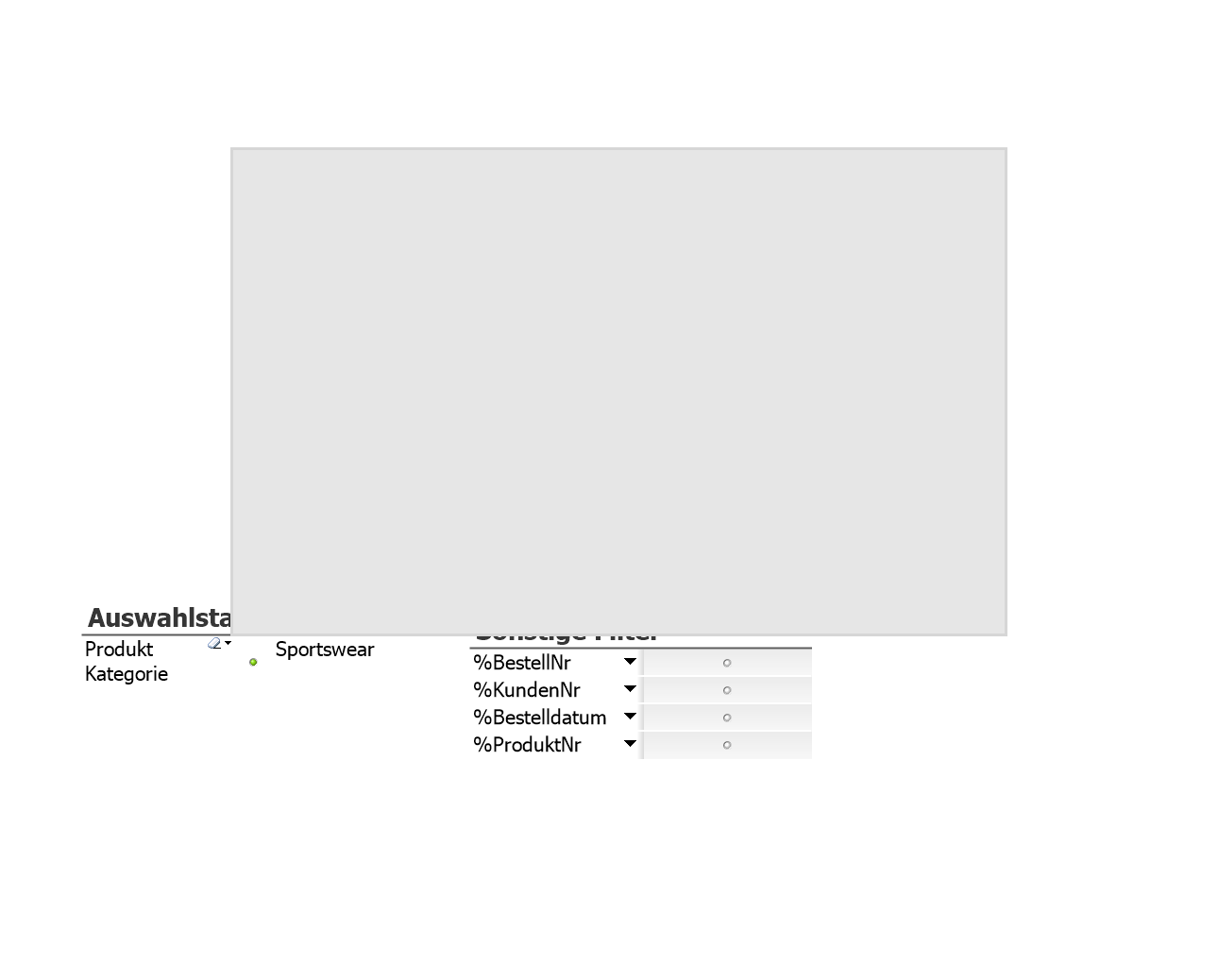
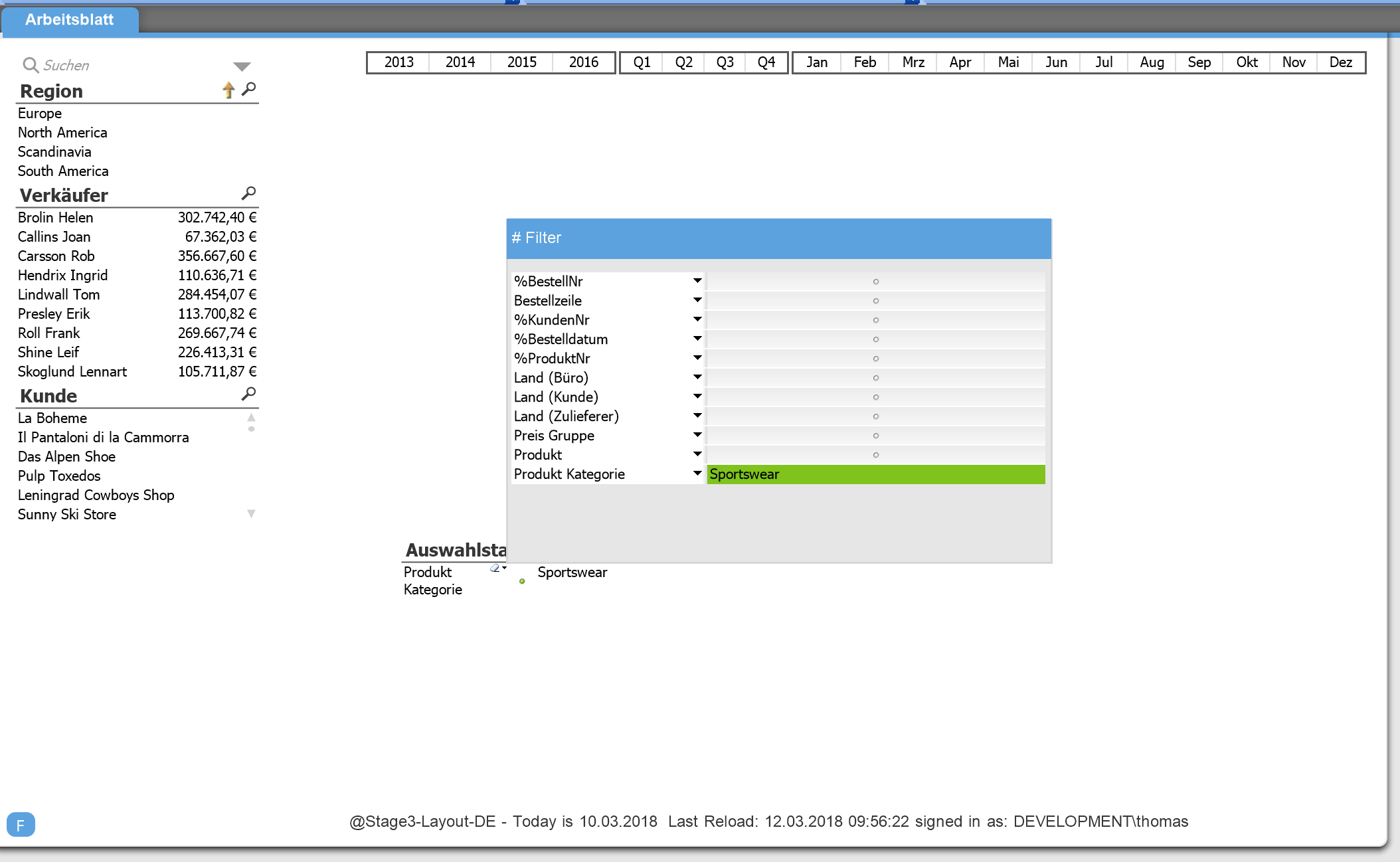
- Fertig ist der Hintergrund vom PopUp

