binomTheme Version 2
Ich habe an dem Theme noch 4 Anpassungen vorgenommen:
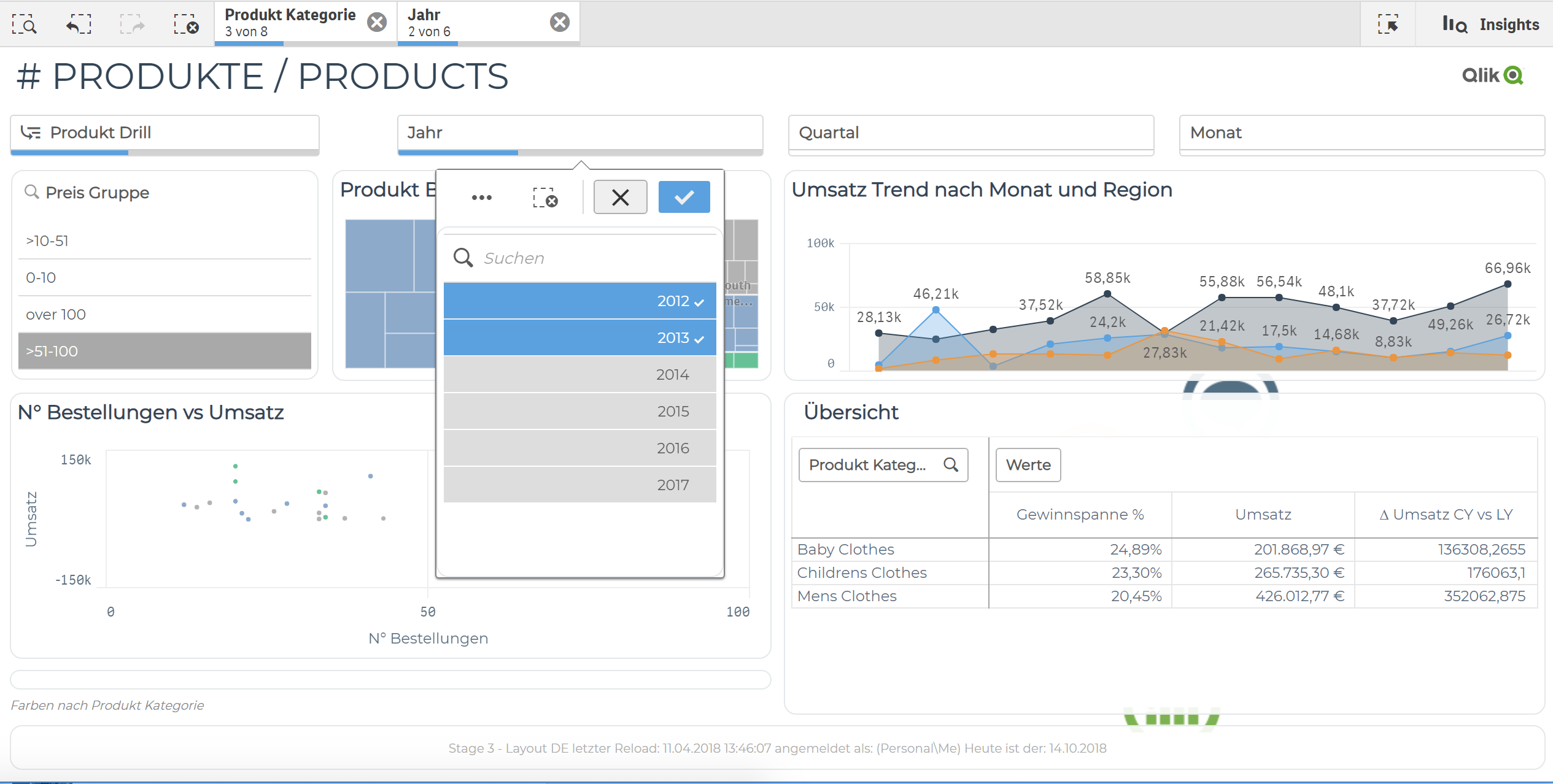
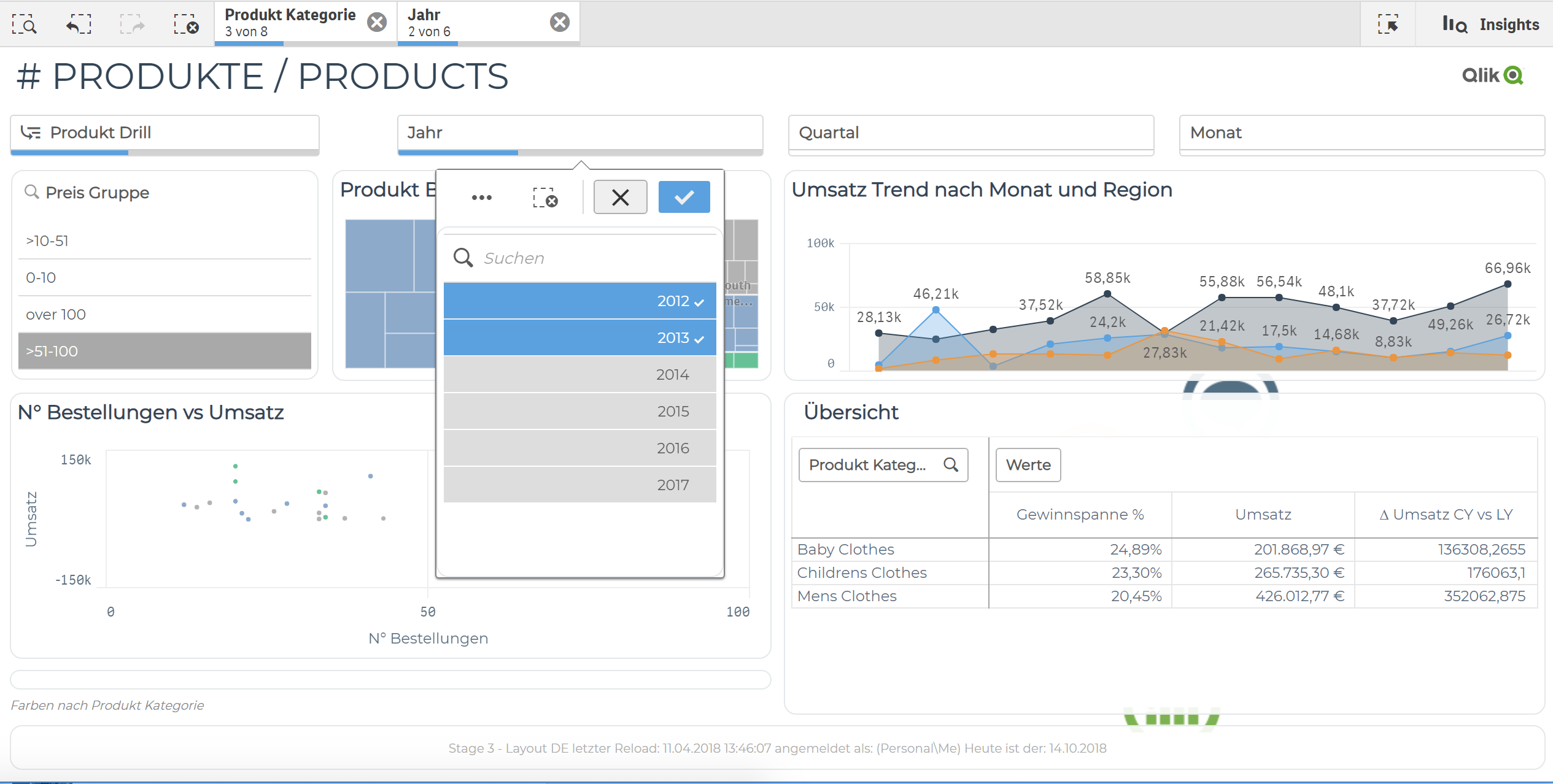
- Selektionfarben
- Schriftart
- Titel jetzt immer in Großbuchstaben
- # vor dem Titel
Zudem wurde ein fix für das September Release eingebaut.

alles rund um Qlik Sense und QlikView
Ich habe an dem Theme noch 4 Anpassungen vorgenommen:
Zudem wurde ein fix für das September Release eingebaut.

Neu im Design CookBook
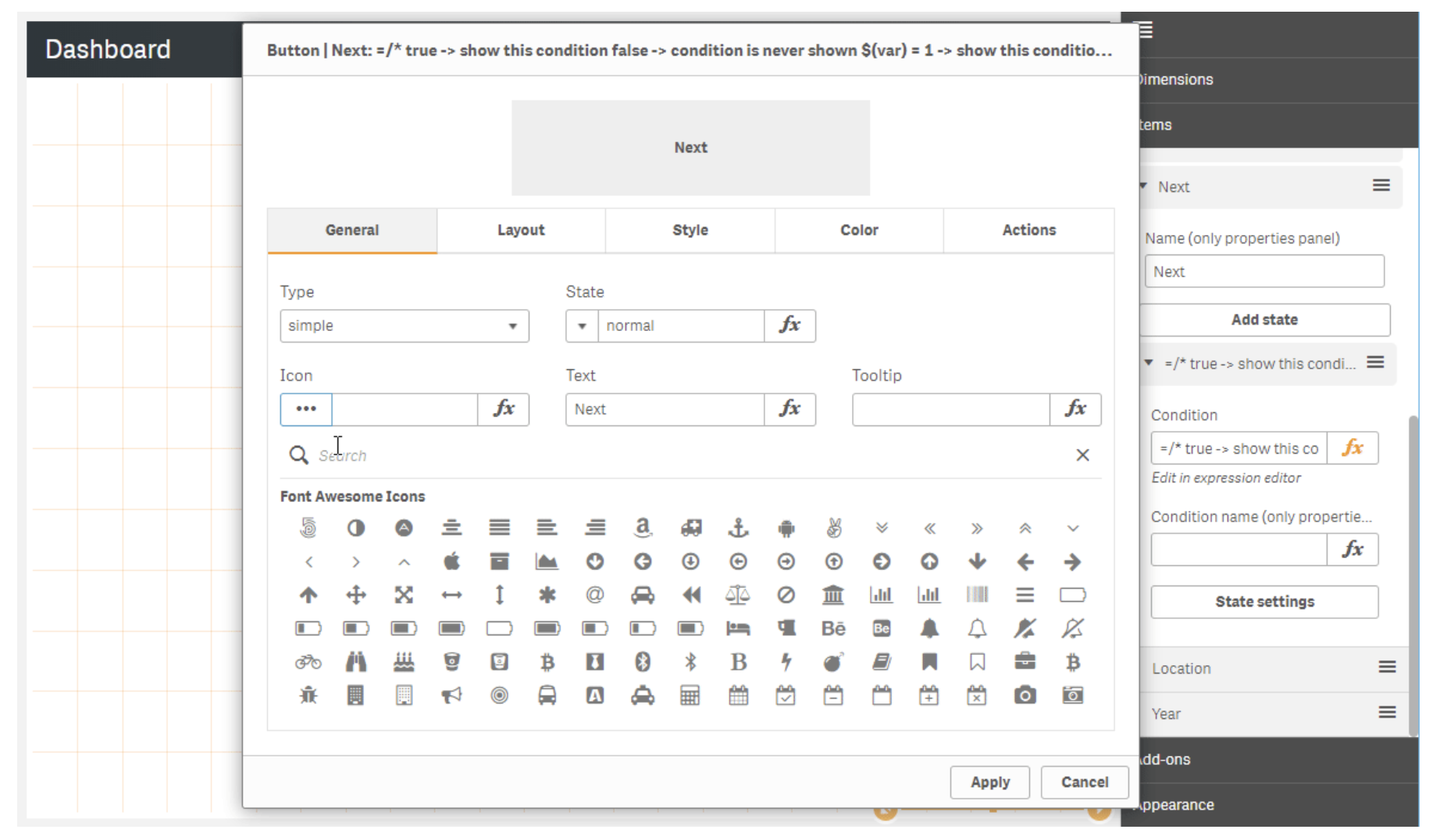
Mit der True Chart Menu Bar haben Sie eine Extension die viele Möglichkeiten für Variablen, Slider, Filter etc. bietet.