- Titelleiste für das PopUp – neue Textbox
Farbe einstellen
Variable ausgeben
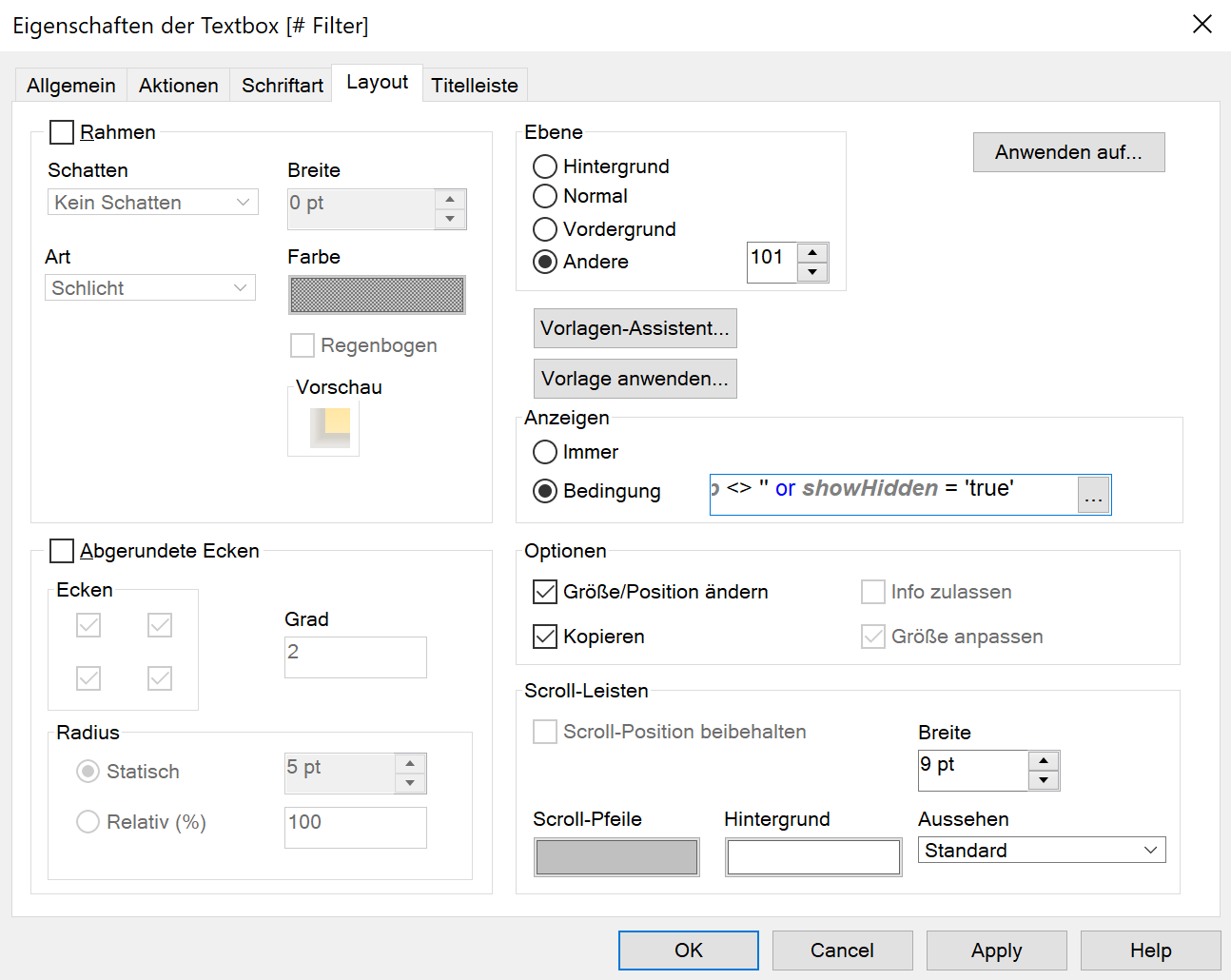
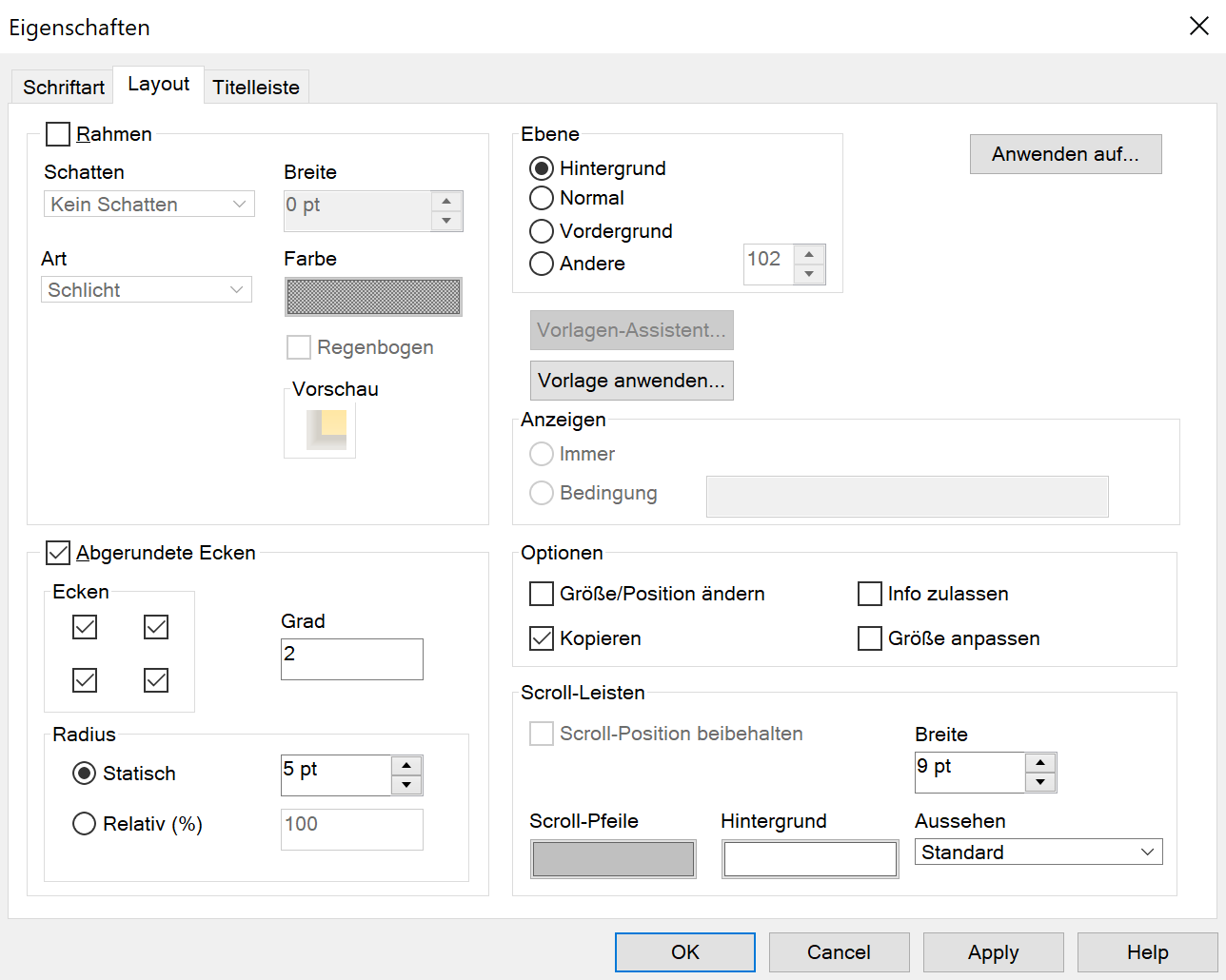
- Layout einstellen
geben Sie die gleiche Bedingung wie in Schritt 22 ein
die Textbox muss über der Ebene aus Schritt 22 stehen
- Und Positionieren Sie die Titelleiste über der ersten Box

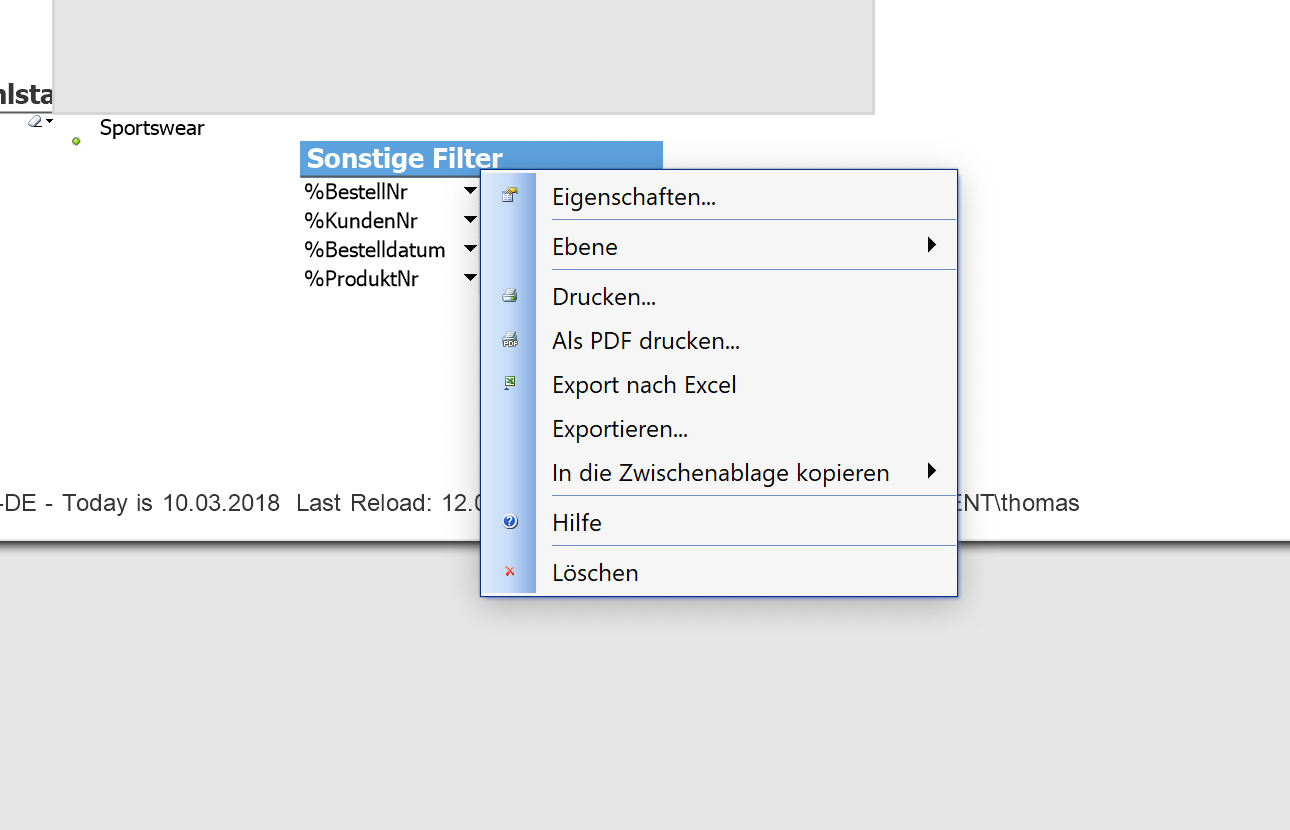
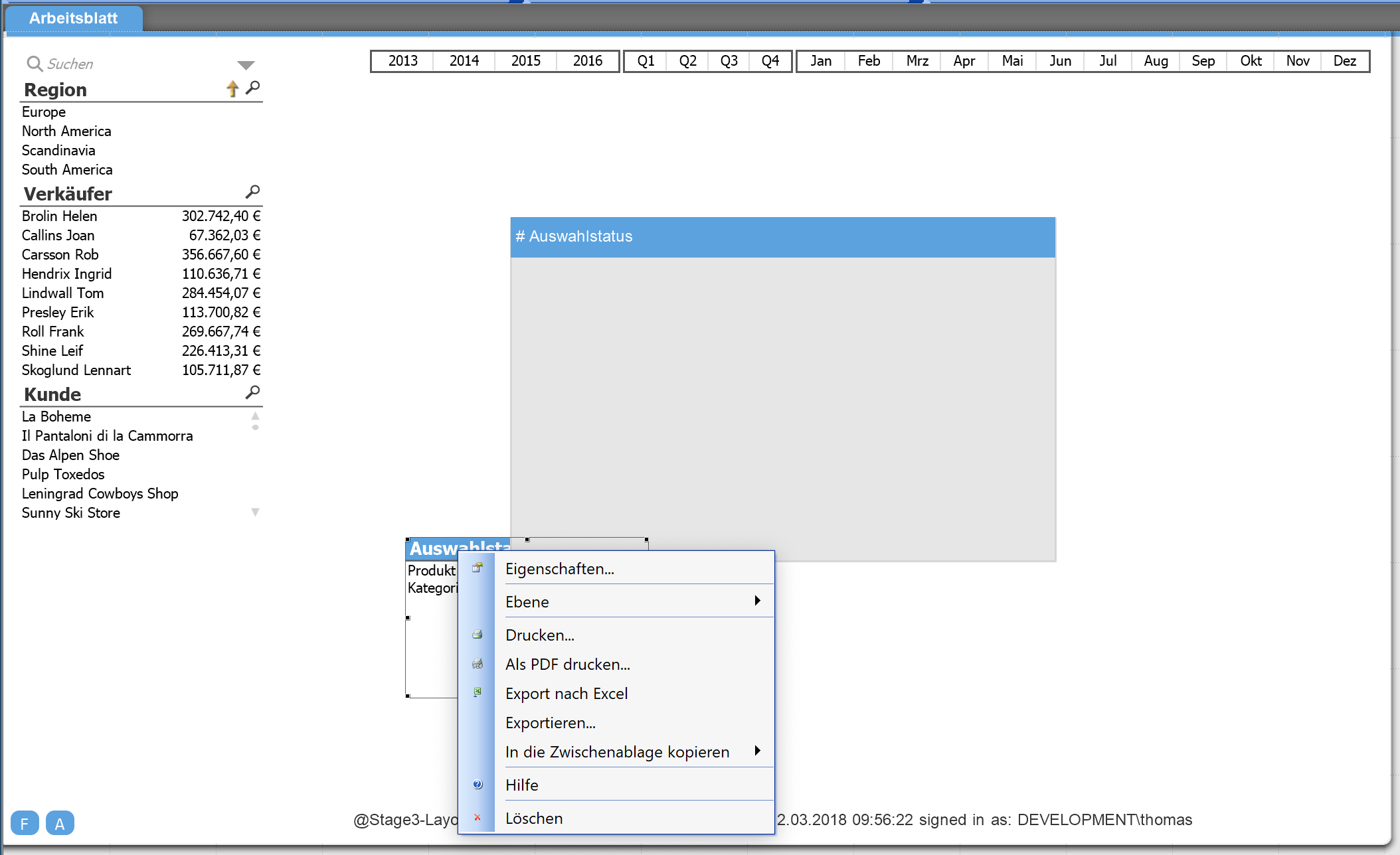
- Rufen Sie nun die Eigenschaften unserer Multibox auf