Hier geht’s zur trueChart MenuBar

Ich möchte heute noch mal die Extension Vizlib vorstellen, diese erweitert Qlik Sense um einige nette Visualisierungen. Vizlib gehört zu den Certified Exentsions von Qlik Sense, womit Sie für diese entsprechenden Support erhalten können (je nach Lizenzmodell ggf. weitere Kosten).
Mehr erfahren Sie auf https://www.vizlib.com/

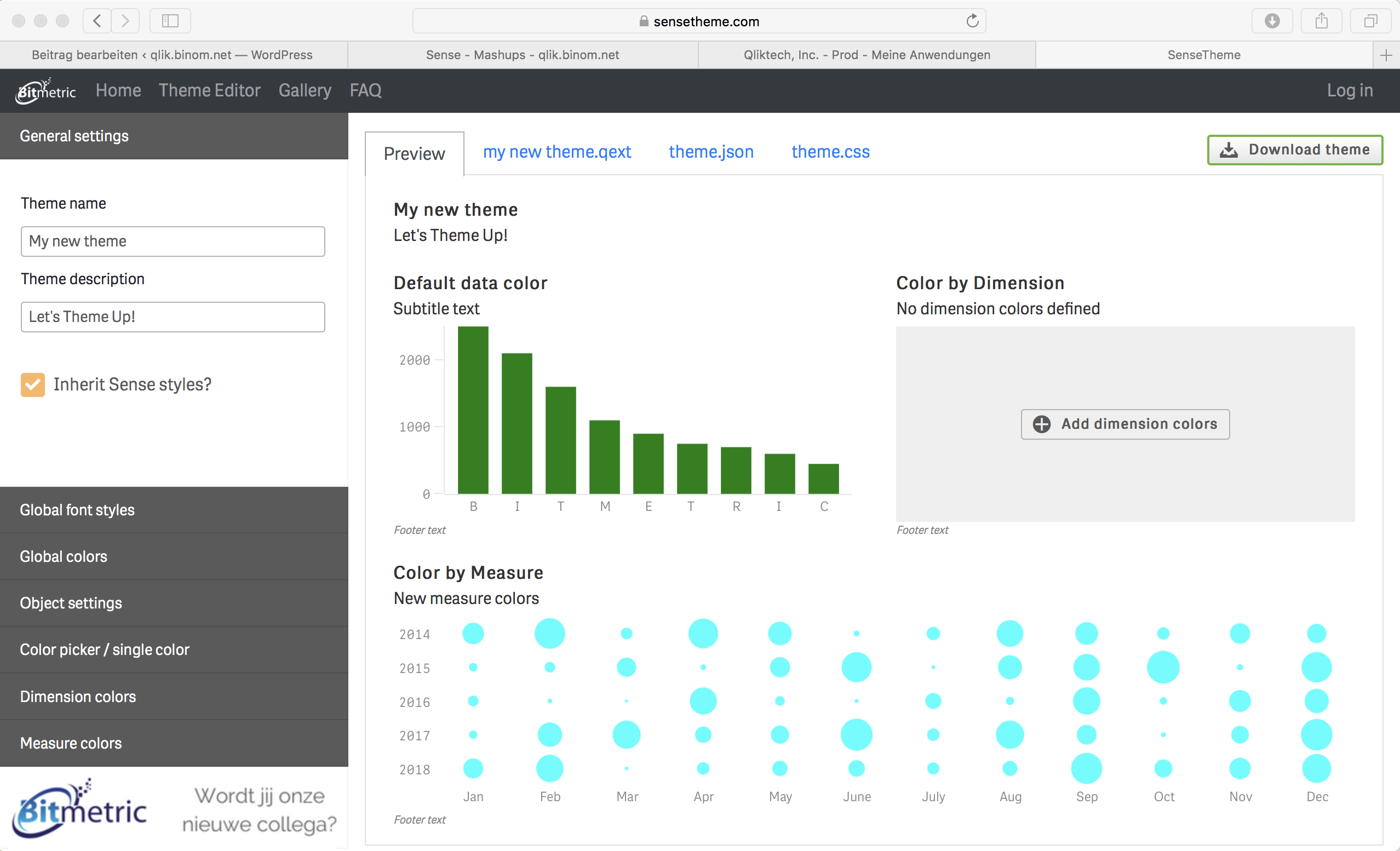
Sie wollen Ihre Farbgebung in Qlik Sense an Ihre Coperate Farben anpassen?