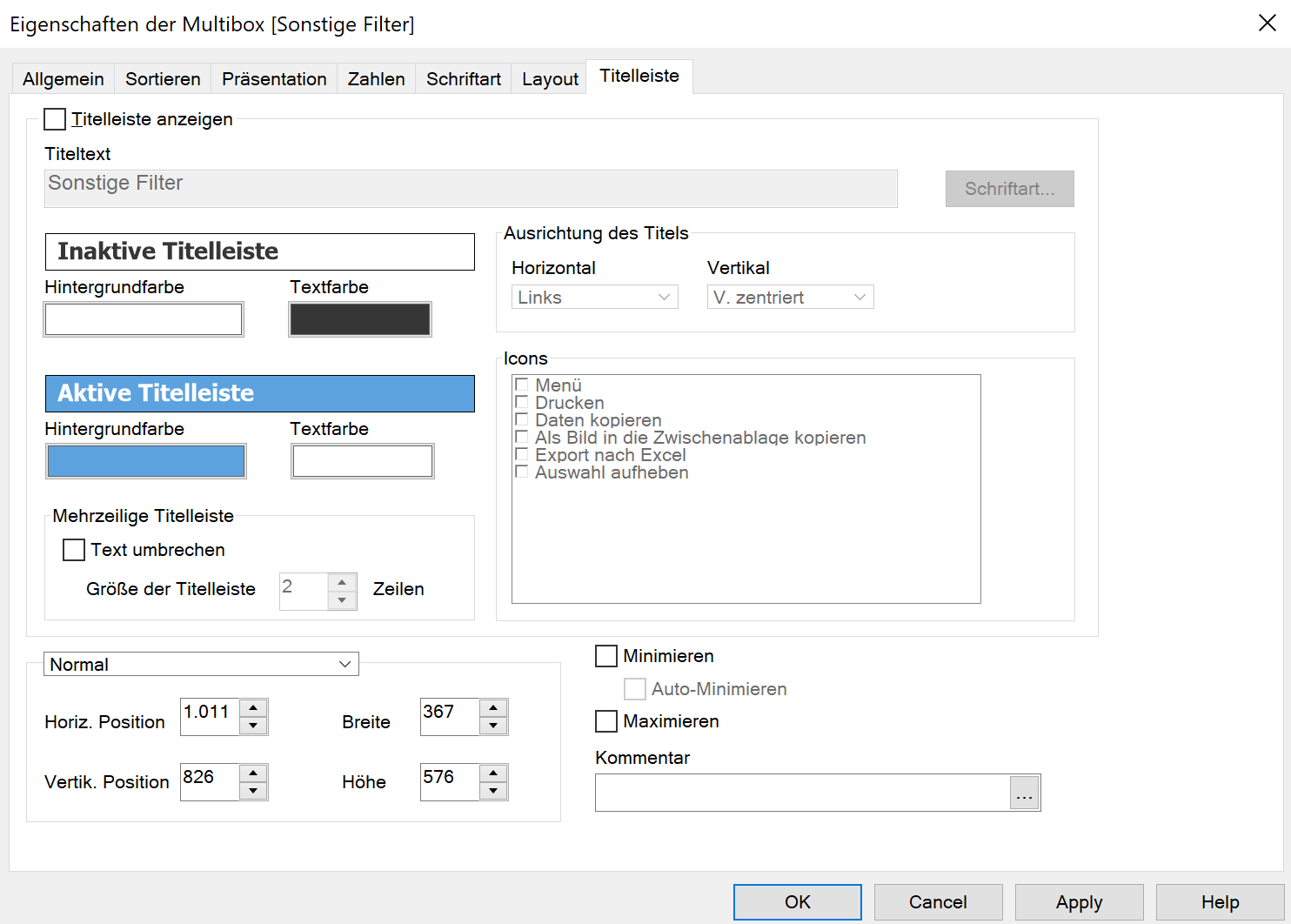
- Schalten Sie die Titelleiste aus

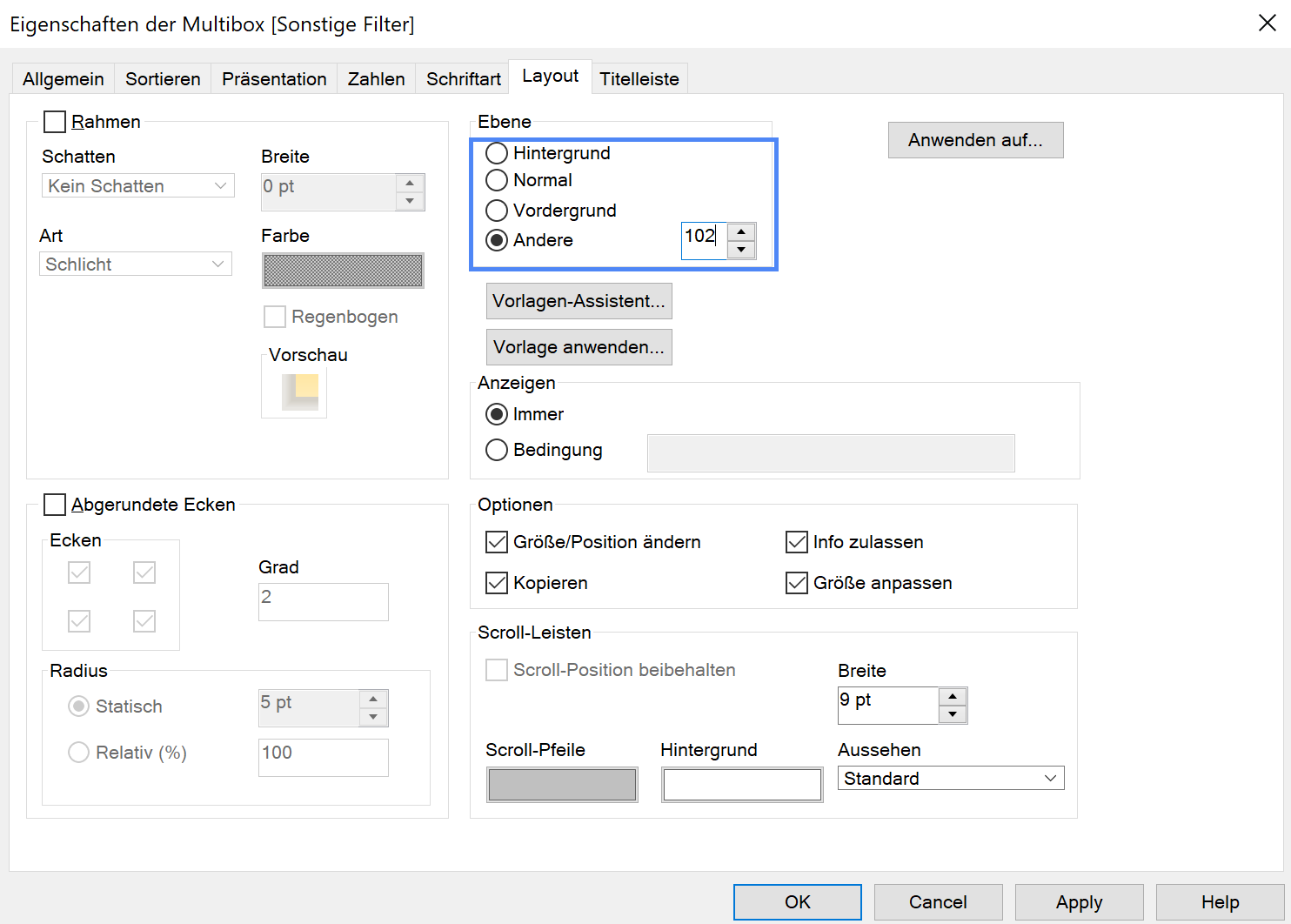
- Setzen Sie die Ebene ebenfalls höher als in Schritt 22

- Geben Sie die Bedingung für die Anzeige ein

- Und positionieren das Objekt über unserer Textbox aus Schritt 22

- Erstellen Sie eine Kopie des Buttons aus Schritt 19

- Ändern Sie den Buchstaben auf „A“ für Auswahlstatus

- Ändern Sie den Wert für die Variable auf „Auswahlstatus“

- Öffnen Sie die Eigenschaften der Auswahlbox

- Geben Sie die Bedingung ein und ändern Sie die Ebene

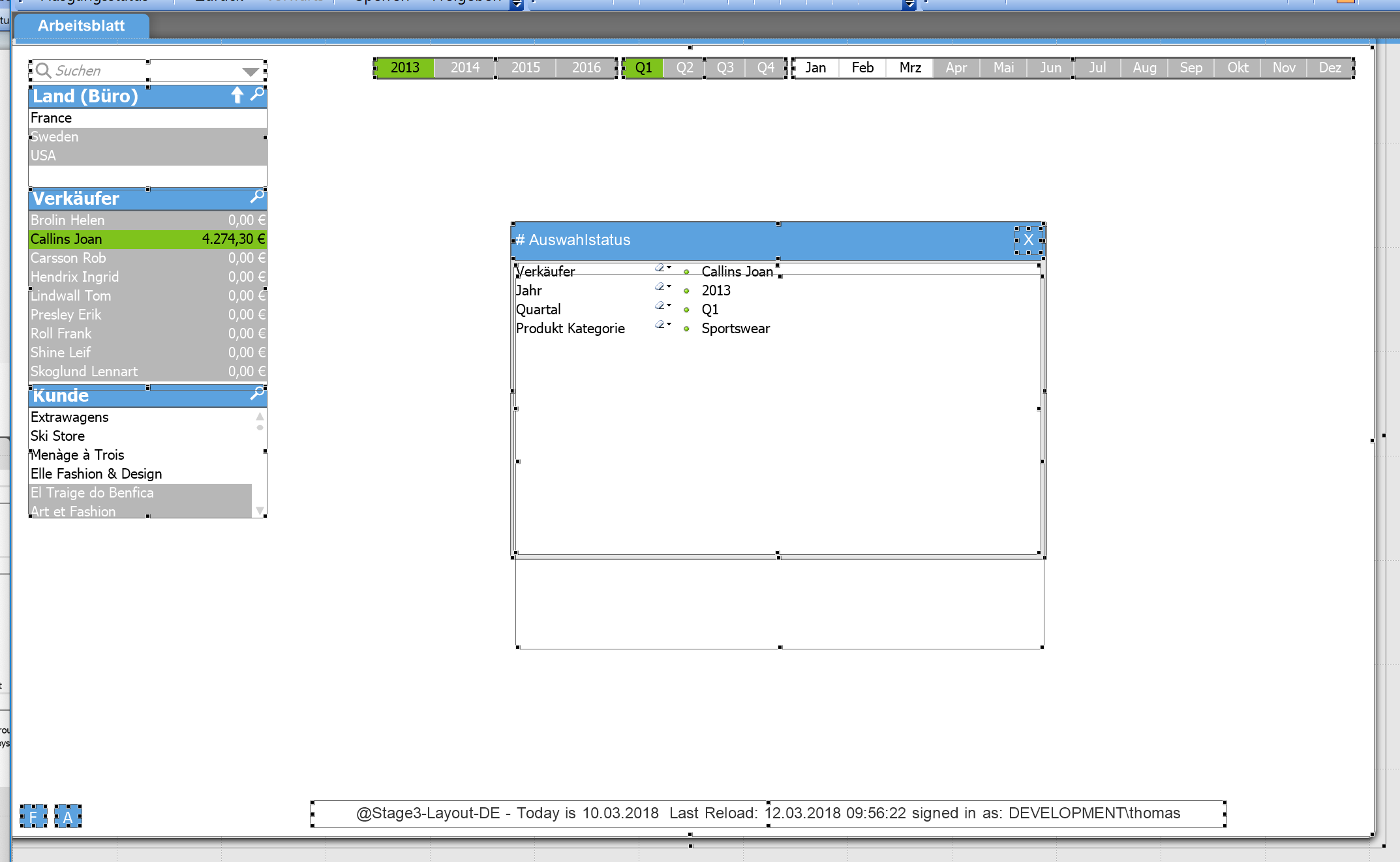
- Positionieren Sie die Auswahlbox wieder über dem PopUp

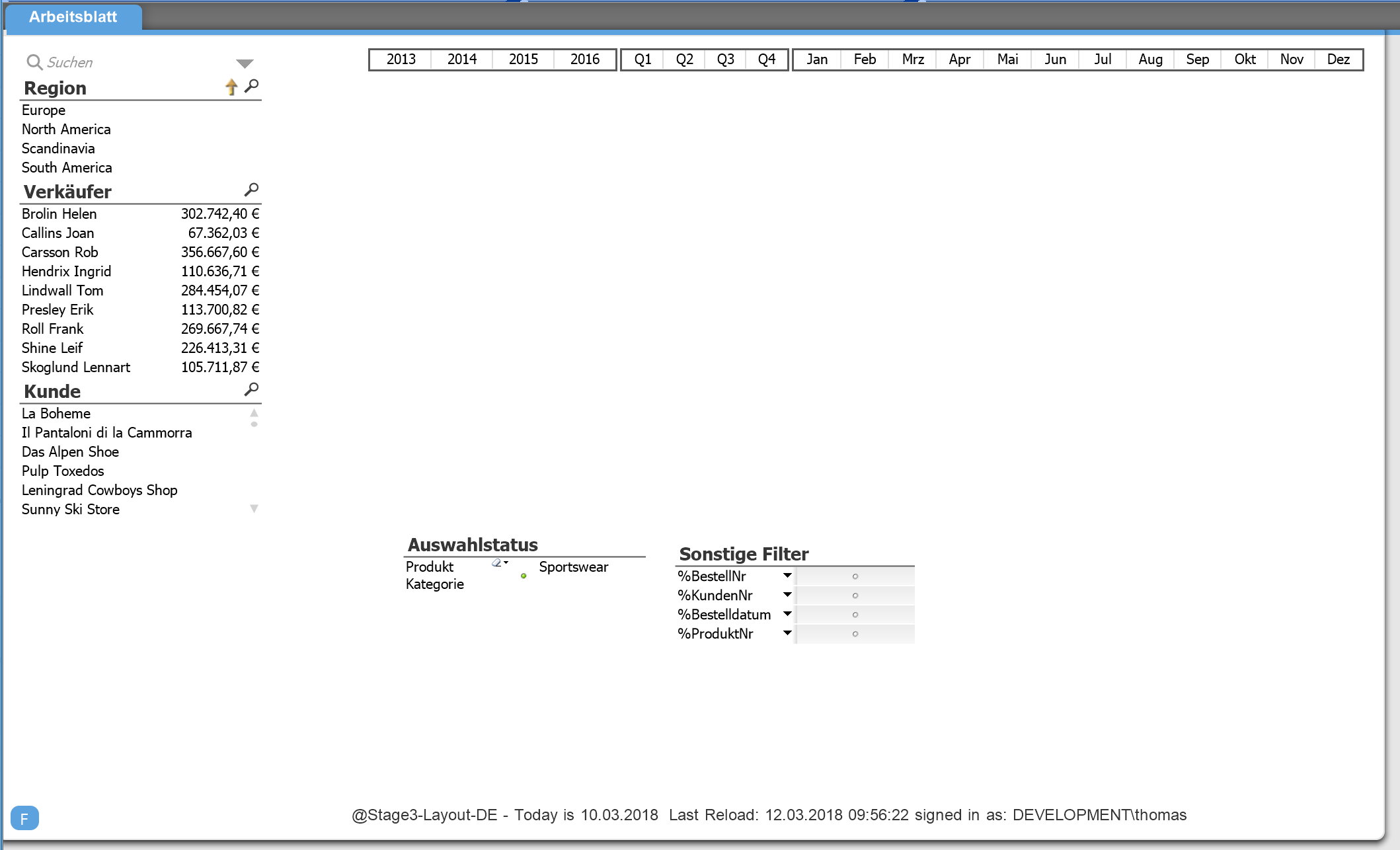
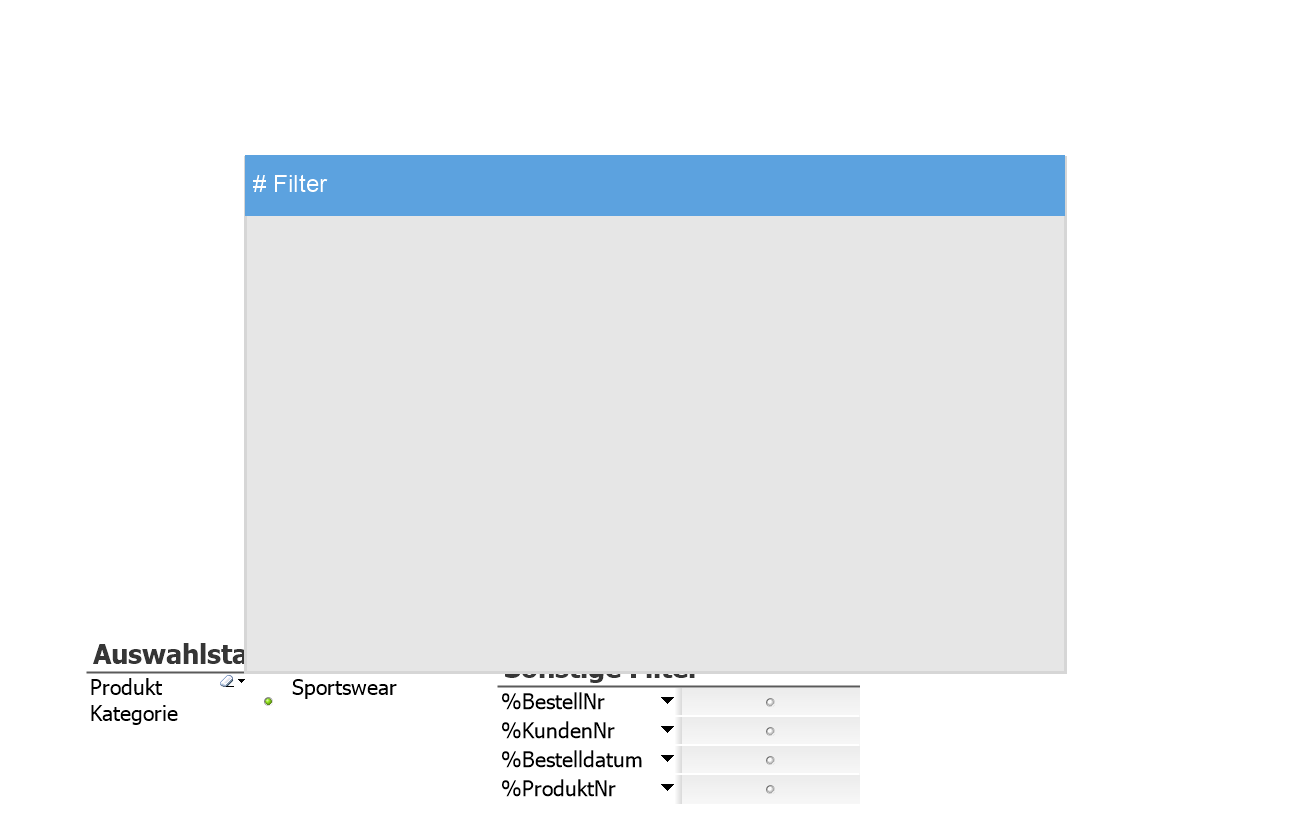
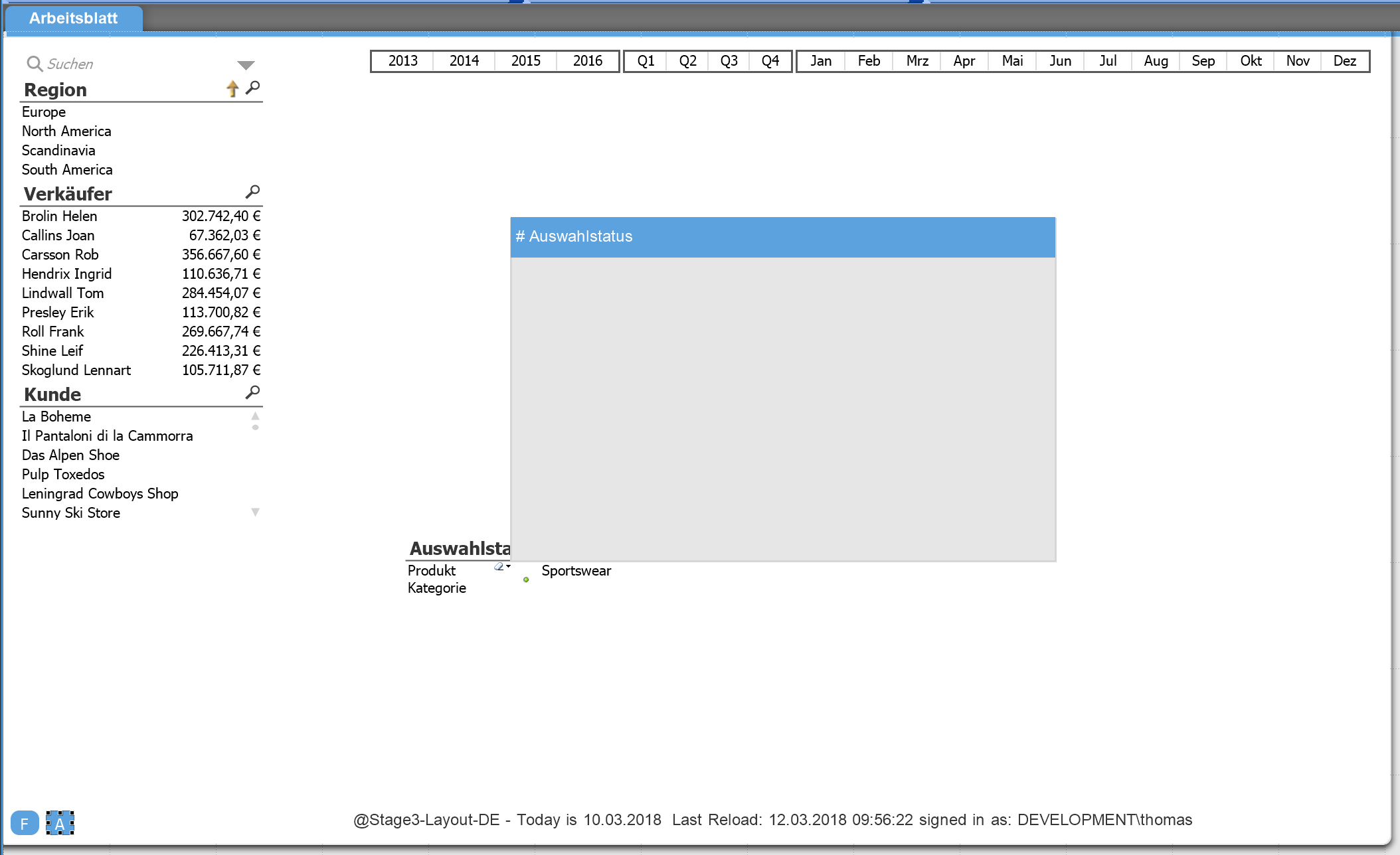
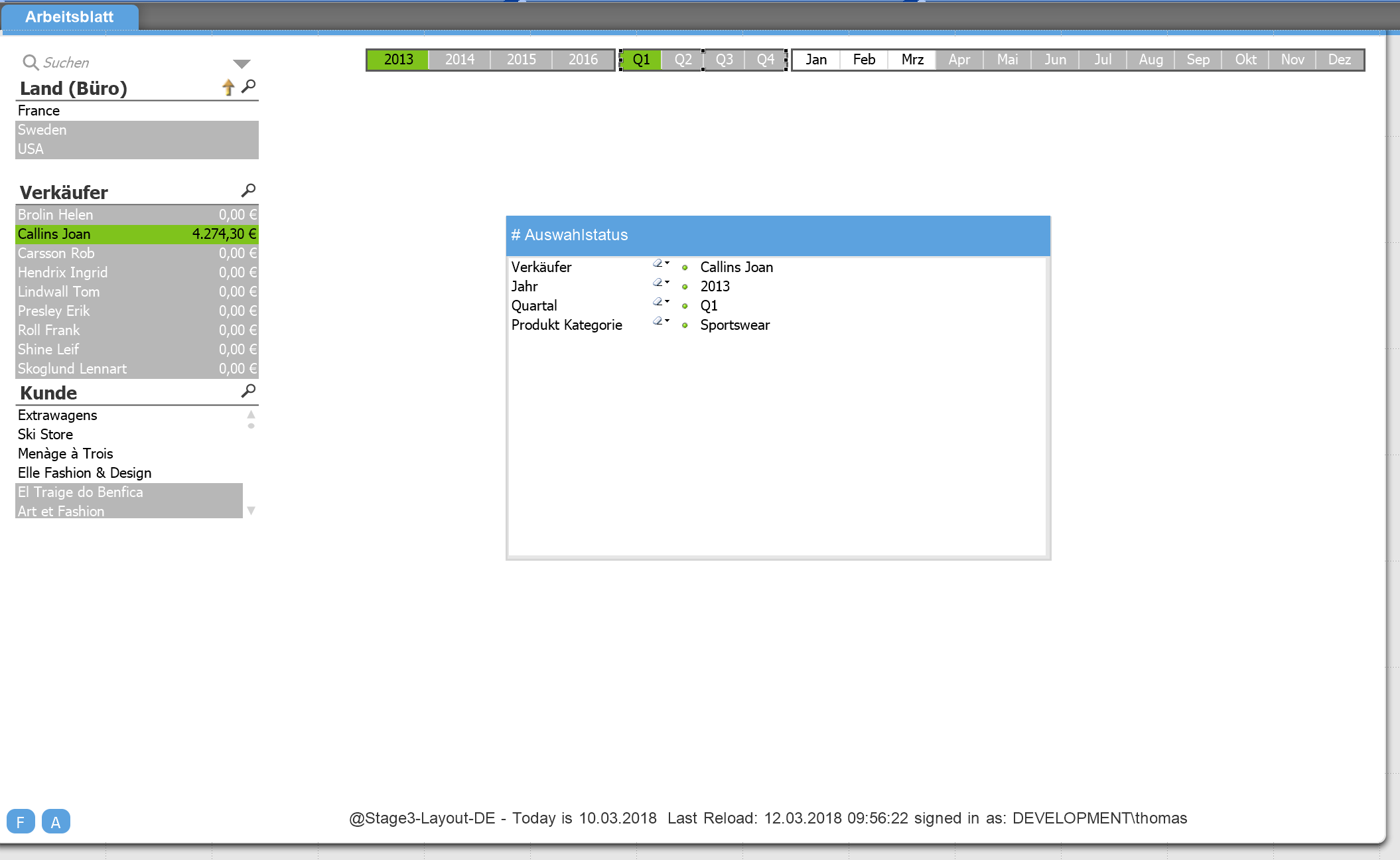