Auf https://sensetheme.com/ können Sie genau dies tun und sich anschließend das erstelle Theme herunterladen um es in Ihrer Umgebung zu nutzen.

Hier nochmal ein Überblick alle Lektionen:
Die neue Startseite zu meinem Lieblingsthema Mashups ist jetzt fertig. Sie bietet Ihnen einen schnelle Zugriff auf das Tutorial, die wichtigsten Ressourcen welche Sie für die Mashup Entwicklung benötigen.
Der Bereich wird natürlich weiterhin ausgebaut.
Die nächsten drei Kapitel vom Mashup Tutorial Einsteiger sind fertig:
Die letzen beiden Einheiten werden in kürze folgen.
Die ersten Videos sind nun in den Einheiten enthalten, der Rest folgt in Kürze.
Folgende Charts sind so weit:
Oft kommt im Training die Frage auf wie man Qlik Scripte am besten Versioniert und Dokumentiert.
Der Einfachste Weg ist meiner Meinung nach das auslagern der Scripte in eigene Textdateien. Diesen gebe ich anstelle der Endung „.txt“ die Endung „.qvs“. So kann man diese mit *.qvs im Dateisystem besser finden.
Warum Textdateien? Ganz einfach diese kann man mit jedem Versionierungstool verarbeiten. Ich nutze dafür GIT, Sie können aber auch jedes andere Tool nutzen.
Weitere Vorteil von Textdateien ist das man Sie auch mit jedem anderen Programm öffnen kann womit wir zum nächsten Punkt kommen, der Dokumentation. Diese kann je nach Projekt nämlich recht umfangreich werden.
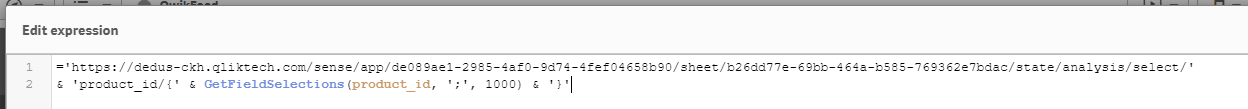
weiterlesenMit Hilfe der App Integration API greifen Sie innerhalb Ihrer Sense App auf eine andere App zu um deren Werte zu erhalten.
Sie können beim Aufruf eine Selektion mitgeben siehe Beispiel:

Die Seite branch.qlik.com wurde vor einigen Tagen umgebaut, wenn Sie die Extensions suchen die kosten- und supportfrei erhältlich sind.
Diese finden Sie nun in dem Bereich Garden:

Hier der direkte Link https://developer.qlik.com/garden
Wegen Seiteneffekten auf Link umgestellt: Hier geht’s zum Beitrag…
Die ersten Einheiten zum Mashup Tutorial sind jetzt verfügbar, werden aber ggf. noch erweitert.
http://qlik.binom.net/4-developers/mashup-tutorial/
Wer schon mal reinschauen möchte:
Die nächsten 3 Einheiten sind in Arbeit.