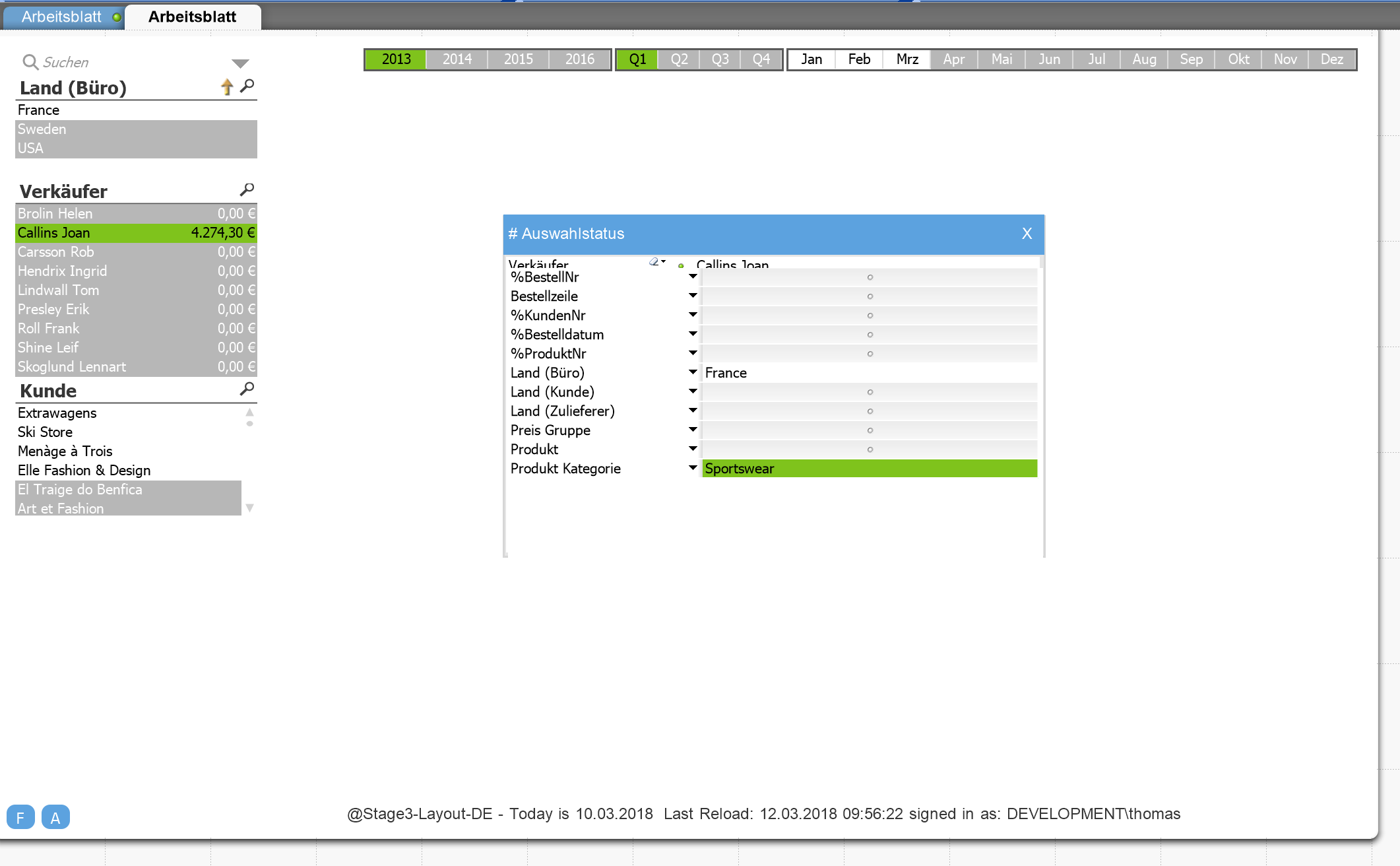
- Über die Button können wir nun zwischen Filtern und Auswahlbox hin und herschauten

- Einen Schlißen Button erstellen (neue Textbox)

- Diese setzt die Variable popUp auf „“ (leer)

- Farbe einstellen

- Bedingung für die Anzeige einstellen

- Und wir haben einen Schließen Button

- Und können das PopUp nun ausblenden

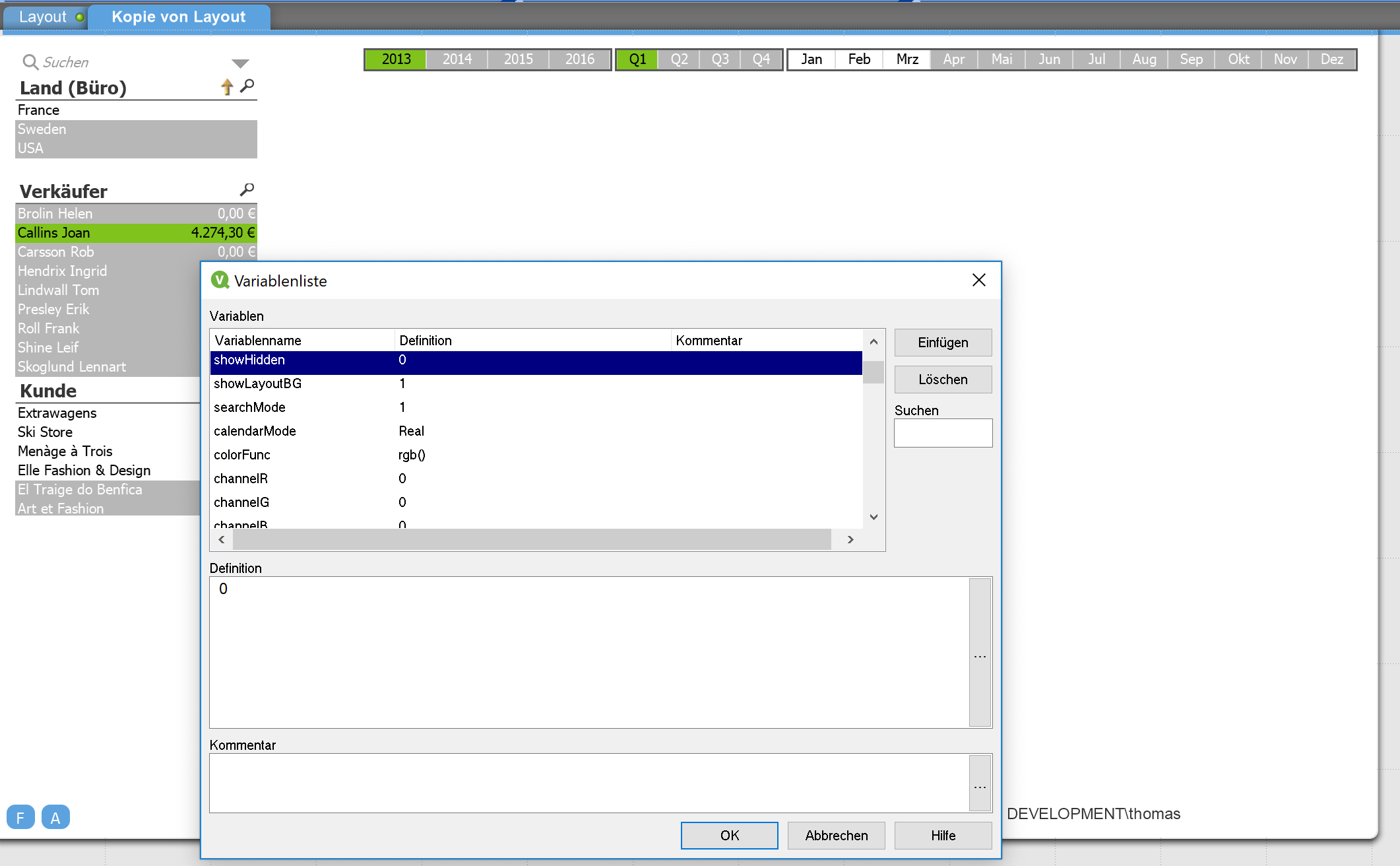
- Stellen Sie die Variable showHidden nun auf true damit alle Objekte eingeblendet werden

- Drücken Sie die Tastenkombination strg+A um alle Objekte auszuwählen

- Klicken Sie auf eines der gewählten Objekte und rufen Sie die Eigenschaften auf. Entfernen Sie die Haken bei „Größe/Position anpassen“ und“Größe anpassen“

- Ihre Objekt sollten noch markiert sein…
strg+C um diese zu kopieren
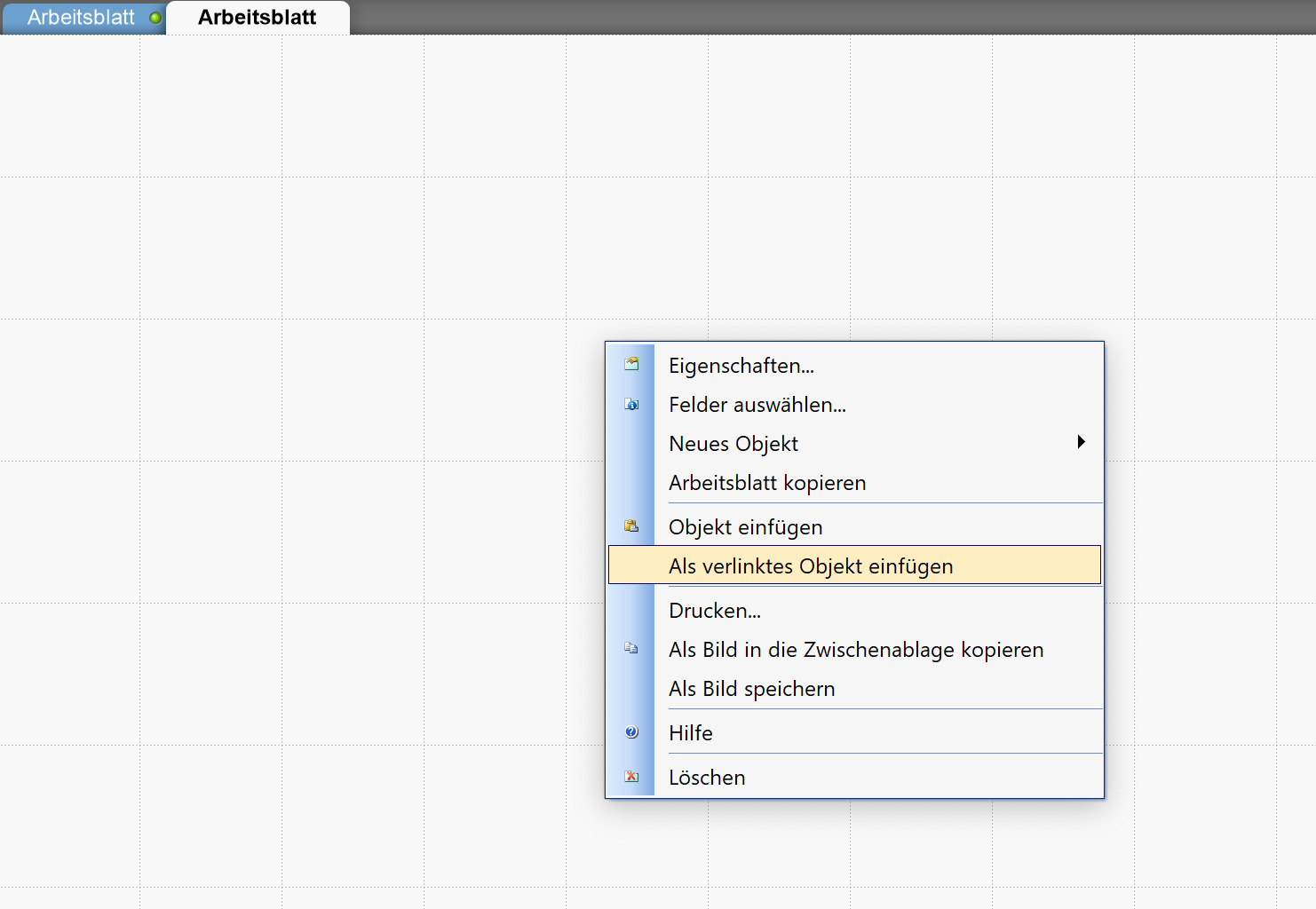
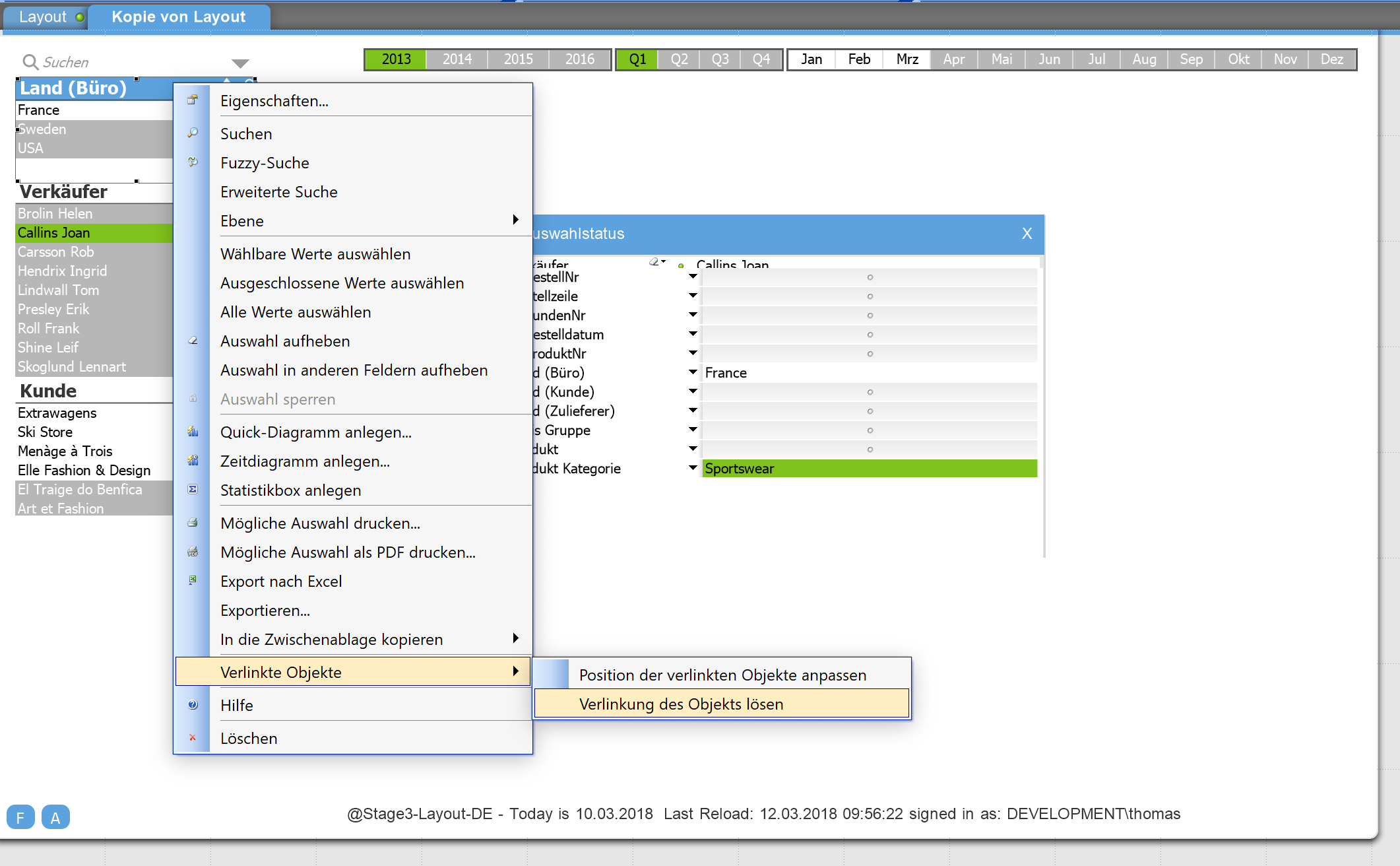
- Erstellen Sie ein neues Arbeitsblatt und klicken Sie dort mit der rechten Maustaste auf dieses.
Wählen Sie als verlinktes Objekt einfügen
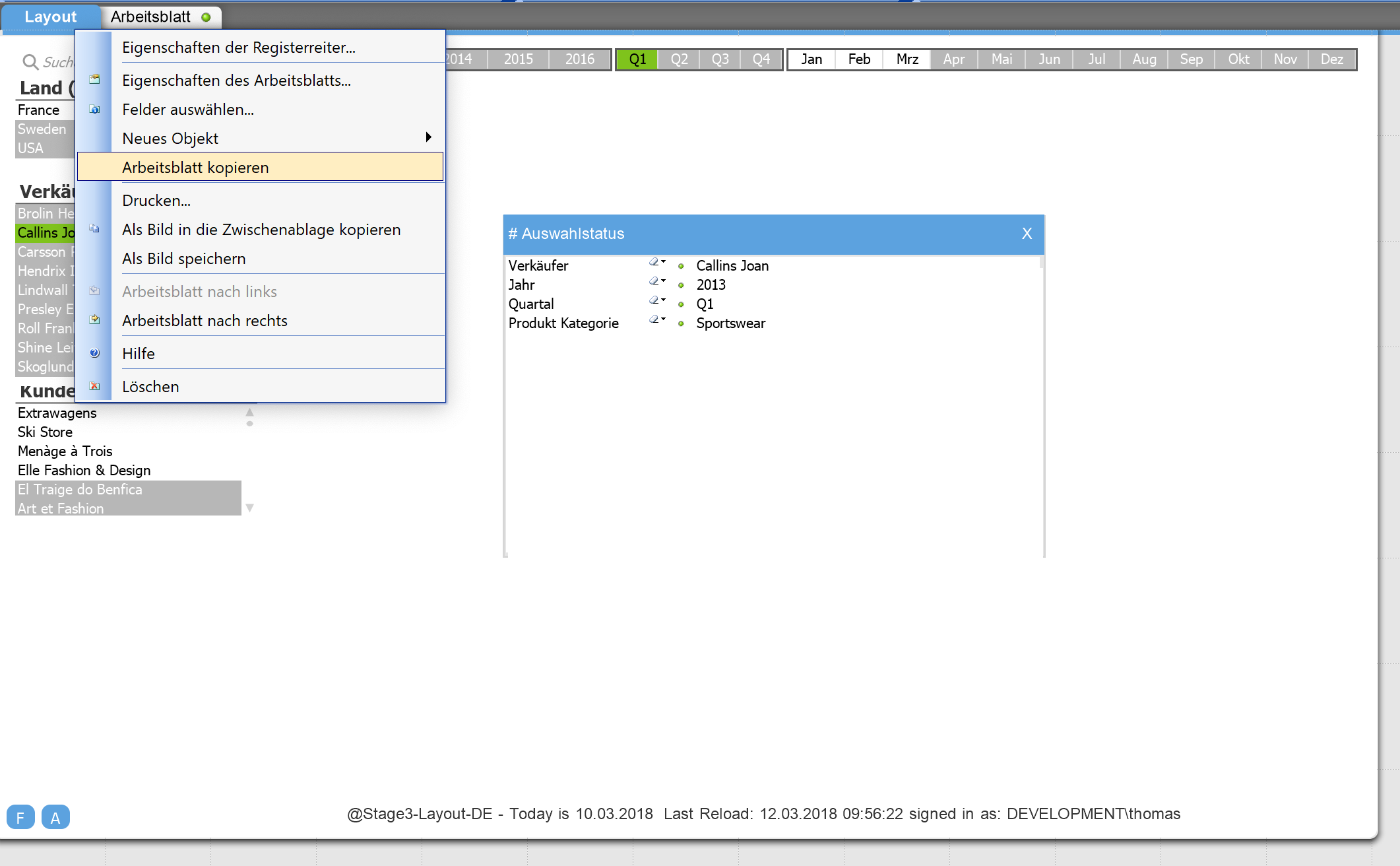
- Aktivieren Sie nun wieder das erste Arbeitsblatt und duplizieren Sie dieses

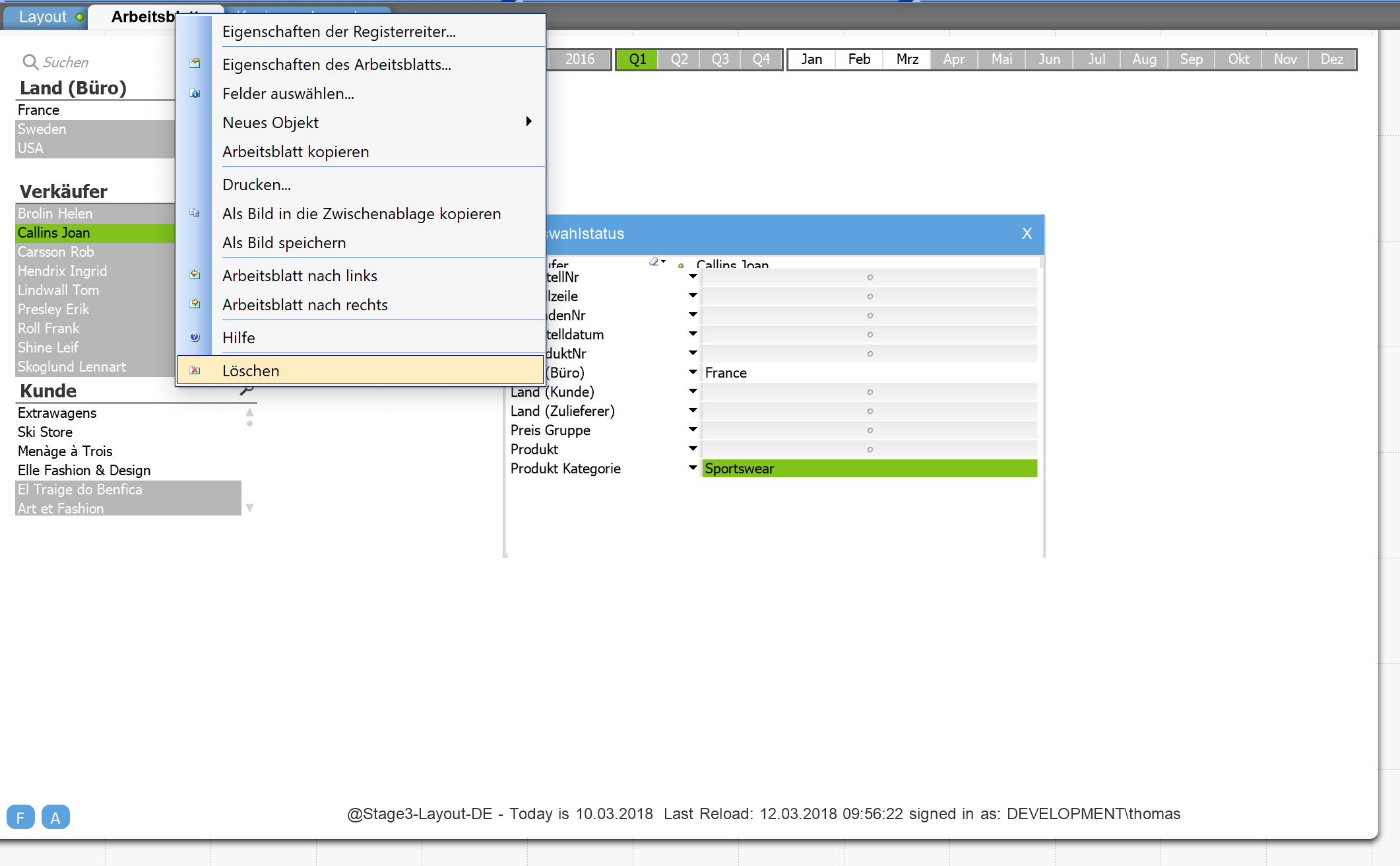
- Anschließend können Sie das Arbeitsblatt aus Schritt 49 wieder löschen

- Sie haben nun 2 Blätter welche verlinkt sind.

- Setzen Sie die Variable showHidden wieder auf 0

- Nennen Sie das erste Layout und nutzen Sie dieses um immer wieder Kopien für ein neues Blatt zu machen. Die erste Kopie können Sie direkt für Ihren neuen Diagramme nutzen